Heim >Web-Frontend >CSS-Tutorial >So richten Sie drei Wörter in CSS an zwei Wörtern aus
So richten Sie drei Wörter in CSS an zwei Wörtern aus
- 藏色散人Original
- 2020-11-17 11:18:054938Durchsuche
So erreichen Sie die Ausrichtung von drei Wörtern und zwei Wörtern in CSS: Erstellen Sie zunächst eine HTML-Beispieldatei und fügen Sie dann „text-align: justify“ und andere Stile zum angegebenen Div hinzu, um die Ausrichtung von drei Wörtern und zwei Wörtern zu erreichen.

Empfohlen: „css-Video-Tutorial“
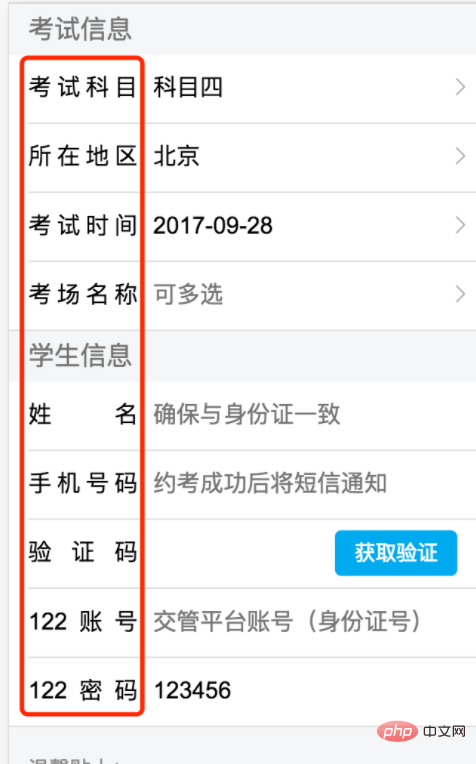
Der Text, in dem sich das rote Feld befindet, kann vier Zeichen, drei Zeichen oder zwei Zeichen lang sein, wenn Sie nicht beide ausrichten Am Ende können Sie wählen, ob Sie es zentrieren oder rechtsbündig ausrichten möchten. Was aber, wenn Sie beide Enden wie unten beschrieben ausrichten möchten?

Ich glaube, viele Leute haben das schon einmal gemacht: Verwenden Sie zwei Zeichen, um sie auf eine Breite von vier Zeichen zu trennen, aber wie die „122-Kontonummer“ und das „122-Passwort“ im Bild oben Auf diese Weise ist es schwierig zu berechnen, wie viele Leerzeichen verwendet werden sollten.
Angenommen, wir haben den folgenden HTML-Code:
Fügen Sie etwas Stil hinzu
div{
width:500px;
border:1px solid red;
text-align: justify;
}Der anfängliche Effekt ist so

text-align: justify Was ist das? Text-align hat in CSS2 den Attributwert justify, was Ausrichtung bedeutet. Dadurch wird erreicht, dass eine Textzeile an beiden Enden ausgerichtet dargestellt werden kann (der Textinhalt muss eine Zeile überschreiten).
Aber es ist immer noch nutzlos, es einfach zu verwenden ...
Um den Text an beiden Enden auszurichten, müssen wir ein leeres Inline-Tag verwenden, um zu helfen, wie z. B. , usw., hier ist Was ich verwende: Der Effekt ist wie folgt:
Aber das Hinzufügen von HTML-Elementen verstößt gegen das Prinzip der Trennung von Struktur und Darstellung. Wir können stattdessen After- und Before-Pseudoelemente verwenden:<div>这世间唯有梦想和好姑娘不可辜负!<i></i></div>
Das obige ist der detaillierte Inhalt vonSo richten Sie drei Wörter in CSS an zwei Wörtern aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

