Heim >Entwicklungswerkzeuge >dreamweaver >So zeigen Sie den CSS-Effekt in DW an
So zeigen Sie den CSS-Effekt in DW an
- 藏色散人Original
- 2020-11-17 10:16:548136Durchsuche
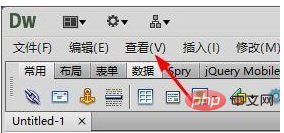
So zeigen Sie CSS-Effekte in DW an: Öffnen Sie zuerst die DW-Software. Klicken Sie dann auf die Optionsschaltfläche [Ansicht] über der Menüleiste der DW-Software.

Empfohlen: „Dreamweaver Tutorial“
Dreamweaver zeigt Echtzeitansicht an:
1 Nach dem Öffnen der Software klicken wir auf die Schaltfläche [Ansicht] über der Menüleiste.

2. Als nächstes können wir auf [Live View] klicken, um es anzuzeigen.

3. Zu diesem Zeitpunkt können wir die tatsächliche Wirkung sehen. (Empfohlenes Lernen: CSS-Video-Tutorial)

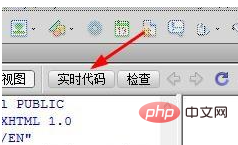
4 Oder wir können auch hier auf [Live Code] klicken.

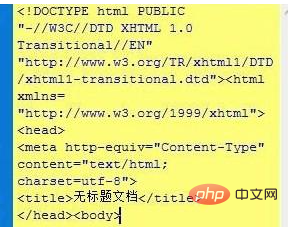
5. Endlich können wir hier den Echtzeitcode sehen.

Das obige ist der detaillierte Inhalt vonSo zeigen Sie den CSS-Effekt in DW an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

