Heim >Web-Frontend >View.js >So installieren Sie Vue mit npm
So installieren Sie Vue mit npm
- 藏色散人Original
- 2020-11-13 11:40:367693Durchsuche
So installieren Sie vue mit npm: Laden Sie zuerst node.js herunter, installieren Sie dann den Taobao-Spiegel npm und installieren Sie dann Vue über den Befehl „npm install -g @vue/cli“.

Empfohlen: „vue.js Tutorial“
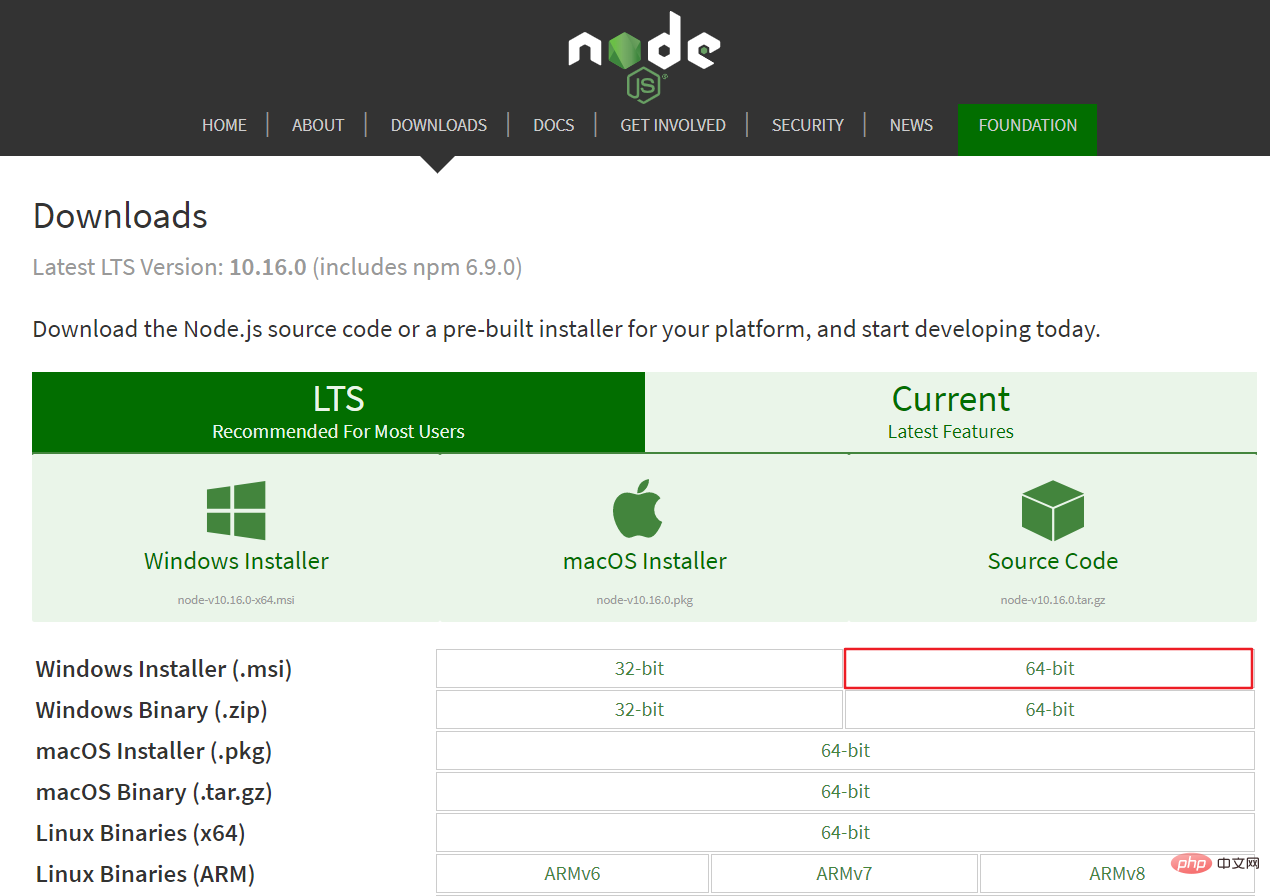
1. Laden Sie node.js herunter
Offizielle Download-Adresse: https://nodejs.org/en/download/
Wählen Sie die entsprechende Version zur Installation aus

Nachdem der Download abgeschlossen ist, fahren Sie mit dem nächsten Schritt fort und die Installation ist abgeschlossen.
Allgemeine Umgebungsvariablen werden automatisch hinzugefügt. Öffnen Sie die Befehlszeile, um zu testen, ob die Installation erfolgreich ist

2. Installieren Sie cnpm
Verwenden Sie den folgenden Befehl, um den Taobao-Spiegel npm zu installieren
npm install -g cnpm --registry=https://registry.npm.taobao.org
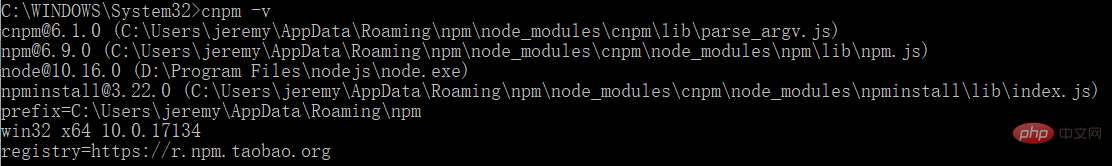
Warten Sie, bis die Installation abgeschlossen ist Schließen Sie den Vorgang ab und verwenden Sie den Befehl npm -v, um zu testen, ob die Installation erfolgreich war.

3. Vue installieren
Vue CLI 3 global installieren.
 4. Erstellen Sie ein Projekt
4. Erstellen Sie ein Projekt
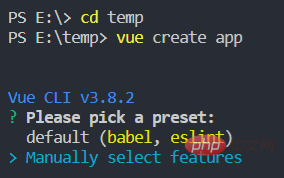
Erstellen Sie ein neues Verzeichnis und geben Sie die aktuelle Arbeitsumgebung ein.
npm install -g @vue/cli
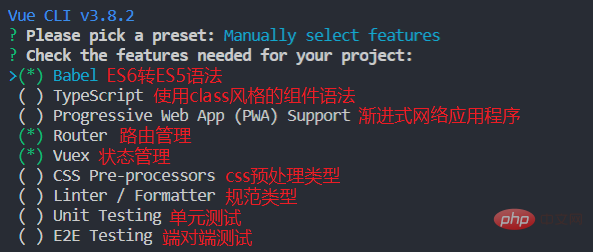
 Funktionen können ausgewählt werden: Verwenden Sie Leerzeichen zum Überprüfen und drücken Sie zum Beenden die Eingabetaste.
Funktionen können ausgewählt werden: Verwenden Sie Leerzeichen zum Überprüfen und drücken Sie zum Beenden die Eingabetaste.
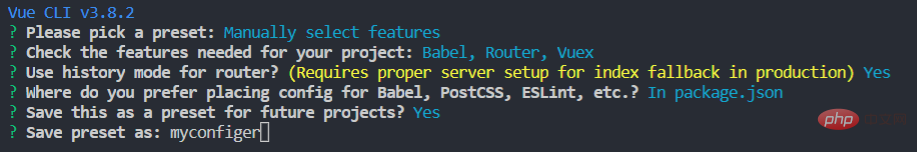
 Detaillierte Konfiguration:
Detaillierte Konfiguration:
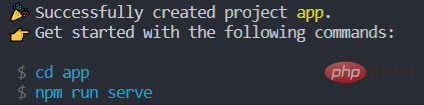
 Nachdem das Projekt erstellt wurde, wird die Startmethode angezeigt.
Nachdem das Projekt erstellt wurde, wird die Startmethode angezeigt.
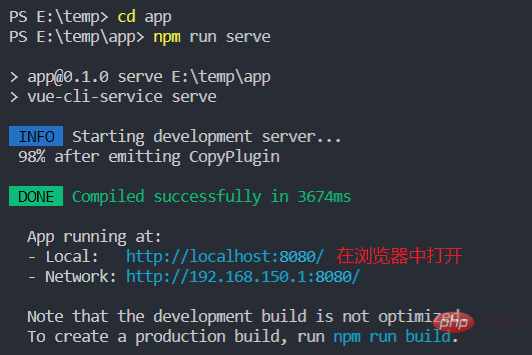
 Projekt starten
Projekt starten
vue create [project-name]
 Die Seite wird auf der Webseite angezeigt und das Vue-Projekt wurde erfolgreich erstellt.
Die Seite wird auf der Webseite angezeigt und das Vue-Projekt wurde erfolgreich erstellt.
Das obige ist der detaillierte Inhalt vonSo installieren Sie Vue mit npm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

