Heim >Web-Frontend >View.js >Wie installiere ich vue.js mit npm?
Wie installiere ich vue.js mit npm?
- 青灯夜游Original
- 2020-11-13 10:01:253679Durchsuche
Installationsmethode: 1. Laden Sie node.js und npm auf der offiziellen Website herunter und installieren Sie sie. 2. Öffnen Sie die cmd-Befehlszeile und verwenden Sie den Befehl „npm install“, um das cnpm-Tool zu installieren. cnpm install -g vue-cli“-Befehl zum Installieren von vue.js.

1. Installieren Sie node.js
1. Node.js ist ein Installationspaket-Ressourcenmanager. Dort können Sie das Installationspaket herunterladen. Keine Sprache/Bibliothek/Framework. Mit anderen Worten, es ist nicht dasselbe wie vue.js. (vue.js ist ein js-Framework)
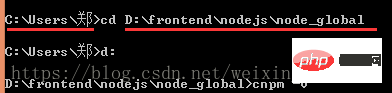
2. Es gibt ein Download-Tool in node.js - npm (npm muss nicht separat installiert werden. Nach der Installation von node.js ist das npm-Tool enthalten. Aber Sie müssen Stellen Sie außerdem die Umgebungsvariable npm ein, damit Sie bei Verwendung des npm-Tools nicht in das Verzeichnis springen müssen, in dem sich npm befindet * d: bedeutet Springen. Das Verzeichnis befindet sich im Laufwerk D
Die meisten JS-bezogenen Pakete werden auf npm abgelegt. Beispiel: Mit npm kann ein Befehl in verschiedene Bibliotheken/Frameworks (z. B. jquery) heruntergeladen werden, ohne dass zum Herunterladen die offizielle Website der einzelnen Bibliotheken/Frameworks aufgerufen werden muss
PS:
Während der Installation von node.js wurden 2 neue Ordner node_global und node_cache erstellt. Informationen zu bestimmten Vorgängen finden Sie unterhttps://www.cnblogs.com/zhouyu2017/p/6485265.html
创建完两个空文件夹之后,打开cmd命令窗口,输入 设置npm 下载的那些安装包的存放目录 npm config set prefix "D:\Develop\nodejs\node_global" 设置npm 缓存文件的存放目录 npm config set cache "D:\Develop\nodejs\node_cache"---------------------- --- -------------------------------- --- -------------------------------- --- ----------- 2. Installieren Sie cnpm
Da sich die Adresse von npm im Ausland befindet und die Übertragungsgeschwindigkeit sehr langsam ist, können Sie die von Taobao bereitgestellte Bilddatei zum Herunterladen verwenden CNMP-Tool
Detaillierte Bedienung wie folgt:
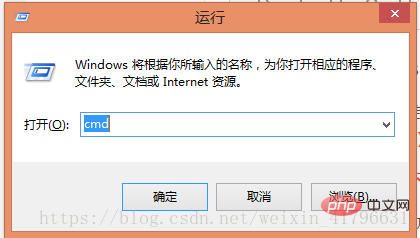
1. Öffnen Sie Ausführen --cmd (die Tastenkombination ist Fn+R)
2. Installieren Sie die Bilddatei
Kopieren und einfügen die Bildadresse npm install -g cnpm --registry= https://registry.npm.taobao.org (Taobao-Spiegel https://npm.taobao.org/
)
geben Sie die Taste zum Ausführen ein
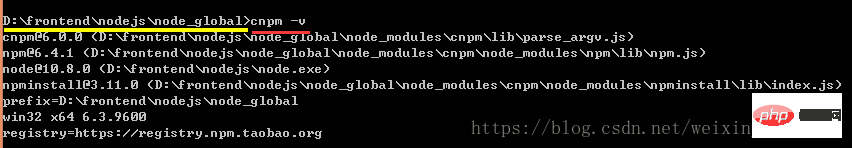
3. Führen Sie cnpm -v aus, um zu überprüfen, ob die Installation erfolgreich war:
Da cnpm keine Umgebungsvariablen festlegt, müssen Sie zuerst in das Verzeichnis springen, in dem sich cnpm befindet, bevor Sie das cnpm-Tool verwenden können.

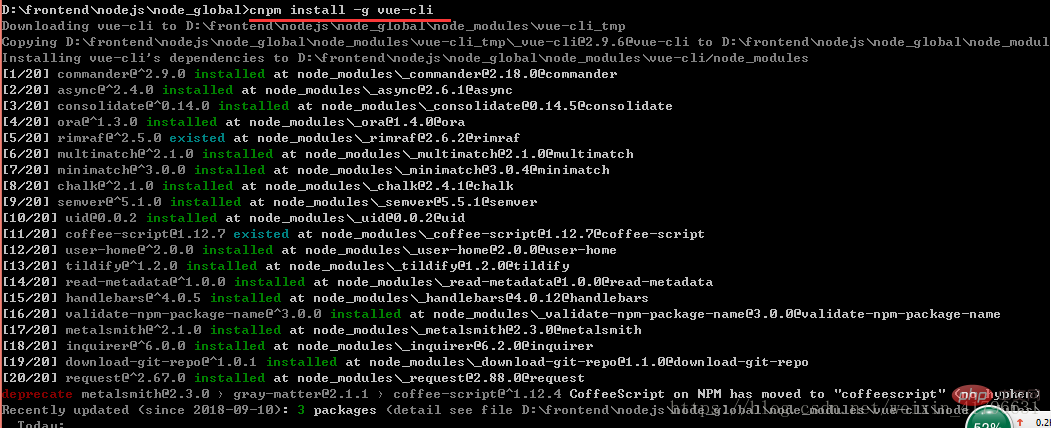
4 Nachdem Sie überprüft haben, ob die cnpm-Installation erfolgreich war, können Sie das vue-Installationspaket mit dem cnpm-Download-Tool herunterladen:
Kopieren Sie den Befehl cnpm install -g vue-cli (install : herunterladen und installieren; -g global Install; )
 enter
enter
vue-Datei wurde erfolgreich im Ordner „node_global“ installiert Ende Zusammenfassung der vue-Interviewfragen (mit Antworten)
vue-Tutorial-Empfehlung: Die neuesten 5 vue.js-Video-Tutorial-Auswahlen im Jahr 2020
Weitere programmbezogene Kenntnisse finden Sie unter:  Programmierkurse
Programmierkurse
Das obige ist der detaillierte Inhalt vonWie installiere ich vue.js mit npm?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Informationen zu Problemen beim Kompilieren von Laravel6.18.0 NPM
- Methoden zur Behebung des Paketverwaltungstools NPM und des Garn-Download- und Installations-Timeouts
- Was tun, wenn bei der zirkulären Referenzierung von Komponenten in vue.js ein Fehler auftritt?
- Was tun, wenn die Sprungseite „this.route.push' von vue.js nicht aktualisiert wird?
- Warum wird die Vue-Homepage zweimal gerendert? Ursachen und Lösungen vorgestellt

