Heim >Web-Frontend >View.js >Welches Framework ist vuetify?
Welches Framework ist vuetify?
- 青灯夜游Original
- 2020-11-13 09:47:3110826Durchsuche
Vuetify ist ein Komponenten-Framework, das auf vue2.0 basiert und für Mobilgeräte entwickelt wurde. Es handelt sich um ein fortschrittliches UI-Framework, das darauf abzielt, saubere, semantische und wiederverwendbare Komponenten bereitzustellen, um das Erstellen von Anwendungen komfortabler zu gestalten. Vuetify unterstützt SSR-, SPA-, PWA- und Standard-HTML-Seiten.

Verwandte Empfehlungen:
Was ist Vuetify?
Vuetify ist ein Komponenten-Framework, das auf vue2.0 basiert und für Mobilgeräte entwickelt wurde. Es handelt sich um ein fortschrittliches UI-Framework, das saubere, semantische und wiederverwendbare Komponenten bereitstellt und die Erstellung von Anwendungen erleichtert. Vuetify unterstützt SSR (Server Side Rendering), SPA (Single Page Application), PWA (Progressive Web Application) und Standard-HTML-Seiten.
Vuetify Core ist darauf ausgelegt, eine Vielzahl von Komponenten bereitzustellen, die wiederverwendbar, Plug-and-Play-fähig und für verschiedene Projektspezifikationen geeignet sind.
Die semantischen Komponenten von Vue. Mit den Funktionskomponenten von Vue können alle markupbasierten Klassen, die zur Unterstützung der Hauptkomponente, wie z. B. eines Kartentitels, verwendet werden, mit v-card-title verarbeitet werden.
Einfach zu formen. Vuetify wurde von Grund auf neu konzipiert. Alle Komponenten, Anweisungen und Funktionen arbeiten nahtlos zusammen, sodass Sie sich auf die Erstellung Ihrer Anwendung konzentrieren können.
Gemacht für mobile Geräte. Alle Vuetify-Komponenten sind speziell für mobile Geräte konzipiert. Anwendungen können problemlos zwischen verschiedenen Ausrichtungen und Bildschirmgrößen konvertiert werden. Vom Desktop bis zum Tablet oder Mobiltelefon.
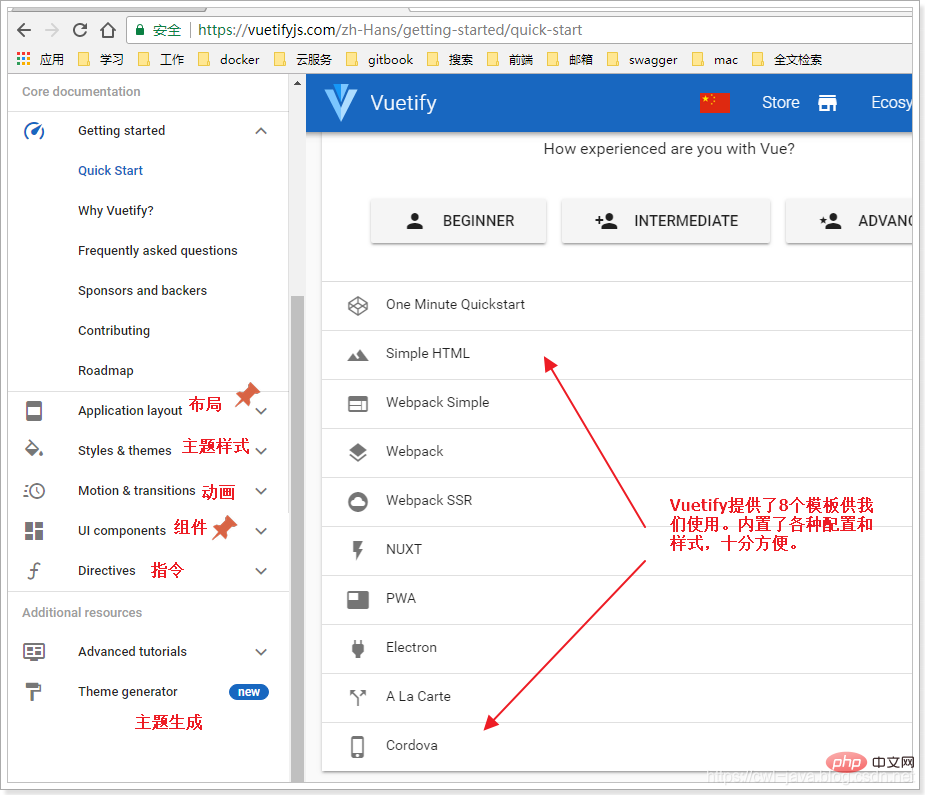
Vorgefertigte Vue CLI-Vorlagen. Vuetify wird mit 3 Vue-Vorlagen geliefert, die vorkonfiguriert und sofort einsatzbereit sind.
Serverseitig basierend auf Vue-Rendering. Über einen internen Bus kann Vuetify für App-basiertes SSR installiert werden.
Durch die Nutzung der Leistungsfähigkeit von Vue und Material Design sowie einer großen Sammlung gut gestalteter Komponentenbibliotheken und Funktionen können wir mit Vuetify großartige Apps erstellen . Vuetify hält sich an die Material Design-Spezifikation von Google und seine Komponenten verfügen über ein leicht zu merkendes semantisches Design, das das Auswendiglernen komplexer Klassen und Markup-Symbole in einfache und eindeutige Namen umwandelt.
Offizielle Website: https://vuetifyjs.com/zh-Hans/
Warum Vuetify verwenden?
Die Gründe sind wie folgt:
Vuetify erfordert fast keinen CSS-Code, während viele Layoutstile von Element-UI erfordern, dass wir
Semantische Komponenten schreiben, die von Vuetify von Grund auf erstellt wurden. Einfach zu erlernen und leicht zu merken.
Vuetify basiert auf Material Design (einer von Google eingeführten plattformübergreifenden Designspezifikation), das schöner ist, coole Animationseffekte und einen einheitlichen Stil bietet
Dies ist die Beschreibung der offiziellen Website:

Mängel:
Derzeit offizielle Website Obwohl es chinesische Dokumente gibt, ist es aufgrund von Übersetzungsproblemen fast unmöglich, sie zu lesen.
Wie benutzt man?
Lernen Sie anhand der Dokumente auf der offiziellen Website:

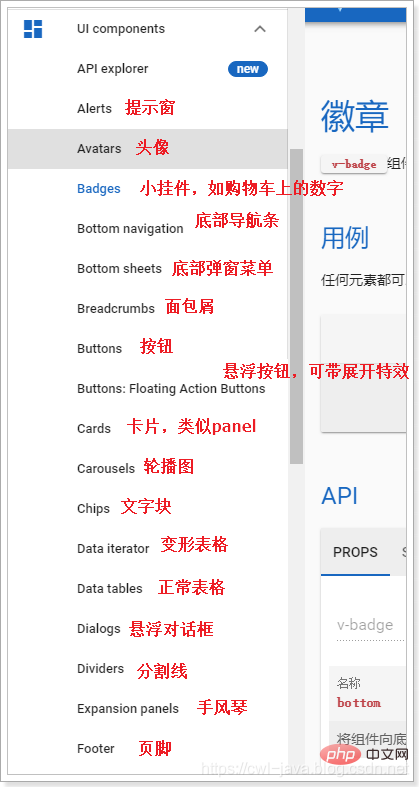
Konzentrieren wir uns einfach auf UI components. Wir werden es uns ansehen, wenn wir es verwenden möchten Jetzt lernen müssen, werfen wir zunächst einen Blick darauf:

Überprüfen Sie einfach, welche Komponenten Sie in Zukunft verwenden werden. 🔜 Besuchen Sie:
Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonWelches Framework ist vuetify?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


