Heim >Web-Frontend >View.js >So führen Sie das vue.js-Projekt aus
So führen Sie das vue.js-Projekt aus
- coldplay.xixiOriginal
- 2020-11-09 11:13:113919Durchsuche
So führen Sie das vue.js-Projekt aus: Laden Sie zuerst den Knoten herunter, installieren Sie ihn und führen Sie dann das Verzeichnis und den Desktop aus, um das neue Projekt zu speichern. Führen Sie schließlich den Befehl im Desktop-Verzeichnis aus Zeile zum Initialisieren eines Projekts.

【Empfohlene verwandte Artikel: vue.js】
vue.js Projektbetriebsmethode:
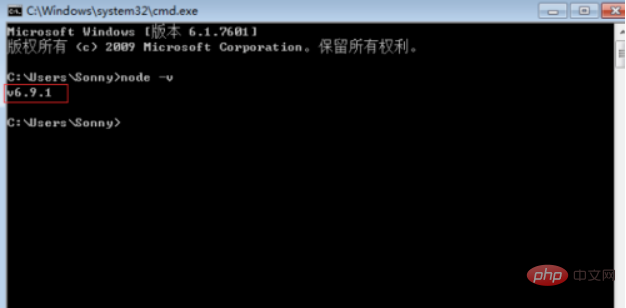
1. Laden Sie den Knoten herunter und installieren Sie ihn. Der Installationsprozess ist sehr einfach Öffnen Sie nach Abschluss der Installation das Befehlszeilentool und geben Sie „node -v“ ein. Wenn die entsprechende Versionsnummer angezeigt wird, ist die Installation erfolgreich.

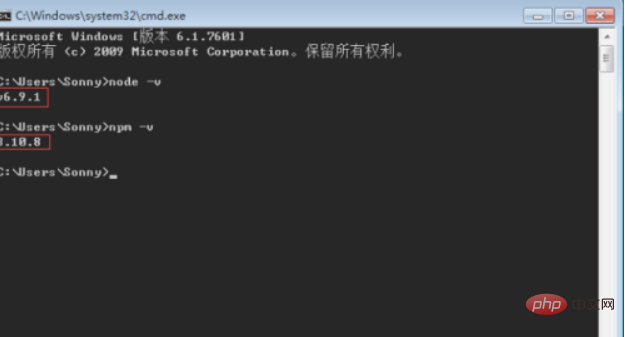
2. Der npm-Paketmanager ist in den Knoten integriert. Daher werden durch die direkte Eingabe von npm -v die npm-Versionsinformationen wie unten gezeigt angezeigt.

3. Geben Sie npm install -g cnpm --registry=http://registry.npm.taobao.org in die Befehlszeile ein und warten Sie.

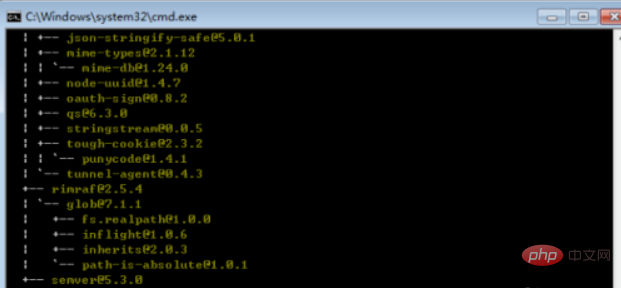
4. Führen Sie den Befehl cnpm install -g vue-cli in der Befehlszeile aus und warten Sie, bis die Installation abgeschlossen ist. Durch die oben genannten drei Schritte sind die Umgebung und die Tools, die wir vorbereiten müssen, bereit, und dann können wir mit vue-cli beginnen, um das Projekt zu erstellen.


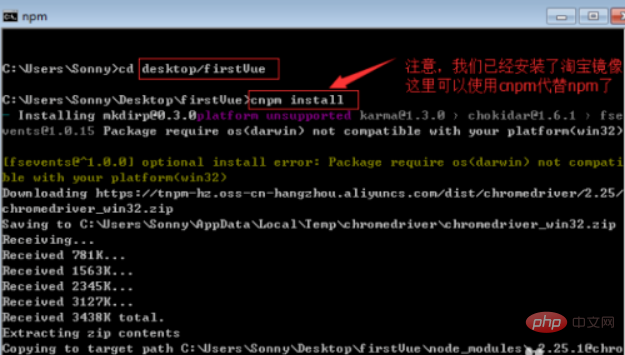
5. Um ein Projekt zu erstellen, müssen wir zuerst das Verzeichnis auswählen und dann das Verzeichnis in das ausgewählte Verzeichnis in der Befehlszeile ändern. Hier wähle ich den Desktop zum Speichern des neuen Projekts aus, daher müssen wir zuerst das Verzeichnis auf den Desktop kopieren.


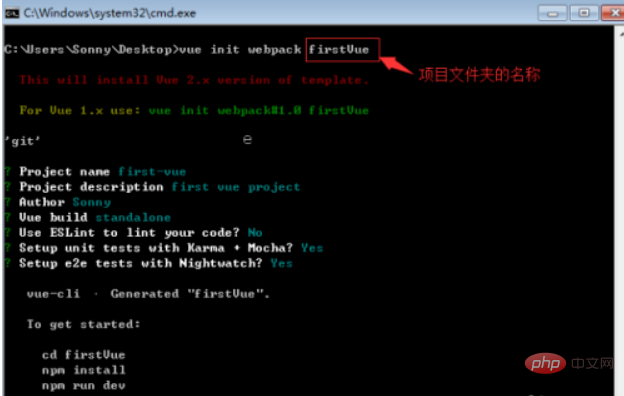
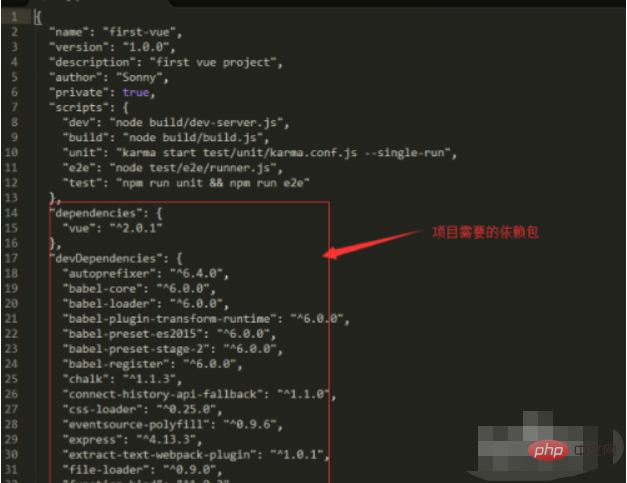
6. Führen Sie im Desktop-Verzeichnis den Befehl vue init webpack firstVue in der Befehlszeile aus. Dieser Befehl bedeutet, ein Projekt zu initialisieren, in dem Webpack das Build-Tool ist, dh das gesamte Projekt basiert auf Webpack. Dabei ist firstVue der Name des gesamten Projektordners, der automatisch in dem von Ihnen angegebenen Verzeichnis generiert wird.


Verwandte kostenlose Lernempfehlungen: Javascript (Video)
Das obige ist der detaillierte Inhalt vonSo führen Sie das vue.js-Projekt aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

