Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in Vuex-Plugins in Vue.JS-Projekten (ausführliches Tutorial)
Detaillierte Einführung in Vuex-Plugins in Vue.JS-Projekten (ausführliches Tutorial)
- 亚连Original
- 2018-06-23 17:42:132724Durchsuche
In diesem Artikel zeige ich Ihnen 5 Funktionen, die Sie über Vuex-Plugins ganz einfach zu Ihrem nächsten Projekt hinzufügen können. Lasst uns gemeinsam lernen.
Es gibt viele gute Gründe, Vuex zur Verwaltung des Vue-Status zu verwenden. Einer davon ist, dass es sehr einfach ist, einige coole Funktionen durch Vuex-Plugins zu erweitern. Entwickler in der Vuex-Community haben unzählige kostenlose Plugins für Sie erstellt, mit vielen Funktionen, die Sie sich vorstellen können, und einigen, an die Sie vielleicht noch nicht gedacht haben.
Registerkarte „Zustandspersistenz-Synchronisierung“, Verwaltung mehrerer Ladestatus-Cache-Vorgänge für die Fenstersprache
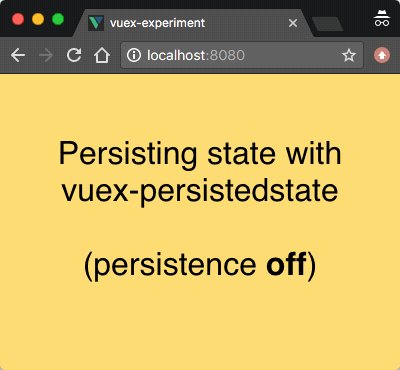
1. Zustandspersistenz
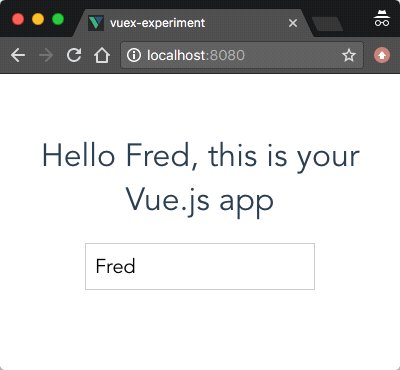
vuex-persistedstate Verwenden Sie den lokalen Speicher des Browsers Zustand beibehalten. Das bedeutet, dass durch das Aktualisieren der Seite oder das Schließen des Tabs Ihre Daten nicht gelöscht werden.
Ein gutes Beispiel ist der Warenkorb: Wenn der Benutzer versehentlich einen Tab schließt, kann er ihn erneut öffnen und zur vorherigen Seite zurückkehren.

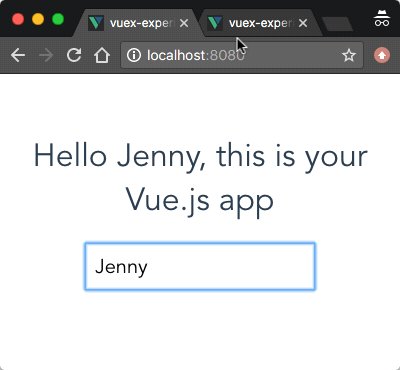
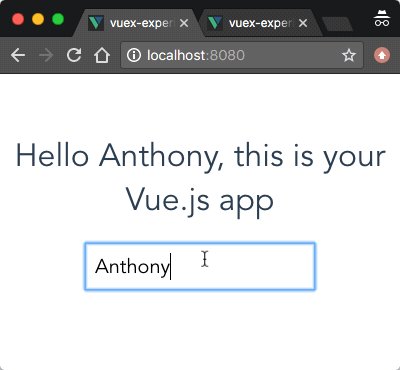
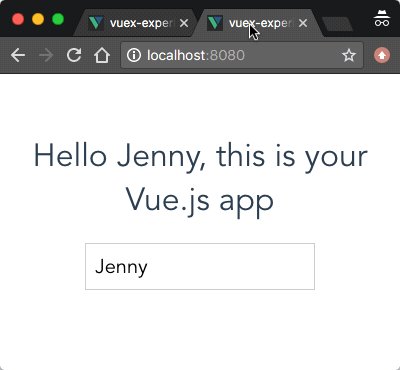
2. Tabs und Fenster synchronisieren
vuex-shared-mutations kann den Status zwischen verschiedenen Tabs synchronisieren. Dazu wird der Zustand über mutation im lokalen Speicher gespeichert. Wenn der Inhalt der Registerkarte oder des Fensters aktualisiert wird, wird das Speicherereignis ausgelöst und mutation erneut aufgerufen, um den Status synchronisiert zu halten.

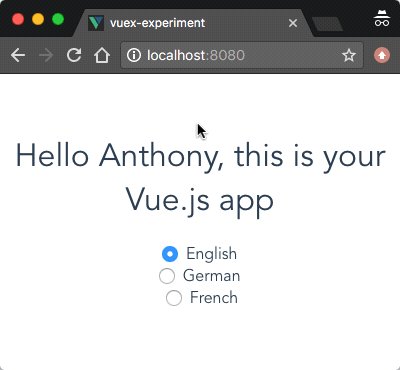
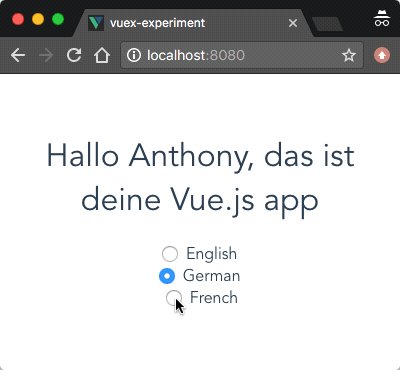
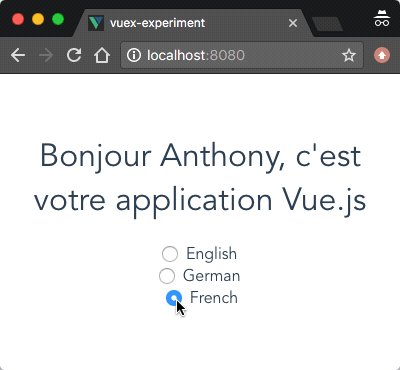
3. Sprachlokalisierung
vuex-i18n ermöglicht Ihnen die einfache Speicherung von Inhalten in mehreren Sprachen. Erleichtern Sie Ihrer App den Sprachwechsel.
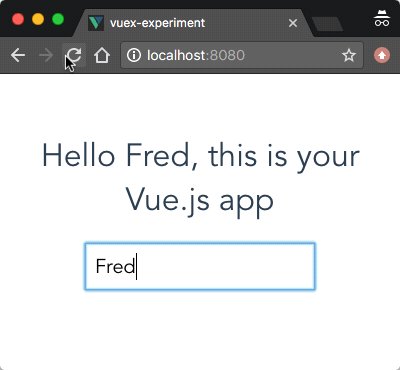
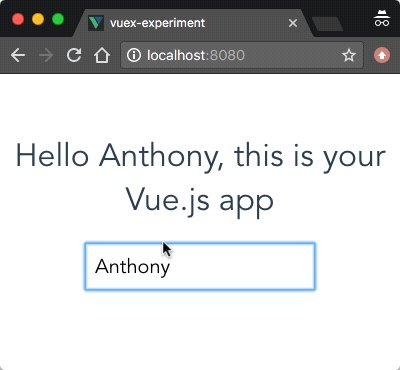
Eine coole Funktion ist, dass Sie Zeichenfolgen mit Tags wie "Hello {name}, this is your Vue.js app." speichern können. Alle Übersetzungen verwenden an markierten Stellen dieselbe Zeichenfolge.

4. Mehrere Ladezustände verwalten
vuex-loading hilft Ihnen, mehrere Ladezustände in Ihrer Anwendung zu verwalten. Dieses Plug-in eignet sich für Echtzeitanwendungen mit häufigen und komplexen Zustandsänderungen.

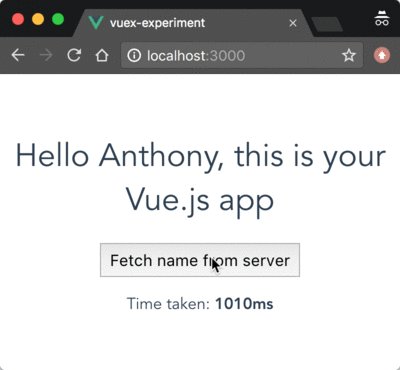
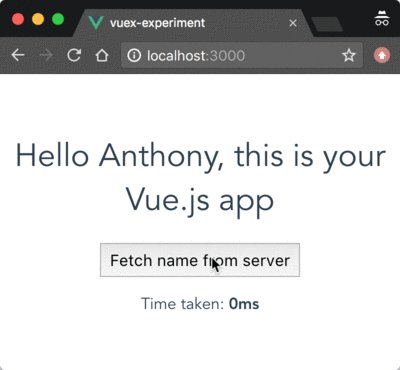
5. Cache-Vorgang
vuex-cache kann Vuexs action zwischenspeichern. Wenn Sie beispielsweise Daten vom Server abrufen, speichert dieses Plugin die Ergebnisse beim ersten Aufruf von action zwischen und gibt den zwischengespeicherten Wert dann bei nachfolgenden dispatchs direkt zurück. Bei Bedarf ist es auch einfach, den Cache zu leeren.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
404-Problem tritt auf, wenn die Seite im React-Router aktualisiert wird
Details zur Verwendung der Vue-Ereignismodifikatorerfassung
So übergeben Sie Ereignisse in Vue-Komponenten
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Vuex-Plugins in Vue.JS-Projekten (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

