Heim >Web-Frontend >js-Tutorial >So implementieren Sie Web-Paging-Komponenten in Vue
So implementieren Sie Web-Paging-Komponenten in Vue
- 亚连Original
- 2018-06-23 17:44:001152Durchsuche
Dieser Artikel stellt hauptsächlich die Implementierungsmethode von Vue zur Implementierung von Web-Paging-Komponenten vor. Er hat einen gewissen Referenzwert.
Das Beispiel in diesem Artikel teilt die Vue-Implementierung mit allen. Der spezifische Code der Web-Paging-Komponente dient als Referenz. Der spezifische Inhalt lautet wie folgt:
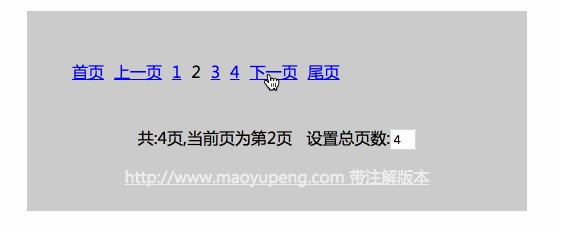
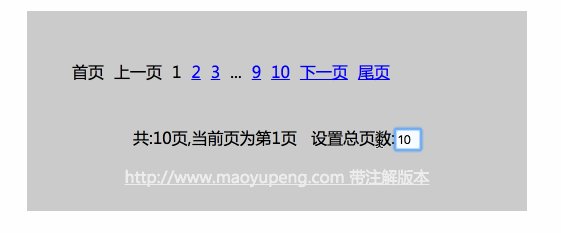
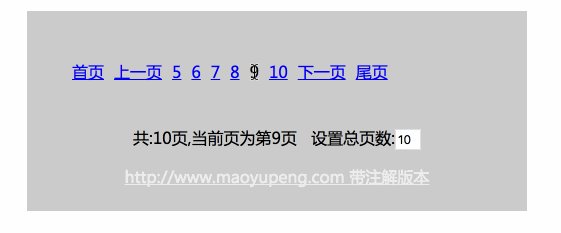
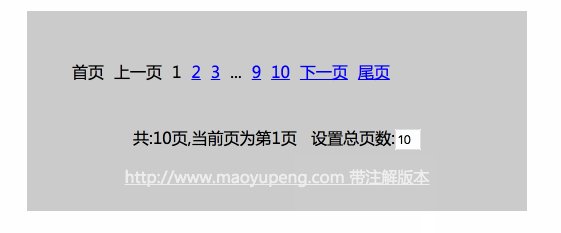
Effektdemonstration

Quellcode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试分页 - www.maoyupeng.com</title>
<style type="text/css">
body{padding:0; margin: 0; broder:none; } #app {width: 500px; height: 200px; margin: 0 auto; text-align: center; background-color: #cccccc; } #mylink {color: #efefef; } .pagination{list-style: none; text-align: center; height: 50px; padding-top: 50px; } .pagination > li {float: left; margin: 0 5px; } [v-cloak] {display: none; } </style>
</head>
<body>
<p id="app" v-cloak>
<ul class="pagination">
<li>
<a v-if="currentPage == 1" >首页</a>
<a v-else href="javascript:;" @click="next(1)">首页</a>
</li>
<li v-if="currentPage<=1"><a>上一页</a></li>
<li v-else><a href="javascript:;" @click="next(currentPage-1)">上一页</a></li>
<li v-for="item in pagingList">
<a v-if="currentPage==item.key || sign ==item.key" >{{item.key}}</a>
<a v-else href="javascript:;" @click="next(item.value)">{{item.key}}</a>
</li>
<li v-if="currentPage>=totalPageCount"><a>下一页</a></li>
<li v-else><a href="javascript:;" @click="next(currentPage+1)">下一页</a></li>
<li>
<a v-if="totalPageCount == currentPage">尾页</a>
<a v-else href="javascript:;" @click="next(totalPageCount)">尾页</a>
</li>
</ul>
<p>共:{{totalPageCount||0}}页,当前页为第{{currentPage||0}}页 设置总页数:<input style="width:20px;" v-model="totalPageCount"></p>
<a href="http://www.maoyupeng.com/web-pagination-component-for-vue.html" target="_blank" id="mylink">http://www.maoyupeng.com 带注解版本</a>
</p>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
// 省略的符号
sign:'...',
// 省略号位置
signIndex:4,
// 总页数
totalPageCount: 4,
// 当前页
currentPage:1,
// 显示在页面的数组列表
pagingList:[]
},
watch: {
totalPageCount (val) {
var that = this
if (!val || val == '') return;
that.currentPage = 1;
that.init()
},
currentPage (val) {
var that = this
that.init()
}
},
methods: {
// 跳转到某页码
next (num) {
var that = this
if (num <= 1) that.currentPage = 1;
else if (num >= that.totalPageCount) that.currentPage = that.totalPageCount;
else that.currentPage = num;
},
// 初始化数据
fetchData () {
var that = this
that.pagingList = [];
var tmp = null;
if ((that.totalPageCount) > 6) {
if (((that.totalPageCount-1) == (that.totalPageCount - that.currentPage)) && (that.totalPageCount - that.currentPage) > 5) {
for (var i=1;i<7;i++) {
if (i < that.signIndex) {
tmp = {key:i, value:i }
} else if (i== that.signIndex) {
tmp = {key:that.sign, value:0 }
} else if (i == (that.signIndex + 1) ) {
tmp = {key:that.totalPageCount - 1, value:that.totalPageCount - 1 }
} else {
tmp = {key:that.totalPageCount, value:that.totalPageCount }
}
that.pagingList.push(tmp)
}
} else if (((that.totalPageCount - that.currentPage) <= that.signIndex)){
var starNum = that.totalPageCount - 5;
for (var i=starNum;i<starNum+6;i++) {
tmp = {key:i, value:i }
that.pagingList.push(tmp)
}
} else {
var starNum = that.currentPage - 1;
for (var i=1;i<7;i++) {
if (i < that.signIndex) {
tmp = {key:(starNum - 1) + i, value:(starNum - 1) + i }
} else if (i== that.signIndex) {
tmp = {key:that.sign, value:0 }
} else if (i == (that.signIndex + 1) ) {
tmp = {key:that.totalPageCount - 1, value:that.totalPageCount - 1 }
} else {
tmp = {key:that.totalPageCount, value:that.totalPageCount }
}
that.pagingList.push(tmp)
}
}
} else {
for (var i =0; i <that.totalPageCount; i++) {
tmp = {key:i+1, value:i+1 }
that.pagingList.push(tmp)
}
}
},
init () {
var that = this
that.fetchData()
}
},
mounted () {
var that = this
that.init()
}
})
</script>
</body>
</html>Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie CommonsChunkPlugin zum Extrahieren öffentlicher Module
Es gibt komplexe Vorgänge zu MVC in AngularJS
So implementieren Sie dynamisches Daten-Paging in jQuery
So implementieren Sie komponenteninterne Kommunikation in React
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Web-Paging-Komponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

