Heim >Web-Frontend >js-Tutorial >So stellen Sie das vue.js-Projekt nginx bereit
So stellen Sie das vue.js-Projekt nginx bereit
- php中世界最好的语言Original
- 2018-05-26 15:36:072070Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie das vue.js-Projekt nginx bereitstellen und welche Vorsichtsmaßnahmen für die Bereitstellung des vue.js-Projekts nginx gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
nginx ist ein leistungsstarker HTTP- und Reverse-Proxy-Server. Daher wird er häufig als statischer Ressourcenserver und Back-End-Reverse-Proxy-Server verwendet. In diesem Artikel wird hauptsächlich die Verwendung von Nginx zur Bereitstellung von mit Vue erstellten Front-End-Projekten beschrieben. Das Projekt basiert auf Vue-Cli, dem offiziellen Gerüst von Vue.
Die Entwicklungsumgebung ist eingerichtet.
2. Kompilieren und bereitstellen
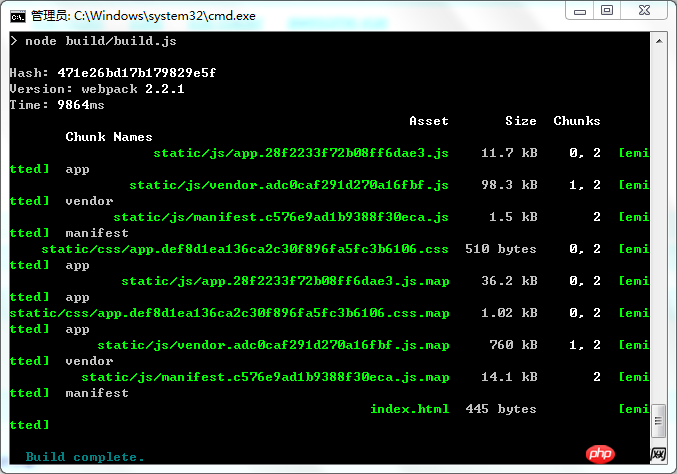
1. Geben Sie den Demo-Befehl npm run build im Projektpfad ein

Nachdem die Kompilierung abgeschlossen ist, finden Sie unter dem Demo-Ordner einen zusätzlichen dist-Ordner, der die kompilierten Dateien enthält.
2. Laden Sie Nginx online herunter, laden Sie die Adresse http://nginx.org/en/download.html herunter und entpacken Sie die heruntergeladene Nginx-Datei.
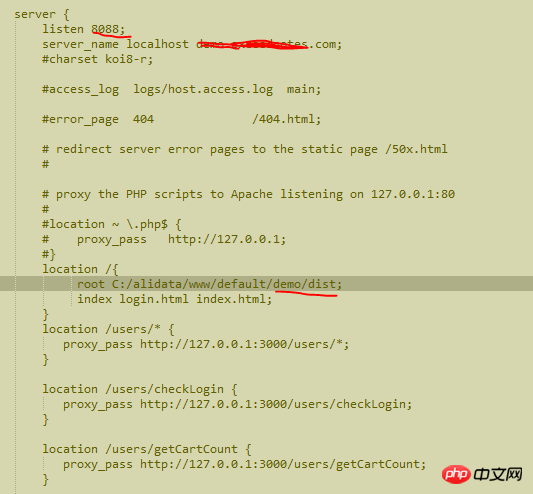
3. Konfigurieren Sie die Bereitstellung, bearbeiten Sie nginx.conf unter nginx/conf und ändern Sie sie wie folgt:
 [/code][
[/code][
4 . Geben Sie im Befehlsfenster cd ein, um das Nginx-Installationsverzeichnis aufzurufen, und geben Sie start nginx ein, um nginx zu starten.
Greifen Sie dann über den Browser auf http://127.0.0.1:8088/ oder http://domain name:8088/ zu
5 🎜>nginx -s quit
Nginx-Neustartbefehl:
nginx -s reload
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie js+css, um einen Tippeffekt zu erzielenSo verwenden Sie Sortable in VueDas obige ist der detaillierte Inhalt vonSo stellen Sie das vue.js-Projekt nginx bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

