Heim >Web-Frontend >View.js >Detaillierte Erläuterung der Scope-Slots in Vue.js
Detaillierte Erläuterung der Scope-Slots in Vue.js
- 青灯夜游nach vorne
- 2020-09-30 17:37:372947Durchsuche

Scope-Slots sind eine nützliche Funktion von Vue.js, die Komponenten vielseitiger und wiederverwendbar machen kann. Das einzige Problem ist, dass sie schwer zu verstehen sind! Der Versuch, sich mit den übergeordneten und untergeordneten Bereichen auseinanderzusetzen, ist wie das Lösen einer kniffligen mathematischen Gleichung.
Wenn Sie etwas nicht leicht verstehen können, ist es ein guter Ansatz, zu versuchen, es zur Lösung des Problems zu nutzen. In diesem Artikel zeige ich, wie Sie mithilfe von Bereichsslots eine wiederverwendbare Listenkomponente erstellen.

Grundkomponenten
Die Komponente, die wir erstellen werden, heißt meine Liste und zeigt viele Dinge. Das Besondere an dieser Funktion ist, dass Sie anpassen können, wie die Listenelemente bei jeder Verwendung der Komponente gerendert werden.
Befassen wir uns zunächst mit dem einfachsten Anwendungsfall und lassen Sie my-list eine Liste rendern: ein Array von Geometrieformnamen und deren Anzahl an Seiten.
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
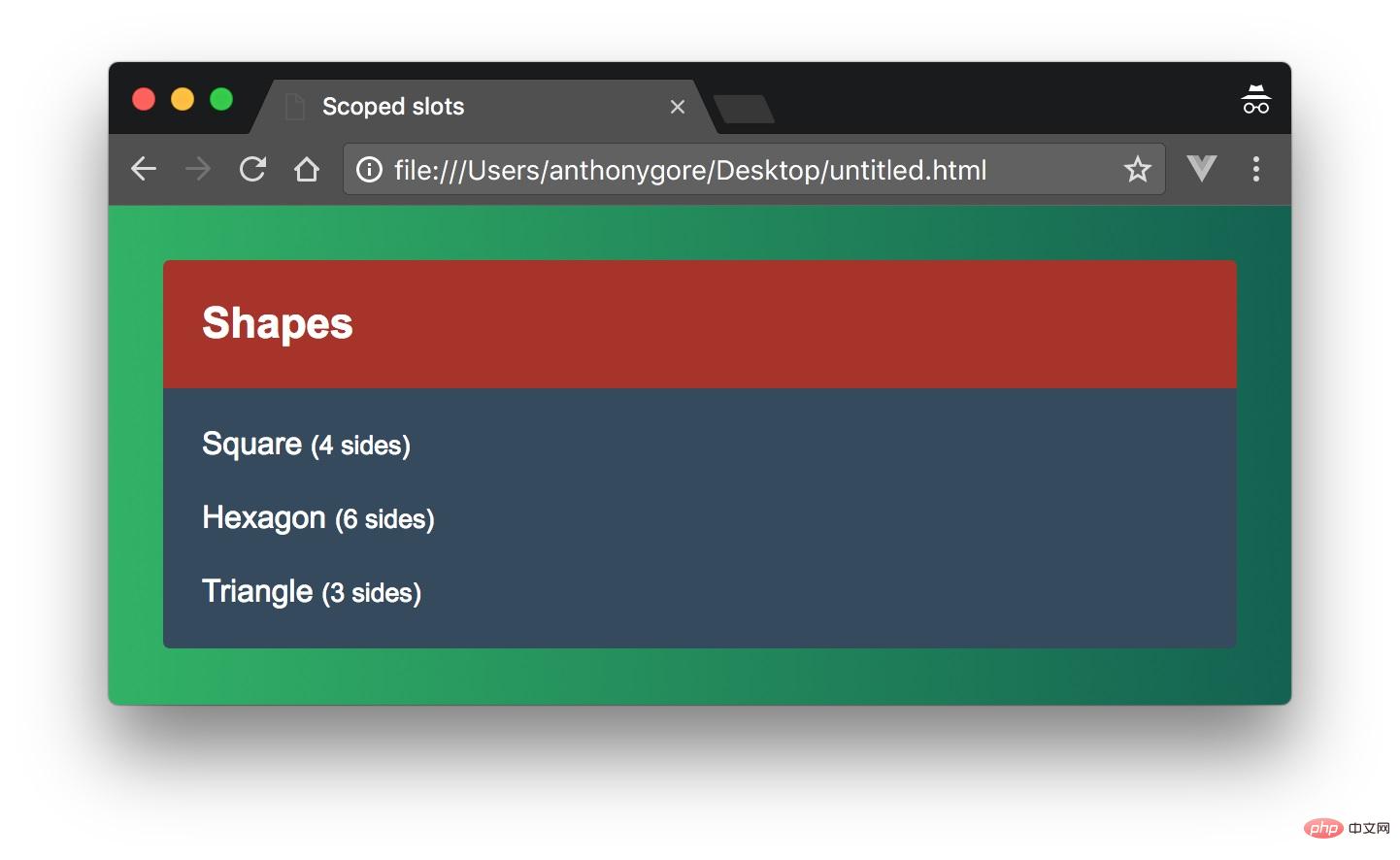
</script>Nach dem Hinzufügen von ein wenig CSS sieht es so aus:

Meine Liste verallgemeinern
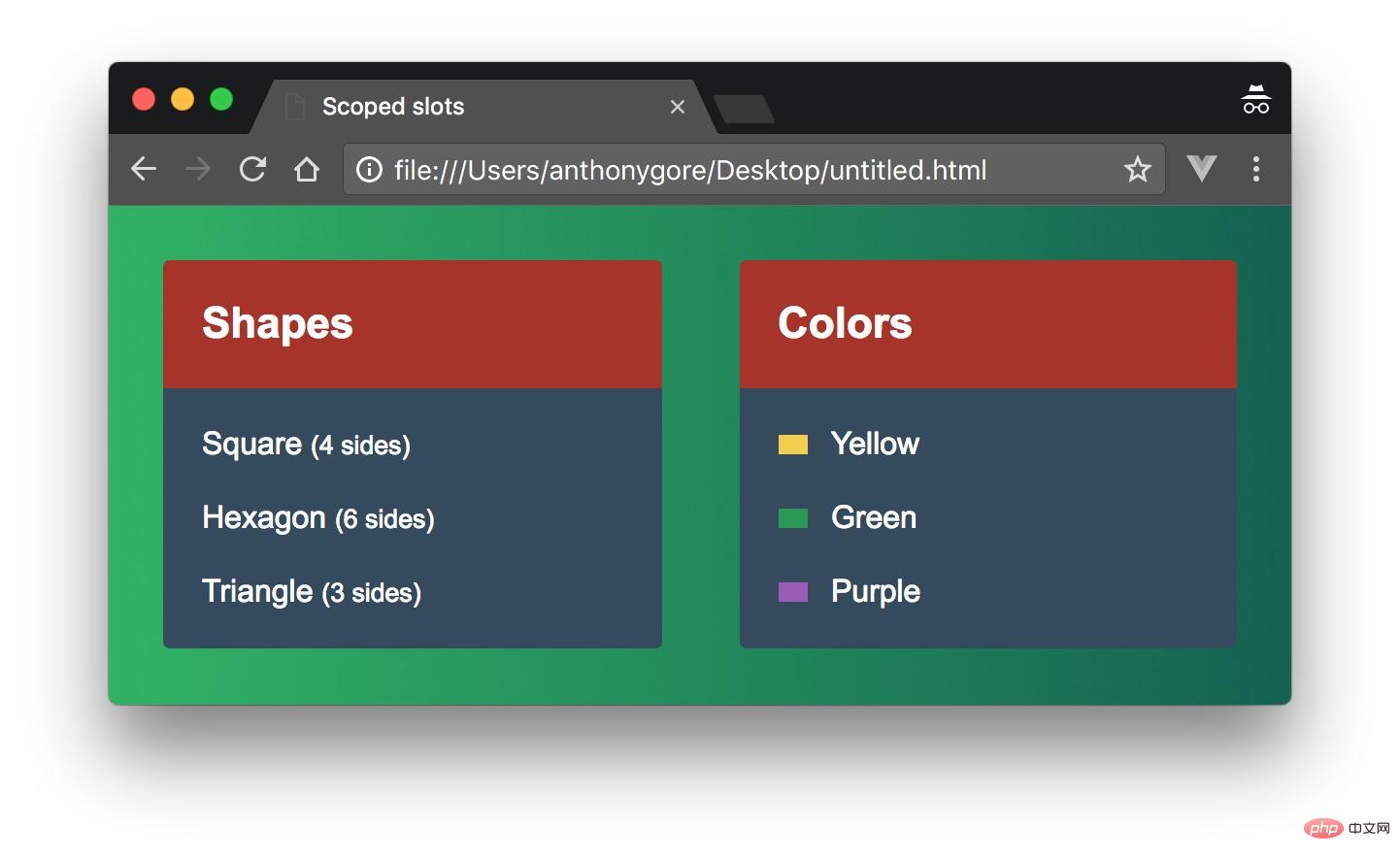
Jetzt wollen wir meine Liste erstellen -list ist vielseitig genug, um jede Art von Liste darzustellen. Der zweite Testfall wird eine Liste von Farben sein, einschließlich eines kleinen Beispiels, das die Farben zeigt.
Dazu müssen wir alle für die Formliste spezifischen Daten abstrahieren. Da Elemente in einer Liste möglicherweise unterschiedlich strukturiert sind, stellen wir my-list einen Slot zur Verfügung, damit die übergeordnete Liste definieren kann, wie eine bestimmte Liste angezeigt wird.
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
</script>Jetzt erstellen wir zwei Instanzen der my-list-Komponente in der Stamminstanz, um unsere beiden Testfalllisten anzuzeigen:
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
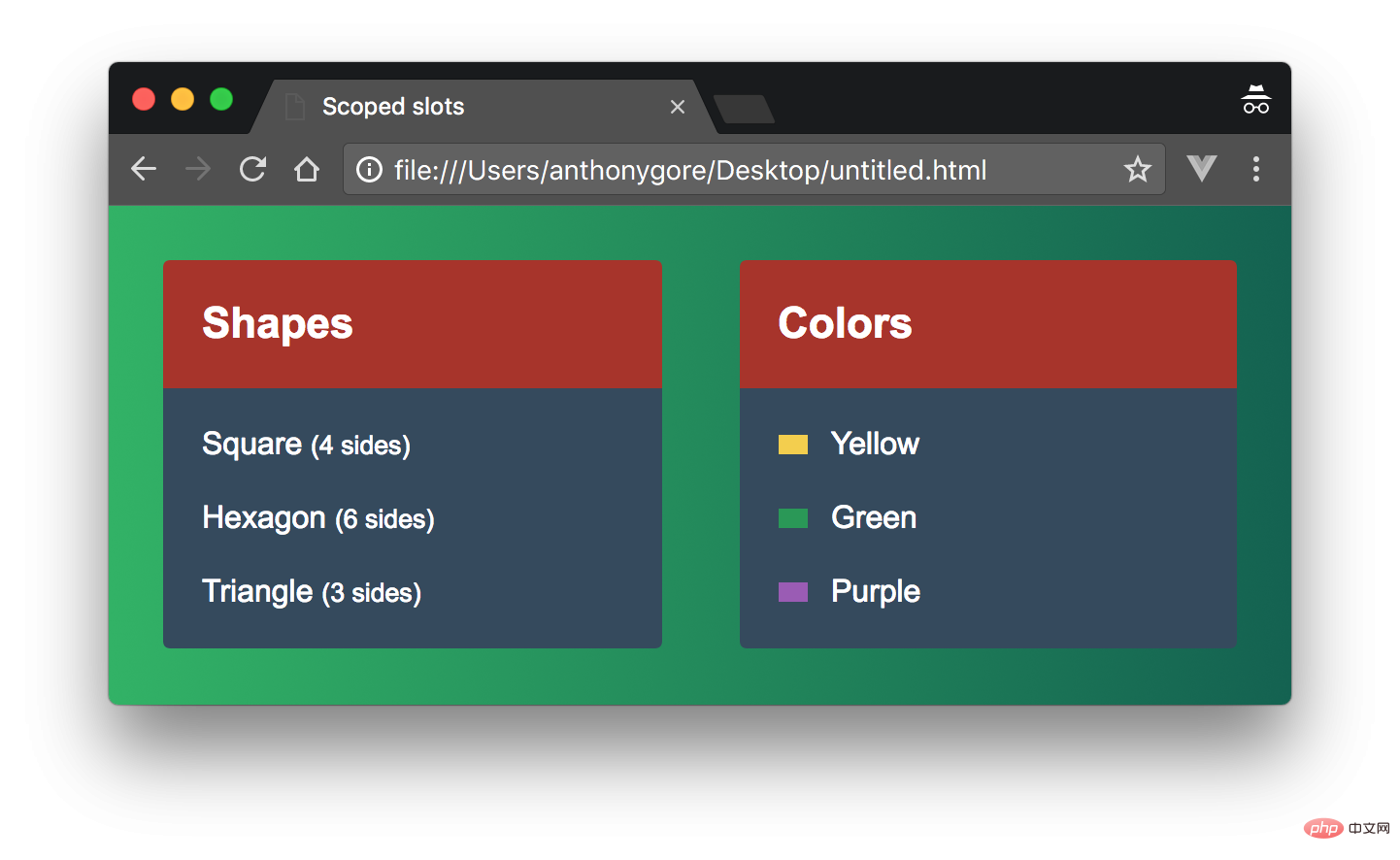
</my-list></div>Einfach so:

Oberflächenzusammensetzung
Der Code, den wir gerade erstellt haben, funktioniert gut, aber der Code ist nicht großartig. my-list ist eine Komponente, die eine Liste nach Namen anzeigt. Aber wir haben die gesamte Logik zum Rendern der Liste in die übergeordnete Liste abstrahiert. Die Komponente umschließt die Liste einfach mit etwas Präsentations-Markup.
Angesichts der Tatsache, dass in den beiden Deklarationen der Komponente immer noch doppelte Codes vorhanden sind (z. B. Bereichsslots Um dies zu erreichen, verwenden wir Bereichsslots anstelle von regulären Slots. Bereichsslots ermöglichen es Ihnen, eine Vorlage an den Slot zu übergeben, anstatt das gerenderte Element zu übergeben, da es „Scope“-Slots genannt wird Die Vorlage wird im übergeordneten Bereich gerendert und hat Zugriff auf bestimmte untergeordnete Daten Eine untergeordnete Komponentenkomponente mit Bereichsslots könnte beispielsweise so aussehen Die übergeordnete Komponente, die dies verwendet Für die Komponente wird ein Vorlagenelement im Slot deklariert. Dieses Vorlagenelement verfügt über einen Attributbereich, der alle dem Slot hinzugefügten Requisiten angibt (in der untergeordneten Vorlage). Wird als Eigenschaft eines Alias-Objekts verwendet wird angezeigt als: Übergeben wir das Listenarray als Requisite an meine Liste. Dann können wir die Slots durch Slots mit Gültigkeitsbereich ersetzen, sodass meine Liste entsteht kann sich um die Iteration der Listenelemente kümmern, aber das übergeordnete Element kann weiterhin definieren, wie jedes Listenelement angezeigt werden soll ist ein Alias für das aktuelle Listenelement und wir können einen Slot erstellen und v-bind="item" verwenden. Listenelemente sind an Slots gebunden app.js 现在我们将返回到根实例,并在my-list的slot中声明一个模板。首先查看形状列表,模板必须包含我们为其分配别名形状的scope属性。这个别名允许我们访问限定范围的道具。在模板内部,我们可以使用与以前完全相同的标记来显示形状列表项。 下面是完整的模板: 结论 尽管这种方法和以前一样有很多标记,但它将公共功能委托给了组件,从而实现了更健壮的设计。 以下是完整代码的代码页: https://codepen.io/anthonygore/pen/zExPZX
相关推荐: 更多编程相关知识,请访问:编程入门!!<div>
<slot my-prop="Hello from child"></slot>
</div>
<child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child> Verwendung von Slots mit Gültigkeitsbereich in meiner Liste <div>
<span>Hello from parent</span>
<span>Hello from child</span>
</div>
index.html<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div>Hinweis : Wenn Sie noch nie gesehen haben, dass v-bind ohne Argumente verwendet wird, werden die gesamten Objekteigenschaften an Elemente gebunden. Dies ist nützlich für bereichsbezogene Slots, da die Objekte, an die Sie binden, häufig über beliebige Eigenschaften verfügen, die dies jetzt nicht tun müssen namentlich angegeben werden <my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list><div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Scope-Slots in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Uni-App (vue), die eine grundlegende Audiokomponente basierend auf InnerAudioContext kapselt
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen
- 15 fortgeschrittene Vue.js-Interviewfragen

