Heim >Web-Frontend >View.js >Einführung in die Verwendung zustandsloser Komponenten in Vue.js
Einführung in die Verwendung zustandsloser Komponenten in Vue.js
- 青灯夜游nach vorne
- 2020-09-30 17:48:352672Durchsuche

In diesem Artikel erfahren Sie mehr über funktionale Komponenten und erfahren, wie Sie zustandslose Komponenten in Ihrem Workflow in Vue verwenden. Der Vue-Anwendungsstatus ist ein Objekt, das das Verhalten einer Komponente bestimmt. Der Vue-Anwendungsstatus gibt an, wie eine Komponente gerendert wird oder wie dynamisch sie ist.
Bevor Sie beginnen
Sie müssen Folgendes haben:
node.js 10.x und höher auf Ihrem Computer installiert. Sie können überprüfen, ob Sie über diese Version von node.js verfügen, indem Sie den folgenden Befehl in einem Terminal/einer Eingabeaufforderung ausführen:
node -v
Visual Studio Code Editor (oder ein ähnlicher Code-Editor)
auf Ihrem Computer. Installieren Sie die neueste Version von Vue weltweit
Installieren Sie Vue CLI 3.0 auf Ihrem Computer
Deinstallieren Sie dazu zunächst die alte CLI-Version:
npm uninstall -g vue-cli
Installieren Sie anschließend eine neue:
npm install -g @vue/cli
Laden Sie ein Vue-Starterprojekt herunter hier
Entpacken Sie das heruntergeladene Projekt
Navigieren Sie zur entpackten Datei und führen Sie den Befehl aus, um alle Abhängigkeiten auf dem neuesten Stand zu halten:
npm install
Einführung: Was sind Zustände und Instanzen?
Der Vue-Anwendungsstatus ist ein Objekt, das das Verhalten einer Komponente bestimmt. Der Vue-Anwendungsstatus gibt an, wie eine Komponente gerendert wird oder wie dynamisch sie ist.
Gleichzeitig ist die Vue-Instanz ein Ansichtsmodell, das einige Optionen enthält, darunter Vorlagen, die Elemente darstellen, zu ladende Elemente, Methoden und Lebenszyklus-Hooks während der Initialisierung.
Vue-Komponenten
Komponenten in js sind normalerweise passiv: In vue.js können Datenobjekte viele Optionen für Konzepte, berechnete Eigenschaften, Methoden und Beobachter haben. Darüber hinaus werden Datenobjekte neu gerendert, wenn sich der Datenwert ändert.
Im Gegensatz dazu behalten funktionale Komponenten ihren Zustand nicht bei.
Funktionskomponenten
Im Wesentlichen ist eine Funktionskomponente eine Funktion, die über eigene Komponenten verfügt. Funktionskomponenten haben keinen Status oder keine Instanzen, da sie den Status nicht speichern oder verfolgen. Außerdem können Sie nicht auf Konstrukte in Funktionskomponenten zugreifen.
Funktionale Komponenten werden zur Präsentation erstellt. Funktionskomponenten in Vue.js ähneln denen in React.js. In Vue können Entwickler durch die Übergabe von Kontext ganz einfach ordentliche Komponenten direkt unter Verwendung funktionaler Komponenten erstellen.
Syntax Funktionskomponenten
Aus der offiziellen Dokumentation sehen Funktionskomponenten so aus:
Vue.component('my-component', {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})Funktionskomponenten erstellen
Eine wichtige Richtlinie, die Sie beim Erstellen von Funktionskomponenten beachten sollten, ist die Funktionalitätseigenschaft. Funktionsattribute werden im Vorlagenabschnitt oder Skriptabschnitt der Komponente angegeben. Die Syntax des Vorlagenabschnitts sieht folgendermaßen aus:
<template functional> <div> <h1> hello world</h1> </div> </template>
Sie können die Eigenschaften Ihres Skripts wie folgt angeben:
export default {
functional: true,
render(createElement) {
return createElement(
"button", 'Click me'
);
}
};Warum sind Funktionskomponenten wichtig?
Funktionskomponenten können schnell ausgeführt werden, da sie keinen Status haben und auftreten Datenwerte Wenn sie geändert werden, durchlaufen sie nicht den gleichen Initialisierungs- und Neurendering-Prozess.
In den meisten Fällen sind funktionale Komponenten nützlich, um Schleifenelemente darzustellen oder anzuzeigen.
Demo
In dieser Einführungsdemo sehen Sie eine einseitige Komponententyp-Demo mit Vue-Vorlage und eine Renderfunktionstyp-Demo für funktionale Komponenten.
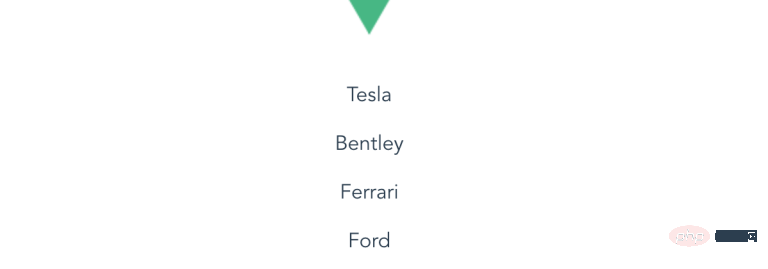
Einzelseitige Funktionskomponente
Öffnen Sie die Datei test.vue und kopieren Sie den folgenden Codeblock in die Datei: test.vue文件并将下面的代码块复制到该文件中:
<template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: 'Test',
props: {
brands: Array
}
}
</script>脚本和模板中的功能指示器显示这是一个功能组件。注意,仍然可以传递道具——它们是在功能组件中可以传递的惟一数据值。
暂时的数据道具持有也可以循环通过。
打开您的app.vue文件,将下面的代码块复制到其中:
<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>这里,您将看到props引用与冒号一起使用。
使用以下命令在dev服务器中运行应用程序:
npm run serve
你的浏览器的结果应该是这样的:

呈现函数方法
功能组件也可以包含呈现函数。
开发人员使用呈现函数来创建他们自己的虚拟DOM,而不使用Vue模板。
使用渲染函数在cars列表下创建一个新按钮。在你的项目文件夹中创建一个名为example.js
export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};Der Funktionsindikator in Skripten und Vorlagen zeigt diese Funktionskomponente an . Beachten Sie, dass Requisiten weiterhin übergeben werden können – sie sind die einzigen Datenwerte, die in Funktionskomponenten übergeben werden können. Temporäre Daten-Requisiten können ebenfalls recycelt werden. Öffnen Sie Ihre app.vue-Datei und kopieren Sie den folgenden Codeblock hinein: 🎜<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>🎜Hier sehen Sie Requisitenreferenzen, die mit Doppelpunkten verwendet werden. 🎜🎜Führen Sie die Anwendung auf dem Entwicklungsserver mit dem folgenden Befehl aus: 🎜export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};🎜Das Ergebnis Ihres Browsers sollte wie folgt aussehen: 🎜🎜 🎜🎜🎜🎜Rendering-Funktionsmethode🎜🎜🎜🎜Funktionskomponenten können auch Rendering-Funktionen enthalten. 🎜🎜Entwickler verwenden Renderfunktionen, um ihr eigenes virtuelles DOM zu erstellen, ohne Vue-Vorlagen zu verwenden. 🎜🎜Verwenden Sie die Renderfunktion, um eine neue Schaltfläche unter der Fahrzeugliste zu erstellen. Erstellen Sie eine neue Datei mit dem Namen
🎜🎜🎜🎜Rendering-Funktionsmethode🎜🎜🎜🎜Funktionskomponenten können auch Rendering-Funktionen enthalten. 🎜🎜Entwickler verwenden Renderfunktionen, um ihr eigenes virtuelles DOM zu erstellen, ohne Vue-Vorlagen zu verwenden. 🎜🎜Verwenden Sie die Renderfunktion, um eine neue Schaltfläche unter der Fahrzeugliste zu erstellen. Erstellen Sie eine neue Datei mit dem Namen example.js in Ihrem Projektordner und kopieren Sie den folgenden Codeblock in die Datei: 🎜<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>🎜Dadurch wird eine Renderfunktion in der Funktionskomponente erstellt, um eine Schaltfläche anzuzeigen und das untergeordnete Element zu verwenden Knoten auf dem Element als Schaltflächentext. 🎜🎜Öffnen Sie die Datei app.vue und kopieren Sie den folgenden Codeblock in die Datei:🎜<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
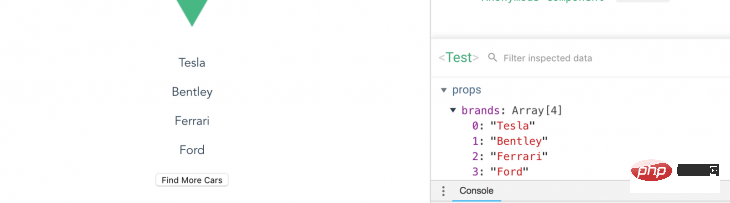
</style>如果再次运行该应用程序,您将看到find more cars(查找更多汽车)子节点现在是按钮的文本。示例组件在检查时显示为功能组件。

添加点击事件
您可以在组件上添加单击事件,并在根组件中包含该方法。但是,您需要render函数中的数据对象参数来访问它。
复制这个在你的example.js文件:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};现在,将单击事件添加到根组件中,Vue将识别它。将以下内容复制到您的app.vue文件:
<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>除了上面的示例之外,您还可以在官方文档中列出的功能组件中使用其他参数。
结论
这个功能组件的初学者指南可以帮助您实现快速的表示,显示项目的循环,或者显示不需要状态的工作流的简单部分。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung zustandsloser Komponenten in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Uni-App (vue), die eine grundlegende Audiokomponente basierend auf InnerAudioContext kapselt
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen
- 10+ Top-Vue.js-Tools und -Bibliotheken (Teilen)
- So verwenden Sie dynamische Komponenten in Vue.js

