Heim >Web-Frontend >js-Tutorial >Wie verwende ich den Angular9-Interceptor?
Wie verwende ich den Angular9-Interceptor?
- 青灯夜游nach vorne
- 2020-09-12 11:12:324235Durchsuche

Empfohlene verwandte Tutorials: „angular Tutorial“
Abfangjäger fügen einheitlich Token hinzu
Wenn wir ein Hintergrundverwaltungssystem aufbauen, müssen wir dem Anforderungsheader jeder Anforderung Token hinzufügen, z Werfen wir einen Blick auf den Interceptor von Angular und verwenden Sie
1. Erstellen Sie http.service.ts für Netzwerkanfragen.
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}
}2 Code
import { Injectable } from '@angular/core';
import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { Router } from '@angular/router';
/** Pass untouched request through to the next request handler. */
@Injectable()
export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<HttpEvent<any>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}
}3. Verwendung in app.module.ts
3.1 Einführung von HttpClientModule in Importen3.2 Registrierung von HttpService
3.3 Verwendung von NoopInterceptor interceptor
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
import { HttpService } from './auth/http.service';
import { NoopInterceptor } from './auth/noop.interceptor';
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule
],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
// ... 省略
})
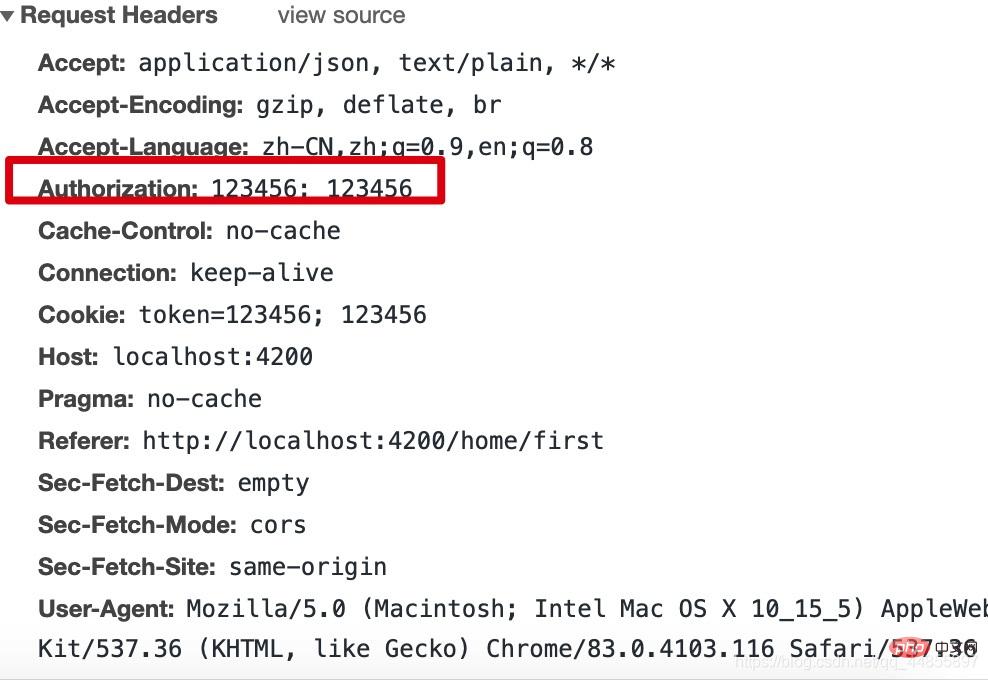
Der Effekt nach der Interceptor-Implementierung
Abfangjäger werden im Allgemeinen zusammen mit Routenwächtern verwendet. Wenn Sie mehr wissen möchten, können Sie einen anderen Artikel lesen: Routenwächter (https://blog.csdn.net/qq_44855897/article/details/106985343)
2. Codeadresse (https://github.com/zhuye1993/angular9-route)
Aktualisiert Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
! !
Einführung in die Programmierung
Das obige ist der detaillierte Inhalt vonWie verwende ich den Angular9-Interceptor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 10 eckige Interviewfragen, die von fröhlich bis traurig reichen
- Was sind die Unterschiede zwischen Angularjs und Vue.js? Einfacher Vergleich
- 11 sehr nützliche AngularJS-Tools für Webentwickler
- Wie erstelle ich ein Angular+TypeScript+Material-Projekt mit Angular CLI?
- Wie installiere und verwende ich Angular CLI? (Ausführliche Erklärung mit Bildern und Text)
- Erfahren Sie mehr über @Input() und @Output() in Angular
- Einführung in 5 Methoden der Komponentenkommunikation in Angular
- Verstehen Sie den Änderungserkennungsmechanismus (Change Detection) in Angular

