Heim >Web-Frontend >js-Tutorial >Wie installiere und verwende ich Angular CLI? (Ausführliche Erklärung mit Bildern und Text)
Wie installiere und verwende ich Angular CLI? (Ausführliche Erklärung mit Bildern und Text)
- 青灯夜游nach vorne
- 2020-09-09 10:30:533755Durchsuche
Dieser Artikel stellt Ihnen das Tutorial zur Installation und Verwendung von Angular CLI vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Einführung:
In Bezug auf die „Angular“-Version wurde „Angular“ offiziell als Angular 1.x als Angular JS bezeichnet, und Angular 2.x und höher werden gemeinsam als „Angular“ bezeichnet.
Verwandte Tutorial-Empfehlungen: „angular Tutorial“
„CLI“ ist die Abkürzung für „Command Line Interface“, eine Befehlszeilenschnittstelle, die automatisierte Entwicklungsprozesse realisiert.
Zum Beispiel: ionic-cli, vue-cli usw.; es kann Projekte erstellen, Dateien (Komponenten, Dienste usw.) hinzufügen und viele Entwicklungsaufgaben wie Testen, Packen und Veröffentlichen ausführen
Installieren Sie Angular CLI
1. Erforderlich. Nodejs und npm installieren. Offizielle Node-Website-Adresse: https://nodejs.org/en
2. Angular empfiehlt die Verwendung von Typescript (.ts-Datei).
Offizielle Website-Adresse von Typescript: http://www.typescriptlang.org/index.html
Verwenden Sie den Befehl:
npm install -g typescript
3. Installieren Sie angle-cli
Offizielle Website-Adresse von Angular-cli: https://cli.angular .io /
Verwenden Sie den Befehl:
npm install -g @angular/cli
Image
Hinweis: Es ist etwas früh, Angular-Cli zu installieren, aber es macht nichts, wenn es nicht meine Version ist, wenn Sie es installieren
 Erstellen Sie eine neue Angular-Projekt
Erstellen Sie eine neue Angular-Projekt
Verwenden Sie den Befehl new
// ngStudy 是工程名称可以随意修改的 ng new ngStudy
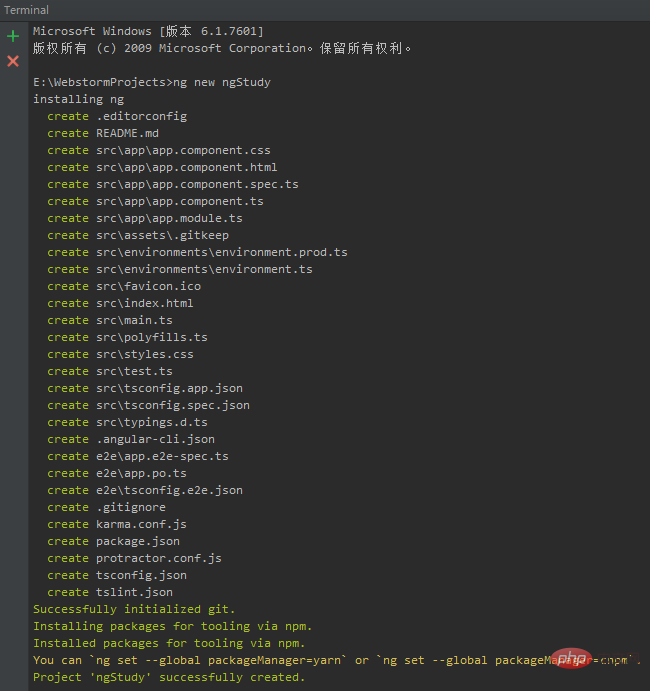
Projektsymbol
Hinweis: Sie müssen lange warten, da hierfür das Herunterladen von node_modules erforderlich ist, das mehr als 140 MB groß ist
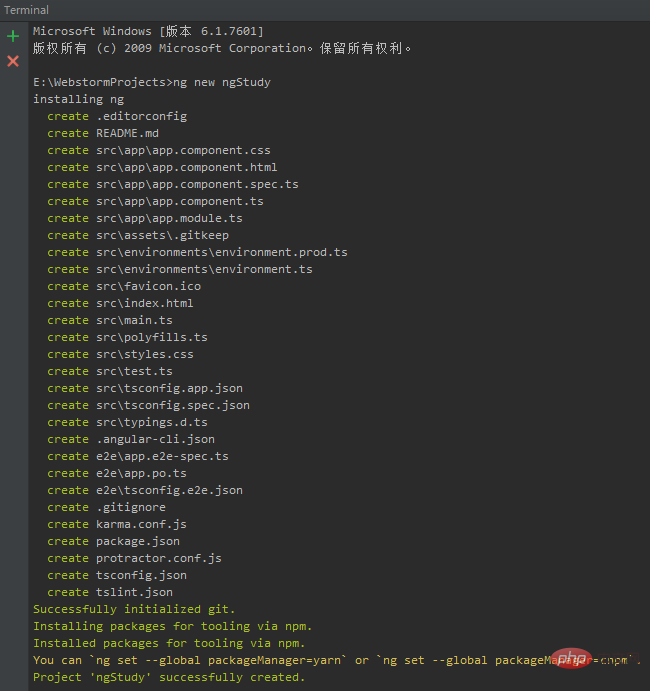
 Generierte Projektstruktur:
Generierte Projektstruktur:
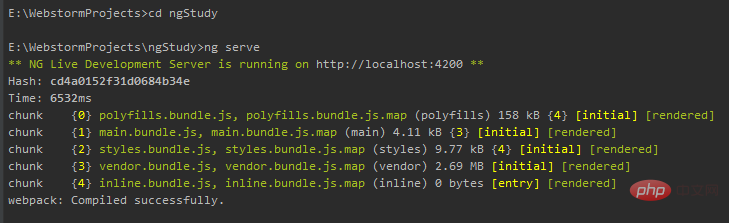
 Führen Sie das Angular-Projekt aus.
Führen Sie das Angular-Projekt aus.
Verwenden Sie den Befehl dienen darf nicht heruntergeladen werden
1.1 Sie können versuchen, es zu ändern. Das npm-Image wird in das von Taobao geändert
1.2 Über den „Blue Lantern“-Agenten herunterladen
2 Die Verzeichnisstruktur des Projekts finden Sie in den Anweisungen unter die offizielle chinesische Website: https://angular.cn/guide/quickstart
Weitere programmierbezogene Kenntnisse finden Sie unter:
Einführung zum Programmieren! !
Das obige ist der detaillierte Inhalt vonWie installiere und verwende ich Angular CLI? (Ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in Angular-Unit-Tests mit Jasmine
- Sprechen Sie über die Unterschiede zwischen Anbietern in AngularJS
- 10 eckige Interviewfragen, die von fröhlich bis traurig reichen
- Was sind die Unterschiede zwischen Angularjs und Vue.js? Einfacher Vergleich
- 11 sehr nützliche AngularJS-Tools für Webentwickler
- Wie erstelle ich ein Angular+TypeScript+Material-Projekt mit Angular CLI?


)