Heim >Web-Frontend >js-Tutorial >10 eckige Interviewfragen, die von fröhlich bis traurig reichen
10 eckige Interviewfragen, die von fröhlich bis traurig reichen
- 青灯夜游nach vorne
- 2020-08-26 10:30:553955Durchsuche

Obwohl es nur 10 Fragen gibt, decken sie alle Aspekte der Angular-Entwicklung ab, einschließlich grundlegender Wissenspunkte, während des Entwicklungsprozesses aufgetretener Probleme und offenerer Fragen, um das Grundniveau und die Projekterfahrung des Interviewers zu ermitteln. Wenn ich ein Interview hätte, a Wäre es vor einem Jahr definitiv ein Übergang von der Komödie zur Tragödie? (PS: Die Antwort dient nur als Referenz~).
Verwandte Tutorial-Empfehlungen: „Angular-Tutorial“
1 Was ist der Unterschied zwischen ng-show/ng-hide und ng-if?
Wir alle wissen, dass ng-show/ng-hide tatsächlich durch display versteckt und angezeigt wird. Und ng-if steuert tatsächlich das Hinzufügen und Löschen von Dom-Knoten. Wenn wir also DOM-Knoten basierend auf unterschiedlichen Bedingungen laden, ist die Leistung von ng-if besser als die von ng-show.
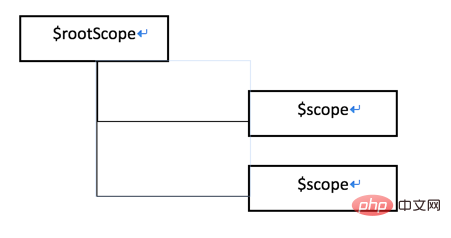
2 Erklären Sie, was $rootScrope ist und was der Unterschied zwischen $scope ist.
Laienhaft ausgedrückt: alle $rootScropes$scope. 父亲

und $rootScope generiert. $scope
und erstellt ng-app im Speicher. $rootScope
-Ausdruck und analysiert ihn in eine Variable. {{}}
analysiert und auf eine Controller-Funktion verwiesen. Zu diesem Zeitpunkt wird die Controller-Funktion zu einer $scope-Objektinstanz. ng-controller
? {{yourModel}}
Es verlässt sich auf den $interpolation-Dienst. Nach der Initialisierung des Seiten-HTML werden diese Ausdrücke gefunden und markiert, sodass jedes Mal, wenn es auf ein trifft, ein {{}} gesetzt wird. Und $watch gibt eine Funktion mit Kontextparametern zurück. Wenn die Funktion schließlich ausgeführt wird, befindet sich der Ausdruck $interpolation in diesem Bereich. $parse
? Was ist der Unterschied zwischen @,=,& im Gültigkeitsbereich? $timeout$watch()restrict kann separat eingestellt werden:
$watch passendes Attribut
-
passende KlasseA -
passende AnnotationE -
, Machen Sie mehrere Übereinstimmungen.CNatürlich können Sie mehrere Werte festlegen wie - Im Gültigkeitsbereich stellen @,=,& jeweils dar, wann Werte gebunden werden
M
AEC
-
wird verwendet, um einige Ausdrücke im übergeordneten Bereich auszuführen. Üblicherweise legen wir einige Funktionen fest, die ausgeführt werden müssen@ -
var customTimeout = $timeout(function () { // your code }, 1000); $timeout.cancel(customTimeout);// .$watch() 会返回一个停止注册的函数 function that we store to a variable var deregisterWatchFn = $rootScope.$watch(‘someGloballyAvailableProperty’, function (newVal) { if (newVal) { // we invoke that deregistration function, to disable the watch deregisterWatchFn(); ... } });=Codepen-Demo: https://codepen. io/Jack_Pu/pen/NrpRBK & für Einwegbindung.
7. Nennen Sie mindestens drei Möglichkeiten, die Kommunikation zwischen verschiedenen Modulen zu implementieren?
Service
- Offiziell empfohlen, Debug deaktivieren,
angular.module(&#39;docsIsolationExample&#39;, []) .controller(&#39;Controller&#39;, [&#39;$scope&#39;, function($scope) { $scope.alertName = function() { alert(&#39;directive scope &&#39;); } }]) .directive(&#39;myCustomer&#39;, function() { return { restrict: &#39;E&#39;, scope: { clickHandle: &#39;&&#39; }, template: &#39;<button ng-click="testClick()">Click Me</button>&#39;, controller: function($scope) { $scope.testClick = function() { $scope.clickHandle(); } } }; });Verwenden Sie einen Bindungsausdruck, der {{::yourModel}} ist. - Reduzieren Sie die Anzahl der Beobachter.
-
Artikel$parent$$childHeadVerwenden Sie ng -wiederholen Lösungen finden Sie in diesem 使用性能测试的小工具去挖掘你的angular性能问题,我们可以使用简单的
console.time()也可以借助开发者工具以及Batarang
console.time("TimerName"); //your code console.timeEnd("TimerName");
9. 你认为在Angular中使用jQuery好么?
这是一个开放性的问题,尽管网上会有很多这样的争论,但是普遍还是认为这并不是一个特别好的尝试。其实当我们学习Angular的时候,我们应该做到从0去接受angular的思想,数据绑定,使用angular自带的一些api,合理的路由组织和,写相关指令和服务等等。angular自带了很多api可以完全替代掉jquery中常用的api,我们可以使用angular.element,$http,$timeout,ng-init等。
我们不妨再换个角度,如果业务需求,而对于一个新人(比较熟悉jQuery)的话,或许你引入jQuery可以让它在解决问题,比如使用插件上有更多的选择,当然这是通过影响代码组织来提高工作效率,随着对于angular理解的深入,在重构时会逐渐摒弃掉当初引入jquery时的一些代码。(?Po主就是这样的人,希望不要被嘲笑,业务却是赶着走)
所以我觉得两种框架说完全不能一起用肯定是错的,但是我们还是应该尽力去遵循angular的设计。
10. 如何进行angular的单元测试
我们可以使用karam+jasmine 进行单元测试,我们通过ngMock引入angular app然后自行添加我们的测试用例。
一段简单的测试代码:
describe(&#39;calculator&#39;, function () {
beforeEach(module(&#39;calculatorApp&#39;));
var $controller;
beforeEach(inject(function(_$controller_){
$controller = _$controller_;
}));
describe(&#39;sum&#39;, function () {
it(&#39;1 + 1 should equal 2&#39;, function () {
var $scope = {};
var controller = $controller(&#39;CalculatorController&#39;, { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});
关于测试,大家可以看下使用karma进行angular测试
除了Karam , Angular.js团队推出了一款e2e(end-to-end)的测试框架protractor
参考
相关推荐:编程教学
Das obige ist der detaillierte Inhalt von10 eckige Interviewfragen, die von fröhlich bis traurig reichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen Angular und JQuery?
- Was ist der Unterschied zwischen AngularJS und Vue?
- Was ist Angular?
- Firebase-Authentifizierung in Angular (Codebeispiel)
- Ein einfacher Vergleich zwischen Angular und AngularJS, React und Vue
- Wie richte ich eine Testumgebung ein? Einführung in das Angular-Testtoolset
- Einführung in Angular-Unit-Tests mit Jasmine
- Sprechen Sie über die Unterschiede zwischen Anbietern in AngularJS

