Heim >Web-Frontend >js-Tutorial >Was ist der Unterschied zwischen Angular und JQuery?
Was ist der Unterschied zwischen Angular und JQuery?
- 清浅Original
- 2019-01-25 13:17:324860Durchsuche
Die Unterschiede zwischen Angular und JQuery sind: Angular ist ein Framework zum Erstellen von SPA und verfügt über bidirektionale Datenbindungsfunktionen, die für große Projekte geeignet sind jQuery ist eine js-Bibliothek, die nichts mit Modellen zu tun hat und keine Datenbindung hat, aber der Einstieg ist einfach.
Heutzutage tauchen mit der kontinuierlichen Aktualisierung der Front-End-Technologie immer mehr neue Technologien auf. Ihre Entstehung hat unseren Entwicklern große Vorteile gebracht. Sie helfen uns, mit weniger Code eine leistungsfähigere Funktionalität zu erreichen. Heute stellen wir den Unterschied zwischen Angular und JQuery in der Front-End-Technologie vor. Es hat einen gewissen Referenzwert und ich hoffe, dass es für alle hilfreich sein wird

[Empfohlene Kurse: Angular-Tutorial, JQuery-Tutorial]
Angular und JQuery-Unterschiede
(1) Jquery ist eine Bibliothek für die DOM-Manipulation, während Angular ein Framework ist
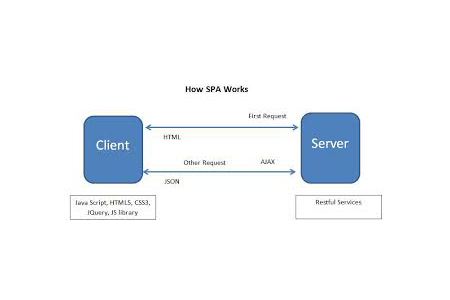
(2) Jquery hat nichts mit Modellen zu tun; SPA (Einzelseitenanwendung)
Hinweis: SPA wird als Einzelseitenanwendung bezeichnet. Es handelt sich um eine einseitige HTML- und JavaScript-Anwendung, die die Seite vom HTTP-Server herunterlädt. Es sieht so aus, als hätte sie mehrere Seiten und geht von einer über Seite zu einer anderen Aber normalerweise ist es das Ersetzen der Vorlage im DOM, sodass eine Seite eine Vorlage und die andere Seite eine andere Seite ist

(3) JQuery tut dies nicht haben eine bidirektionale Bindungsfunktion, während Angular Schlüsselfunktionen wie Routing, Anweisungen, bidirektionale Datenbindung, Modelle, Abhängigkeitsinjektion, Unit-Tests usw. hat.
(4) Wenn der Projektumfang groß ist, jQuery wird komplex und schwer zu warten sein. Und in vielen Fällen muss viel Code geschrieben werden, um eine Funktion zu implementieren. Angular ist in großen Projekten beherrschbar und der Code zum Implementieren derselben Funktion ist viel kleiner als bei jQuery
(5) Obwohl Angular viele Vorteile gegenüber jQuery hat, ist jQuery in Bezug auf das Lernen einfacher. Einstieg und Verständnis .
(6) jQuery bietet eine konsistente DOM-API, die über alle unterstützten Browser hinweg konsistent ist, während Angular erstklassige Unterstützung für die Erstellung von Webanwendungen mit JavaScript, CSS und HTML bietet

(7) jQuery-Komponenten sind die jQuery-Benutzeroberfläche, eine Reihe kuratierter Benutzeroberflächeninteraktionen, Effekte, Widgets und Themen, die auf JavaScript-Bibliotheken basieren. Angular-Komponenten sind Anwendungen, die Bausteine der Benutzeroberfläche in einem Programm ; es ist die Hierarchie der Komponenten. Diese Komponenten verfügen über Vorlagen, und jedes Element in der Vorlage kann nur eine Komponente instanziieren
Zusammenfassung: Oben geht es um den Unterschied zwischen Angular und JQuery. Ich hoffe, dass jeder durch diesen Artikel ein besseres Verständnis von Angular erlangen kann und JQuery verstanden.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Angular und JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

