Heim >Web-Frontend >js-Tutorial >Ein einfacher Vergleich zwischen Angular und AngularJS, React und Vue
Ein einfacher Vergleich zwischen Angular und AngularJS, React und Vue
- 青灯夜游nach vorne
- 2020-08-21 10:36:342986Durchsuche

Angular-bezogene Einführung
Angular ist ein Open-Source-JavaScript, das von Google verwaltet wird. Anguar1.5 heißt AngularJs, Angular4.0 heißt Angular und Angular1.5 zu Angular4.0 ist eine komplette Neufassung.
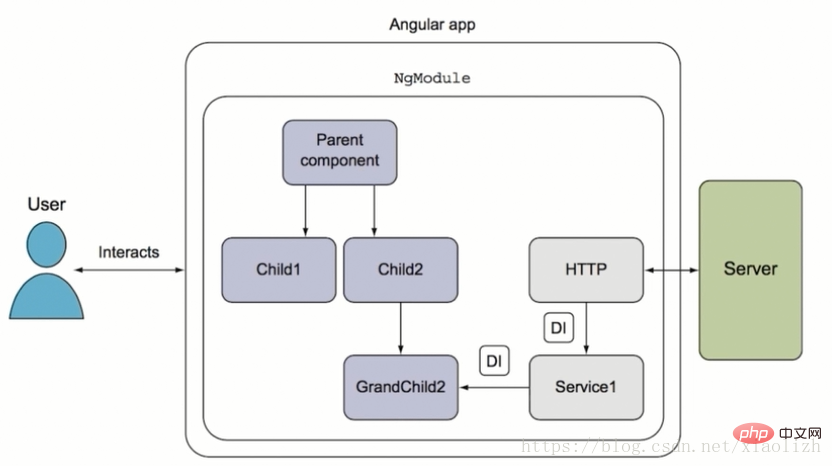
angular ist eine einseitige Anwendung und Komponentenanwendung. Der Schwerpunkt liegt auf der Erstellung von Komponenten mit hoher Wiederverwendung unter Verwendung der TypeScript-Syntax. Man kann sagen, dass AngularJs keinen Kern hat. Der Kern von Angular sind Komponenten, und der Kern von React ist virtuelles DOM.

Vergleich zwischen AngularJs und Angular
Vorteile von AngularJs:
- Die Vorlage ist leistungsstark und umfangreich: spiegelt sich in der bidirektionalen Bindung wider
- Relativ vollständig -end MVC-Framework
- Einige Java-Konzepte eingeführt
Probleme mit AngularJs:
- Leistung: spiegelt sich in der bidirektionalen Bindung, der Dirty-Prüfung und der Prüfung wider, ob bei jeder Datenänderung eine erneute Bindung erforderlich ist. Angular wurde verbessert und führt standardmäßig keine Dirty-Prüfung durch.
- Routing
- Geltungsbereich: Browser- und AngularJS-Ausführungsumgebungsisolation
- Formularvalidierung: Angular verwendet Vorlagen
- Javascript-Sprache: Angular verwendet die von Microsoft entwickelte TypeScript-Syntax.
- High Learning Cost
New Merkmale von Angular:
- New Command Line Tool AngularCli
- server-Side Rendering Su
- mobile- und Desktop-Kompatibilität: plattformübergreifende mobile Anwendung Support
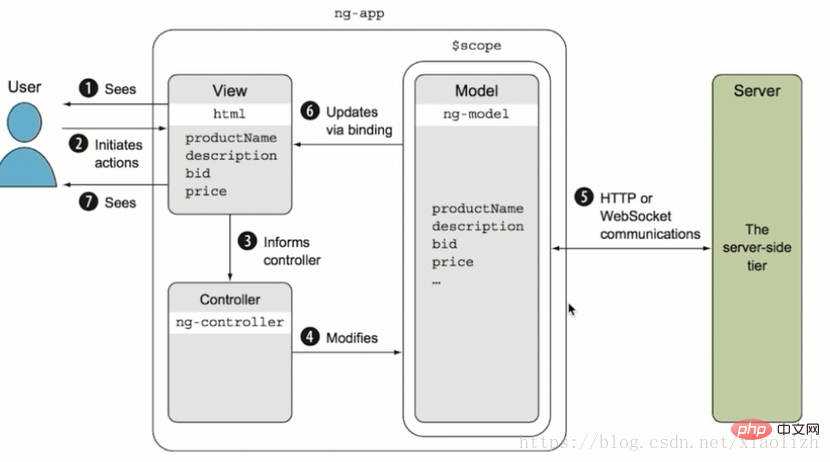
Unterschiede in der Architektur:
angularJs ist eine Front-End-MVC-Architektur, wie unten gezeigt:

Ein einfacher Vergleich von Angular mit React und Vue
Vergleich mit React:
- Geschwindigkeit: React aktualisiert Dom seltener und aktualisiert Virtual Dom, was sehr schnell ist. Angular verwendet einen neuen Änderungserkennungsalgorithmus, der mit React vergleichbar ist.
- FLUX-Architektur: ES6-Syntaxunterstützung, einseitige Datenaktualisierung usw., Angular unterstützt dies.
- Serverseitiges Rendering: Der Nachteil von Single-Page-Anwendungen besteht darin, dass sie große Einschränkungen für Suchmaschinen haben.
? reagieren Das virtuelle DOM wird schnell verarbeitet und weist eine gute Leistung auf.
vue Nachteile:
Persönliche Dominanz Konzentrieren Sie sich nur auf das Web: Angular kann Web- und Clientanwendungen entwickeln
- Serverseitiges Rendering: Vue kann nur durch Plug-Ins von Drittanbietern implementiert werden, Angular wird gerendert durch das offizielle Servicesegment Die Bereitstellung von Support kann einige Schwachstellen lösen, die Front-End-Frameworks nicht lösen können.
- Zusammenfassung Angular:
- Empfohlenes Lernen:
- Angular-Tutorial
Das obige ist der detaillierte Inhalt vonEin einfacher Vergleich zwischen Angular und AngularJS, React und Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

