Heim >Web-Frontend >js-Tutorial >Eine Kurzanleitung zum Erstellen einer sicheren Node.js GraphQL-API
Eine Kurzanleitung zum Erstellen einer sicheren Node.js GraphQL-API
- 青灯夜游nach vorne
- 2020-08-28 10:32:392462Durchsuche

Das Ziel dieses Artikels ist es, eine Kurzanleitung zum Erstellen einer sicheren Node.js GraphQL-API bereitzustellen. [Empfehlung für ein Video-Tutorial: Node-JS-Tutorial]
Möglicherweise haben Sie einige Fragen im Kopf:
- Was ist der Zweck der Verwendung der GraphQL-API?
- Was ist die GraphQL-API?
- Was ist eine GraphQL-Abfrage?
- Was sind die Vorteile von GraphQL?
- Ist GraphQL besser als REST?
- Warum verwenden wir Node.js?
Das sind alles berechtigte Fragen, aber bevor wir sie beantworten, sollten wir einen tieferen Blick auf den aktuellen Stand der Webentwicklung werfen:
- Fast alle Lösungen verwenden heutzutage eine Art Anwendungsprogrammierschnittstelle (API).
- Auch wenn Sie nur soziale Netzwerke (wie Facebook oder Instagram) nutzen, nutzen Sie das Frontend dennoch über APIs.
- Wenn Sie neugierig sind, werden Sie feststellen, dass fast alle Online-Unterhaltungsdienste unterschiedliche Arten von APIs verwenden, darunter Netflix, Spotify, YouTube usw.
Sie werden feststellen, dass es in fast allen Fällen eine API gibt, die Sie nicht im Detail kennen müssen, zum Beispiel müssen Sie nicht wissen, wie sie aufgebaut ist, und Sie müssen die nicht verwenden Sie benötigen die gleiche Technologie wie sie, um sie in Ihr eigenes System integrieren zu können. Mit APIs können Sie eine Möglichkeit bieten, auf einem gemeinsamen Standard zwischen Server- und Client-Kommunikation zu kommunizieren, ohne auf einen bestimmten Technologie-Stack angewiesen zu sein.
Mit einer gut strukturierten API können Sie über eine zuverlässige, wartbare und skalierbare API verfügen, die eine Vielzahl von Client- und Front-End-Anwendungen bedienen kann.
Was ist die GraphQL-API?
GraphQL ist eine von APIs verwendete Abfragesprache, die von Facebook entwickelt und für seine internen Projekte verwendet und 2015 der Öffentlichkeit zugänglich gemacht wurde. Es unterstützt Vorgänge wie Lesen, Schreiben und Echtzeitaktualisierungen. Es ist außerdem Open Source und wird häufig mit REST und anderen Architekturen verglichen. Kurz gesagt, es basiert auf:
- GraphQL-Abfragen – es ermöglicht Kunden, den Datenempfang zu lesen und zu steuern.
- GraphQL-Änderungen – Beschreiben Sie, wie Daten auf den Server geschrieben werden. GraphQL-Konventionen zum Schreiben von Daten in das System.
Während dieser Artikel ein einfaches, aber realistisches Szenario zum Erstellen und Verwenden einer GraphQL-API zeigen soll, werden wir nicht näher auf GraphQL eingehen. Denn das GraphQL-Team stellt eine umfassende Dokumentation bereit und listet mehrere Best Practices in Einführung in GraphQL auf.
Was ist eine GraphQL-Abfrage?
Wie oben erwähnt, sind Abfragen eine Möglichkeit für Clients, Daten aus einer API zu lesen und zu bearbeiten. Sie können den Objekttyp übergeben und die zu empfangenden Feldtypen auswählen. Hier ist eine einfache Abfrage:
query{
users{
firstName,
lastName
}
} Wir versuchen, alle Benutzer aus der Benutzerbasis abzufragen, erhalten aber nur firstName和lastName. Die Ergebnisse dieser Abfrage sehen folgendermaßen aus:
{
"data": {
"users": [
{
"firstName": "Marcos",
"lastName": "Silva"
},
{
"firstName": "Paulo",
"lastName": "Silva"
}
]
}
}Die Verwendung des Clients ist sehr einfach.
Was ist der Zweck der Verwendung der GraphQL-API?
Der Zweck der Erstellung einer API besteht darin, die Integration Ihrer Software in andere externe Dienste zu ermöglichen. Selbst wenn Ihr Programm von einem einzelnen Front-End-Programm verwendet wird, können Sie dieses Front-End als externen Dienst behandeln, für den Sie in verschiedenen Projekten arbeiten und gleichzeitig die Kommunikation zwischen beiden über eine API bereitstellen können.
Wenn Sie in einem großen Team arbeiten, können Sie es aufteilen, um Front-End- und Back-End-Teams zu bilden, sodass diese dieselbe Technologie nutzen können und ihre Arbeit einfacher wird.
In diesem Artikel konzentrieren wir uns darauf, wie man ein Framework mithilfe der GraphQL-API erstellt.
Ist GraphQL besser als REST?
GraphQL ist ein Ansatz, der für viele Situationen geeignet ist. REST ist ein architektonischer Ansatz. Heutzutage gibt es unzählige Artikel, die erklären, warum das eine besser ist als das andere oder warum Sie einfach REST anstelle von GraphQL verwenden sollten. Darüber hinaus können Sie GraphQL intern auf vielfältige Weise nutzen und Ihre API-Endpunkte als REST-basierte Architektur pflegen.
Was Sie tun sollten, ist, die Vorteile jedes Ansatzes zu verstehen, die von Ihnen erstellte Lösung zu analysieren, den Komfort Ihres Teams mit der Lösung zu bewerten und zu beurteilen, ob Sie Ihr Team darin coachen können, diese Technologien schnell zu beherrschen.
Dieser Artikel konzentriert sich eher auf praktische Anleitungen als auf einen subjektiven Vergleich von GraphQL und REST. Wenn Sie einen detaillierten Vergleich zwischen den beiden sehen möchten, empfehle ich Ihnen, unseren anderen Artikel zu lesen: Warum GraphQL die Zukunft der APIs ist.
Im heutigen Artikel konzentrieren wir uns auf die Erstellung einer GraphQL-API mit Node.js.
Warum Node.js verwenden?
GraphQL verfügt über mehrere verschiedene Unterstützungsbibliotheken. Für die Zwecke dieses Artikels haben wir uns entschieden, die Bibliothek in der Node.js-Umgebung zu verwenden, da sie weit verbreitet ist und Node.js es Entwicklern ermöglicht, ihre vertraute Front-End-Syntax für die serverseitige Entwicklung zu verwenden.
掌握GraphQL
我们将为自己的 GraphQL API 设计一个构思的框架,在开始之前,你需要了解Node.js和Express的基础知识。这个GraphQL示例项目的源代码可以在这里找到(https://github.com/makinhs/no...)。
我们将会处理两种类型的资源:
- Users ,处理基本的CRUD。
- Products, 我们对它的介绍会详细一点,以展示GraphQL更多的功能。
Users 包含以下字段:
- id
- firstname
- lastname
- password
- permissionLevel
Products 包含以下字段:
- id
- name
- description
- price
至于编码标准,我们将在这个项目中使用TypeScript。
让我们开始编码!
首先,要确保安装了最新的Node.js版本。在本文发布时,在Nodejs.org上当前版本为10.15.3。
初始化项目
让我们创建一个名为node-graphql的新文件夹,并在终端或Git CLI控制台下使用以下命令:npm init。
配置依赖项和TypeScript
为了节约时间,在我们的Git存储库中找到以下代码去替换你的package.json应该包含的依赖项:
{
"name": "node-graphql",
"version": "1.0.0",
"description": "",
"main": "dist/index.js",
"scripts": {
"tsc": "tsc",
"start": "npm run tsc && node ./build/app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"@types/express": "^4.16.1",
"@types/express-graphql": "^0.6.2",
"@types/graphql": "^14.0.7",
"express": "^4.16.4",
"express-graphql": "^0.7.1",
"graphql": "^14.1.1",
"graphql-tools": "^4.0.4"
},
"devDependencies": {
"tslint": "^5.14.0",
"typescript": "^3.3.4000"
}
}更新package.json后,在终端中执行:npm install。
接着是配置我们的TypeScript模式。在根文件夹中创建一个名为tsconfig.json的文件,其中包含以下内容:
{
"compilerOptions": {
"target": "ES2016",
"module": "commonjs",
"outDir": "./build",
"strict": true,
"esModuleInterop": true
}
}这个配置的代码逻辑将会出现在app文件夹中。在那里我们可以创建一个app.ts文件,在里面添加以下代码用于基本测试:
console.log('Hello Graphql Node API tutorial');
通过前面的配置,现在我们可以运行 npm start 进行构建和测试了。在终端控制台中,你应该能够看到输出的字符串“Hello Graphql Node API tutorial”。在后台场景中,我们的配置会将 TypeScript 代码编译为纯 JavaScript,然后在build文件夹中执行构建。
现在为GraphQL API配置一个基本框架。为了开始我们的项目,将添加三个基本的导入:
- Express
- Express-graphql
- Graphql-tools
把它们放在一起:
import express from 'express';
import graphqlHTTP from 'express-graphql';
import {makeExecutableSchema} from 'graphql-tools';现在应该能够开始编码了。下一步是在Express中处理我们的程序和基本的GraphQL配置,例如:
import express from 'express';
import graphqlHTTP from 'express-graphql';
import {makeExecutableSchema} from 'graphql-tools';
const app: express.Application = express();
const port = 3000;
let typeDefs: any = [`
type Query {
hello: String
}
type Mutation {
hello(message: String) : String
}
`];
let helloMessage: String = 'World!';
let resolvers = {
Query: {
hello: () => helloMessage
},
Mutation: {
hello: (_: any, helloData: any) => {
helloMessage = helloData.message;
return helloMessage;
}
}
};
app.use(
'/graphql',
graphqlHTTP({
schema: makeExecutableSchema({typeDefs, resolvers}),
graphiql: true
})
);
app.listen(port, () => console.log(`Node Graphql API listening on port ${port}!`));我们正在做的是:
- 为Express服务器启用端口3000。
- 定义我们想要用作快速示例的查询和修改。
- 定义查询和修改的工作方式。
好的,但是typeDefs和resolvers中发生了什么,它们与查询和修改的关系又是怎样的呢?
- typeDefs - 我们可以从查询和修改中获得的模式的定义。
- Resolvers - 在这里我们定义了查询和修改的功能和行为,而不是想要的字段或参数。
- Queries - 我们想要从服务器读取的“获取方式”。
- Mutations - 我们的请求将会影响在自己的服务器上的数据。
现在让我们再次运行npm start,看看我们能得到些什么。我们希望该程序运行后产生这种效果:Graphql API 侦听3000端口。
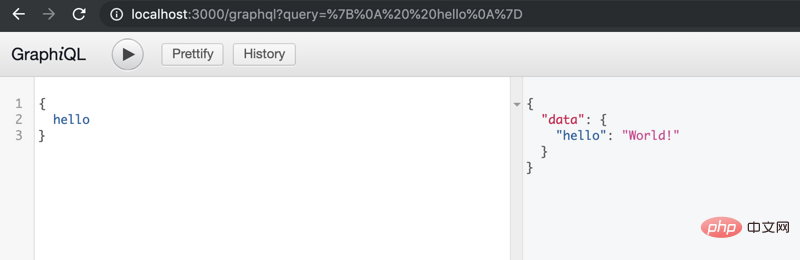
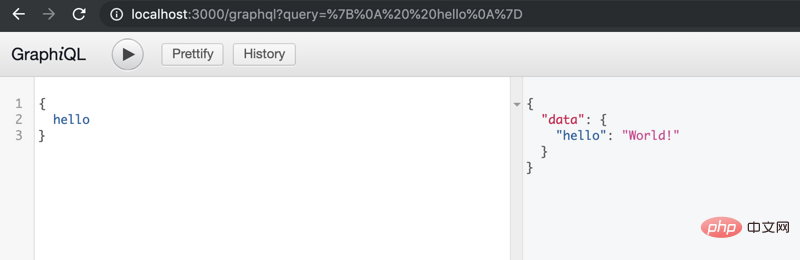
我们现在可以试着通过访问 http://localhost:3000/graphql 查询和测试GraphQL API:

好了,现在可以编写第一个自己的查询了,先定义为“hello”。

请注意,我们在typeDefs中定义它的方式,页面可以帮助我们构建查询。
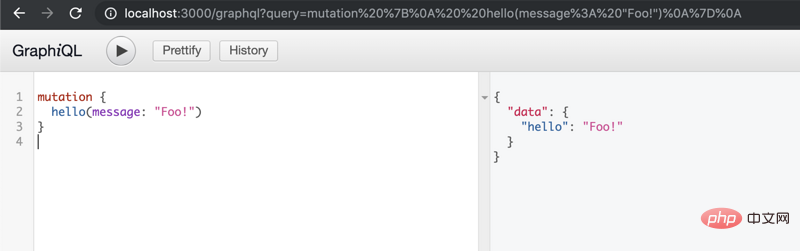
这很好,但我们怎样才能改变值呢?当然是mutation!
现在,让我们看看当我们用mutation对值进行改变时会发生什么:

现在我们可以用GraphQL Node.js API进行基本的CRUD操作了。接下来开始使用这些代码。
Products
对于Products,我们将使用名为products的模块。为了是本文不那么啰嗦,我们将用内存数据库进行演示。先定义一个模型和服务来管理Products。
我们的模型将基于以下内容:
export class Product {
private id: Number = 0;
private name: String = '';
private description: String = '';
private price: Number = 0;
constructor(productId: Number,
productName: String,
productDescription: String,
price: Number) {
this.id = productId;
this.name = productName;
this.description = productDescription;
this.price = price;
}
}与GraphQL通信的服务定义为:
export class ProductsService {
public products: any = [];
configTypeDefs() {
let typeDefs = `
type Product {
name: String,
description: String,
id: Int,
price: Int
} `;
typeDefs += `
extend type Query {
products: [Product]
}
`;
typeDefs += `
extend type Mutation {
product(name:String, id:Int, description: String, price: Int): Product!
}`;
return typeDefs;
}
configResolvers(resolvers: any) {
resolvers.Query.products = () => {
return this.products;
};
resolvers.Mutation.product = (_: any, product: any) => {
this.products.push(product);
return product;
};
}
}Users
对于users,我们将遵循与products模块相同的结构。我们将为用户提供模型和服务。该模型将定义为:
export class User {
private id: Number = 0;
private firstName: String = '';
private lastName: String = '';
private email: String = '';
private password: String = '';
private permissionLevel: Number = 1;
constructor(id: Number,
firstName: String,
lastName: String,
email: String,
password: String,
permissionLevel: Number) {
this.id = id;
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
this.password = password;
this.permissionLevel = permissionLevel;
}
}同时,我们的服务将会是这样:
const crypto = require('crypto');
export class UsersService {
public users: any = [];
configTypeDefs() {
let typeDefs = `
type User {
firstName: String,
lastName: String,
id: Int,
password: String,
permissionLevel: Int,
email: String
} `;
typeDefs += `
extend type Query {
users: [User]
}
`;
typeDefs += `
extend type Mutation {
user(firstName:String,
lastName: String,
password: String,
permissionLevel: Int,
email: String,
id:Int): User!
}`;
return typeDefs;
}
configResolvers(resolvers: any) {
resolvers.Query.users = () => {
return this.users;
};
resolvers.Mutation.user = (_: any, user: any) => {
let salt = crypto.randomBytes(16).toString('base64');
let hash = crypto.createHmac('sha512', salt).update(user.password).digest("base64");
user.password = hash;
this.users.push(user);
return user;
};
}
}提醒一下,源代码可以在 https://github.com/makinhs/no... 找到。
现在运行并测试我们的代码。运行npm start,将在端口3000上运行服务器。我们现在可以通过访问http://localhost:3000/graphql来测试自己的GraphQL
尝试一个mutation,将一个项目添加到我们的product列表中:
为了测试它是否有效,我们现在使用查询,但只接收id,name和price:
query{
products{
id,
name,
price
}
}
将会返回:
{
"data": {
"products": [
{
"id": 100,
"name": "My amazing product",
"price": 400
}
]
}
}很好,按照预期工作了。现在可以根据需要获取字段了。你可以试着添加一些描述:
query{
products{
id,
name,
description,
price
}
}现在我们可以对product进行描述。接下来试试user吧。
mutation{
user(id:200,
firstName:"Marcos",
lastName:"Silva",
password:"amaz1ingP4ss",
permissionLevel:9,
email:"marcos.henrique@toptal.com") {
id
}
}查询如下:
query{
users{
id,
firstName,
lastName,
password,
email
}
}返回内容如下:
{
"data": {
"users": [
{
"id": 200,
"firstName": "Marcos",
"lastName": "Silva",
"password": "kpj6Mq0tGChGbZ+BT9Nw6RMCLReZEPPyBCaUS3X23lZwCCp1Ogb94/
oqJlya0xOBdgEbUwqRSuZRjZGhCzLdeQ==",
"email": "marcos.henrique@toptal.com"
}
]
}
}到此为止,我们的GraphQL骨架完成!虽然离实现一个有用的、功能齐全的API还需要很多步骤,但现在已经设置好了基本的核心功能。
总结和最后的想法
让我们回顾一下本文的内容:
- 在Node.js下可以通过Express和GraphQL库来构建GraphQL API;
- 基本的GraphQL使用;
- 查询和修改的基本用法;
- 为项目创建模块的基本方法;
- 测试我们的GraphQL API;
为了集中精力关注GraphQL API本身,我们忽略了几个重要的步骤,可简要总结如下:
- 新项目的验证;
- 使用通用的错误服务正确处理异常;
- 验证用户可以在每个请求中使用的字段;
- 添加JWT拦截器以保护API;
- 使用更有效的方法处理密码哈希;
- 添加单元和集成测试;
请记住,我们在Git (https://github.com/makinhs/node-graphql-tutorial)上有完整的源代码。可以随意使用、fork、提问、pull 并运行它!请注意,本文中提出的所有标准和建议并不是一成不变的。
这只是设计GraphQL API的众多方法之一。此外,请务必更详细地阅读和探索GraphQL文档,以了解它提供的内容以及怎样使你的API更好。
英文地址原文:https://www.toptal.com/graphql/graphql-nodejs-api
更多编程相关知识,可访问:编程教学!!
Das obige ist der detaillierte Inhalt vonEine Kurzanleitung zum Erstellen einer sicheren Node.js GraphQL-API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Sprechen Sie über die Hot-Update-Konfiguration von Node.js und das Debuggen von vscode-Haltepunkten
- Einführung in die Installations- und Konfigurationsumgebung von node.js und Methoden zum Bereitstellen von Projekten (unter Windows)
- Was ist Node.js? Was sind die Vorteile? Wofür wird es verwendet?
- Warum Node.js verwenden? Wann kann ich Node.js verwenden?
- Eine Einführung in die effiziente Bereitstellung von Node.js-Anwendungen mit Docker
- Wie können Speicheränderungen in der lokalen Umgebung und der Produktionsumgebung im Node-Dienst überwacht werden?


