Heim >Web-Frontend >js-Tutorial >Einführung in die Installations- und Konfigurationsumgebung von node.js und Methoden zum Bereitstellen von Projekten (unter Windows)
Einführung in die Installations- und Konfigurationsumgebung von node.js und Methoden zum Bereitstellen von Projekten (unter Windows)
- 青灯夜游nach vorne
- 2020-08-24 13:21:033118Durchsuche
?? ]
2. Ausführlich Schritte 
https://nodejs.org/en/download/
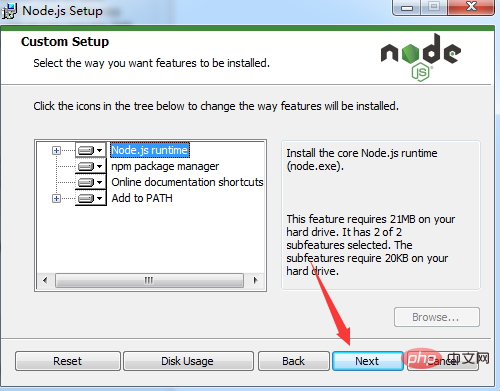
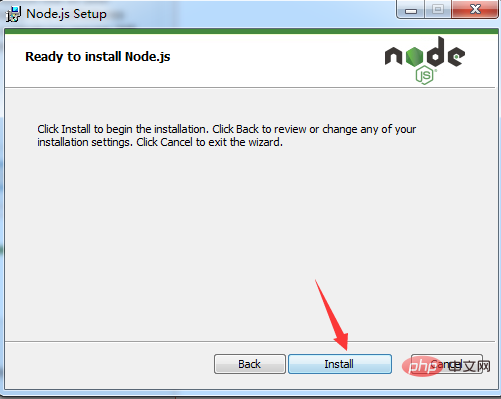
2. Doppelklicken Sie zum Installieren




node -v 显示Node.js的版本说明已经安装成功 npm -v 自带的npm已经安装成功

 Installiert wie im Bild gezeigt:
Installiert wie im Bild gezeigt:
Hier ist die Erklärung: Die neue Version von Node.js enthält bereits npm, das bei der Installation von Node.js installiert wird. Die Rolle von npm besteht darin, die Pakete zu verwalten, von denen Node.js abhängt, und das kann es auch wird so verstanden, dass es zum Installieren/Deinstallieren von Node.js verwendet wird. 

4.

Hinweis: Die Umgebungskonfiguration hier konfiguriert hauptsächlich den Pfad, in dem sich das von npm installierte globale Modul befindet, und den Pfad des Caches muss konfiguriert werden: Denn wenn Sie in Zukunft eine Installationsanweisung ähnlich der folgenden ausführen: npm install express [-g] (der folgende optionale Parameter -g, g stellt die globale Installation dar), wird das installierte Modul in [C: Benutzername AppDataRoamingnpm] Pfad, der Speicherplatz auf Laufwerk C belegt.
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

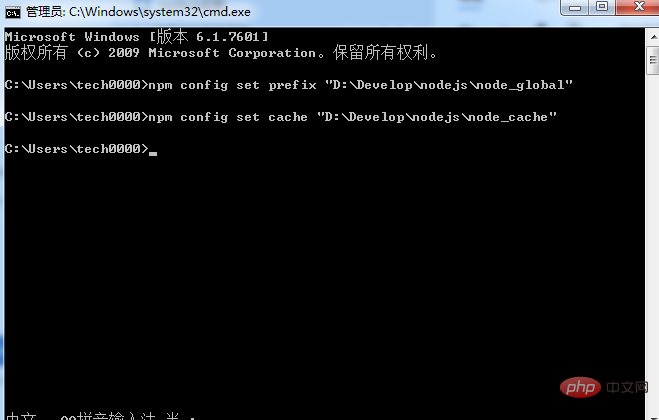
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

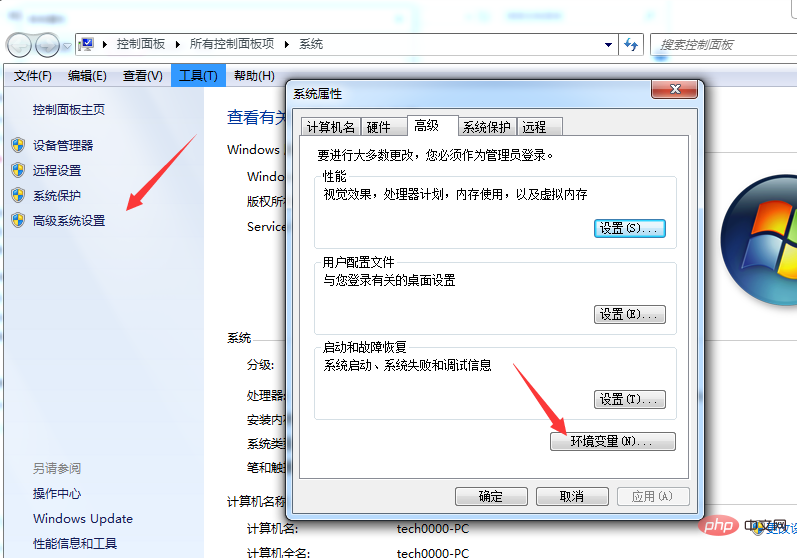
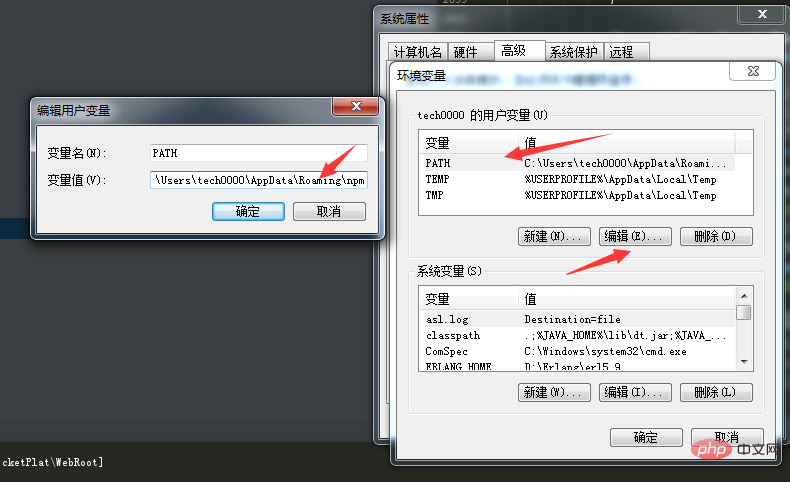
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”



5、测试
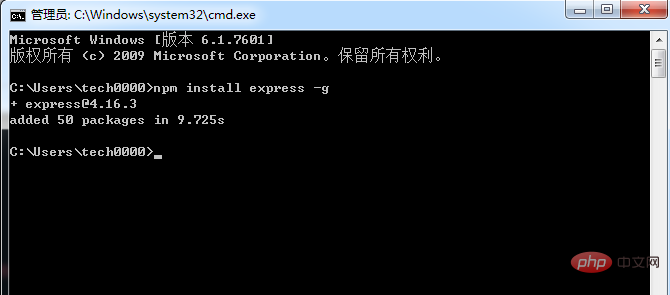
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

安装完可以看到express版本



6、安装cnpm 下载国内资源
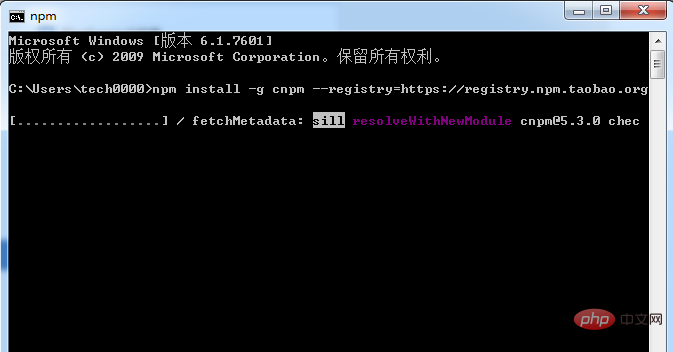
npm install -g cnpm --registry=https://registry.npm.taobao.org

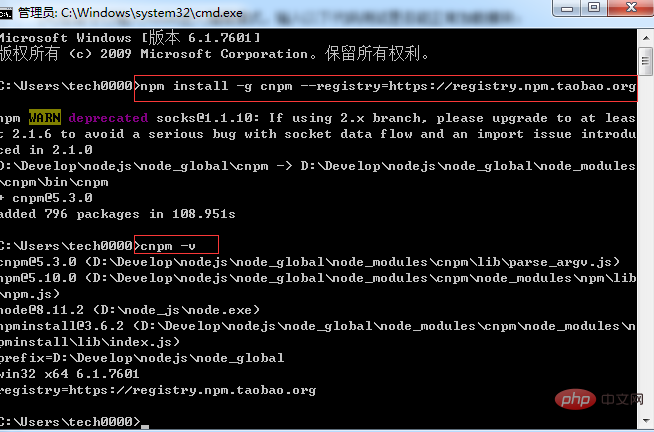
输入cnpm -v输入是否正常
cnpm -v

如果有错
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
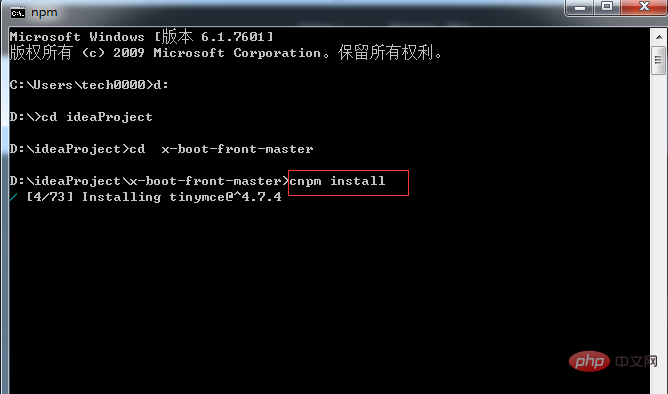
7、部署项目
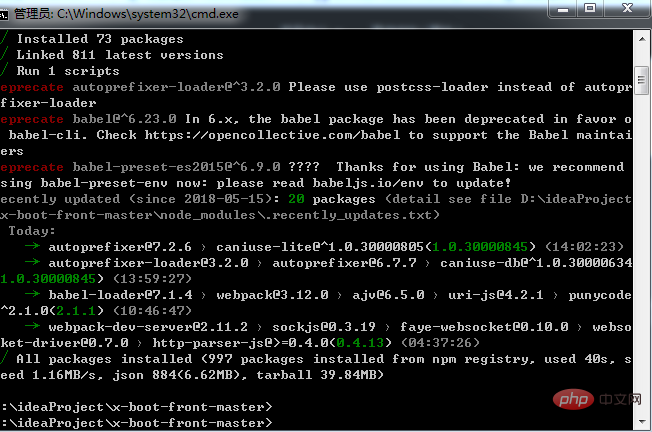
cnpm install


8、启动项目
npm run dev

启动成功

访问项目

An diesem Punkt sind die Installation von node.js unter Windows, die Konfiguration von Umgebungsvariablen und die Bereitstellung des Projekts abgeschlossen. Wenn Sie Fragen haben, hinterlassen Sie einen Kommentar und wir werden so schnell wie möglich antworten.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEinführung in die Installations- und Konfigurationsumgebung von node.js und Methoden zum Bereitstellen von Projekten (unter Windows). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- PHP + NodeJs + Thrift-Protokoll zur automatischen Erkennung von Zookeeper-Knotendaten
- Ist PHP schneller oder NodeJS schneller?
- NodeJs- und PHP-Benchmark
- So installieren Sie NodeJS Smart Prompts in vscode
- Wie NodeJS mit intensiven Berechnungen umgeht
- Können NodeJs alle Funktionen von PHP implementieren?
- Einführung in die Installations- und Konfigurationsumgebungsmethoden von nodejs

