Heim >Web-Frontend >CSS-Tutorial >CSS-Flex-Layout-Abstand zwischen der letzten Zeile linksbündig
CSS-Flex-Layout-Abstand zwischen der letzten Zeile linksbündig
- GuanhuiOriginal
- 2020-07-21 12:48:295680Durchsuche

Schauen Sie sich zuerst den Code und die Effekte an
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
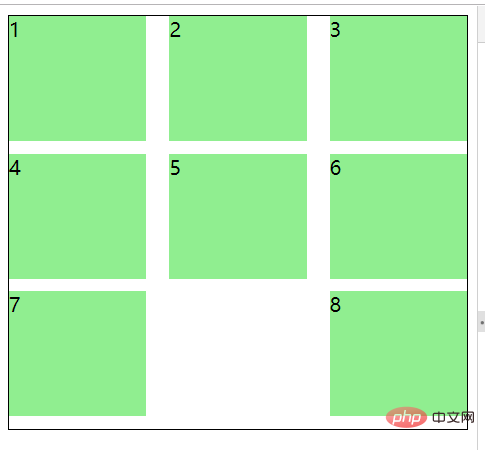
Sie können sehen, dass das letzte p nicht in der Mitte, sondern bei ist das Ende
Weil wir justify-content auf „space-between“ setzen, was bedeutet, dass beide Seiten umrahmt werden
Zu diesem Zeitpunkt können wir ein Pseudoelement für das äußerste p festlegen, und die Breite ist das Genauso wie die Breite des p im Inneren. Okay
Sie brauchen nur zwei Zeilen CSS
.main:after {
content: "";
width: 100px;
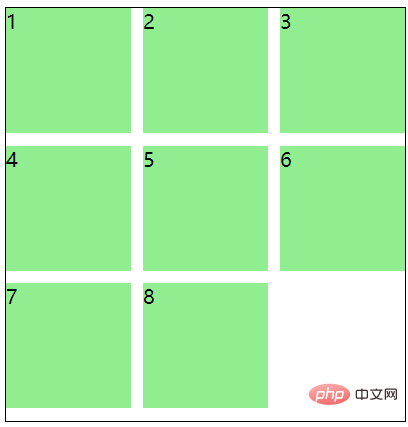
}Jetzt sehen wir uns den Effekt an

Tatsächlich besteht das Prinzip darin, dass das letzte Pseudoelement es darstellt Gequetscht über
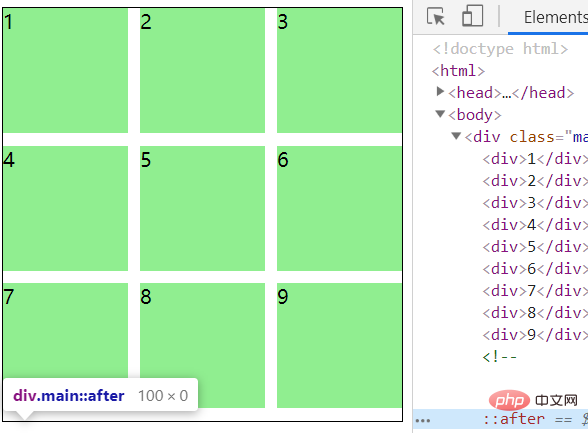
Selbst wenn es 9 Personen gibt, spielt es keine Rolle, da seine Größe 0 ist, siehe Bild unten ↓

Empfohlenes Tutorial: „CSS-Tutorial》
Das obige ist der detaillierte Inhalt vonCSS-Flex-Layout-Abstand zwischen der letzten Zeile linksbündig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

