Heim >Web-Frontend >CSS-Tutorial >CSS implementiert ein dreispaltiges adaptives Layout
CSS implementiert ein dreispaltiges adaptives Layout
- Guanhuinach vorne
- 2020-07-20 12:53:172867Durchsuche

Das sogenannte dreispaltige adaptive Layout bezieht sich auf die feste Breite auf beiden Seiten und die adaptive Breite des Mittelblocks. Diese Frage wurde dieses Jahr auch im Interview mit den internen Push-Frontend-Ingenieuren von NetEase gestellt. Ich unterteile es hier hauptsächlich in zwei Kategorien: Die eine basiert auf der traditionellen Positionsimplementierung und die andere auf der neuen Funktion von CSS3, der flexiblen Box-Modell-Layout-Implementierung.
1. Layout basierend auf traditionellen Attributen wie Position und Rand
Hier gibt es auch drei Methoden, nämlich die absolute Positionierungsmethode, den Heiligen Gral Layout, selbstschwebende Methode.
1). Absolute Positionierungsmethode
Das Prinzip der absoluten Positionierungsmethode besteht darin, die absolute Positionierung auf der linken und rechten Seite zu verwenden, da sie durch die absolute Positionierung vom Dokument getrennt wird Fließen, und die Mitte dahinter wird natürlich sein Fließen Sie zu ihnen und verwenden Sie dann das Randattribut, um die Breite des linken und rechten Elements beizubehalten, wodurch das mittlere Element an die Bildschirmbreite angepasst werden kann.
Der Code lautet wie folgt:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>layout_box</title> <link rel="stylesheet" type="text/css" href="../css/layout_box.css"> </head> <body> <h3>实现三列宽度自适应布局</h3> <p id = "left">我是左边</p> <p id = "right">我是右边</p> <p id = "center">我是中间</p> </body> </html>
CSS-Code:
html,body{ margin: 0px;width: 100%; }
h3{height: 100px;margin:20px 0 0;}
#left,#right{width: 200px;height: 200px; background-color: #ffe6b8;position: absolute;top:120px;}
#left{left:0px;}
#right{right: 0px;}
#center{margin:2px 210px ;background-color: #eee;height: 200px; }Der Vorteil dieser Layoutmethode besteht darin, dass die Reihenfolge der drei ps beliebig geändert werden kann. Der Nachteil besteht darin, dass aufgrund der absoluten Positionierung der Wert von top sorgfältig gehandhabt werden muss. Es ist am besten, den CSS-Stil zu initialisieren, genau wie das Hinzufügen eines Titels im obigen Beispiel ist nicht initialisiert, dann werden die Werte auf beiden Seiten und in der Mitte nicht ausgerichtet. Darüber hinaus kommt es beim Verkleinern des Browserfensters zu einer Komprimierung, wenn es kleiner als 200 Pixel ist.
Das Ergebnis ist wie in der Abbildung dargestellt. Sie können sehen, dass sich die Breite der mittleren Spalte mit der Bildschirmgröße vergrößert und verkleinert.
2) Verwenden Sie die Self-Floating-Methode
Das Prinzip der Self-Floating-Methode besteht darin, float:left und float:right für links bzw. rechts zu verwenden . Float macht das linke und rechte Element außerhalb des Dokumentflusses, und das mittlere Element befindet sich normalerweise im normalen Dokumentfluss. Verwenden Sie margin, um den linken und rechten Rand für die Positionierung anzugeben.
HTML-Code:
<h3>使用自身浮动法定位</h3> <p id = "left_self">我是左边</p> <p id = "right_self">我是右边</p> <p id = "center_self">我是中间</p>
CSS-Code:
#left_self,#right_self{ width: 200px;height: 200px; background-color: #ffe6b8 }
#left_self {float: left;}
#right_self{float: right;}
#center_self{margin: 0 210px;height: 200px; background-color: #a0b3d6}Der Vorteil dieser Layoutmethode besteht darin, dass sie weniger von der Außenwelt beeinflusst wird, der Nachteil ist jedoch, dass die Reihenfolge Eines der drei Elemente muss in der Mitte platziert werden. Dies unterscheidet sich von der absoluten Positionierung. Die Mitte nimmt die Position des Dokumentenflusses ein und muss daher am Ende platziert werden. Die Position der linken und rechten Elemente spielt keine Rolle. Wenn das Browserfenster klein ist, wird das rechte Element in die nächste Zeile verschoben.
3). Holy Grail-Layout
Das Prinzip des Holy Grail-Layouts ist die negative Randmethode. Um das Holy Grail-Layout zu verwenden, müssen Sie zunächst ein p außerhalb des Mittelelements einfügen. Um ein p einzuschließen, müssen Sie das Float-Attribut so festlegen, dass es einen BFC bildet, und die Breite festlegen. Diese Breite muss mit dem negativen Wert des Rands von übereinstimmen Das spezifische Prinzip finden Sie hier. Das Layout des Heiligen Grals wird hier ausführlich erklärt.
Implementierungscode:
<h3>使用margin负值法进行布局</h3> <p id = "wrap"> <p id = "center"></p> </p> <p id = "left_margin"></p> <p id = "right_margin"></p>
CSS-Code:
#wrap{ width: 100%;height: 100px; background-color: #fff;float: left;}
#wrap #center{ margin:0 210px; height: 100px;background-color: #ffe6b8; }
#left_margin,#right_margin{ float: left;width: 200px;height: 100px;background-color: darkorange }
#left_margin {margin-left: -100%; background-color: lightpink}
#right_margin{margin-left: -200px;}Diese Methode ist im Website-Layout sehr verbreitet und auch ein häufiger Testpunkt für Interviews. Der Vorteil ist, dass die drei Säulen sind miteinander verbunden und haben bestimmte Vorteile. Es ist zu beachten, dass der mittlere Teil des Layouts vorne platziert werden muss und die Reihenfolge links und rechts nicht eingeschränkt ist. Für den linken schnellen Rand muss der negative Wert der Breite des Umbruchs entsprechen.
Drei Methoden zum Implementieren eines adaptiven Layouts mit dreispaltiger Webseitenbreite sind in der folgenden Abbildung dargestellt.

2, neue CSS3-Funktion
Wickeln Sie eine Schicht P auf die Außenseite und stellen Sie sie auf ein display: flex ;Stellen Sie flex: 1 in der Mitte ein; die Boxmodelle liegen jedoch standardmäßig nahe beieinander und Sie können die Ränder mithilfe von margin steuern.
Code:
<p id = "box"> <p id = "left_box"></p> <p id = "center_box"></p> <p id = "right_box"></p> </p>
CSS-Stil:
#box{width:100%;display: flex; height: 100px;margin: 10px;}
#left_box,#right_box{width: 200px;height: 100px; margin: 10px; background-color: lightpink}
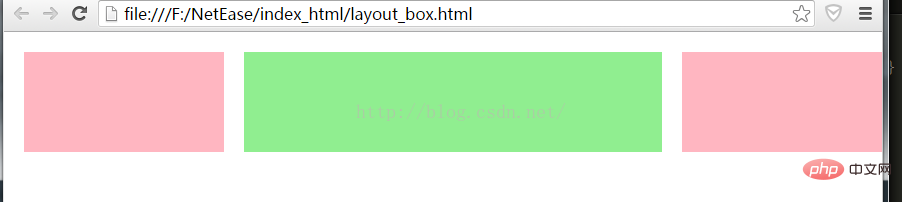
#center_box{ flex:1; height: 100px;margin: 10px; background-color: lightgreen}Hinweis: Mitte muss in der Mitte platziert werden.
Das Rendering ist wie folgt:

Das CSS-Layout verfügt über viele weitere Funktionen. Der nächste Schritt besteht darin, das Floating zu studieren und dann die Position und zu studieren Anzeigeattribute.
Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonCSS implementiert ein dreispaltiges adaptives Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie abgerundete Ecken und einen konkaven Effekt in CSS
- CSS legt fest, dass das Hintergrundbild verschwommen ist und der Inhalt nicht verschwommen ist
- So erzielen Sie einen Maskeneffekt in CSS
- Was ist der Unterschied zwischen Pseudoklassen und Pseudoelementen in CSS?
- Einführung in das Prinzip des CSS-Clearing-Floats

