Heim >Web-Frontend >CSS-Tutorial >Einführung in das Prinzip des CSS-Clearing-Floats
Einführung in das Prinzip des CSS-Clearing-Floats
- 王林nach vorne
- 2020-07-18 17:31:112563Durchsuche

Zuerst müssen wir wissen, dass Clear:Both der Schlüssel zur Beseitigung von Floats ist.
(Empfohlenes Tutorial: CSS Quick Start)
clear ist ein Positionierungsattribut in CSS, das angibt, welche Seite des Elements keine anderen schwebenden Elemente zulässt. Dann legt klar:both fest, dass schwebende Elemente auf der linken und rechten Seite nicht zulässig sind.
Das Attribut „clear“ kann nur für Elemente auf Blockebene verwendet werden. Dies ist die Rolle von display:block beim Löschen schwebender Stile.
Zusätzlich Sichtbarkeit: versteckt; Höhe: 0; Solange der Wert des Inhalts leer ist, spielt es keine Rolle, ob er geschrieben ist oder nicht.
Warum möchten Sie den Float löschen? Der häufigste Grund ist, dass der äußere Container stark zusammengeklappt ist:
<style>
.wrap {
width: 200px;
border: 1px solid #333;
}
.wrap:after {
content: '';
display: block;
clear: both;
}
.left {
float: left;
background: blue;
height: 100px;
width: 100px;
}
.right {
float: left;
background: red;
height: 50px;
width: 100px;
}
</style>
<body>
<div class='wrap'>
<div class="left"></div>
<div class="right"></div>
</div>
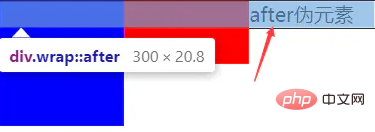
</body>Um es deutlich zu zeigen, der Inhalt in der .wrap :after style wird auf content : 'after pseudo-element' gesetzt, wie in der Abbildung unten gezeigt.

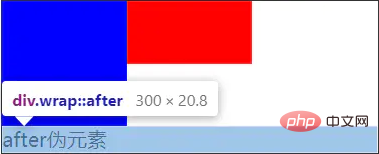
Fügen Sie dann „clear:both“ zum .wrap:after-Stil hinzu, um anzuzeigen, dass schwebende Elemente auf der linken und rechten Seite des After-Pseudoelements nicht zulässig sind Es gibt keine andere Möglichkeit, als das Nachher-Pseudoelement einzufügen, dieses Mal ist es im Bild unten dargestellt.

Übrigens unterstützt es die Höhe des übergeordneten .wrap-Elements, wodurch das Schweben effektiv vermieden und das Problem des Höhenkollapses des äußeren Containers gelöst wird.
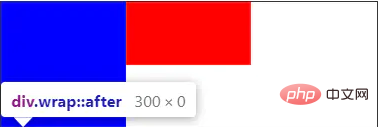
Dann setzen wir den Inhalt im .wrap:after-Stil auf „content:“ und schließlich ist es wie in der folgenden Abbildung dargestellt.

Das obige ist der detaillierte Inhalt vonEinführung in das Prinzip des CSS-Clearing-Floats. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

