Heim >Web-Frontend >CSS-Tutorial >Warum Clear Float? Wie lösche ich es? (schweben)
Warum Clear Float? Wie lösche ich es? (schweben)
- angryTomnach vorne
- 2019-11-28 14:29:377913Durchsuche

1. Das Löschen von Floats
1. Warum Floats löschen
Wie bereits erwähnt, wird Floating im Wesentlichen verwendet, um einige Mischeffekte für Text zu erzeugen. Wenn wir es jedoch für das Layout verwenden, treten viele Probleme auf.
Da das schwebende Element nicht mehr die Position des ursprünglichen Dokumentflusses einnimmt, hat es Auswirkungen auf das Layout nachfolgender Elemente. Um diese Probleme zu lösen, müssen Sie das schwebende Element in diesem Element löschen .
Empfohlenes Lernen: CSS-Video-Tutorial
Um genau zu sein, geht es nicht um das Löschen des Schwimmers, sondern um das Löschen nach dem Löschen der Float. Auswirkung
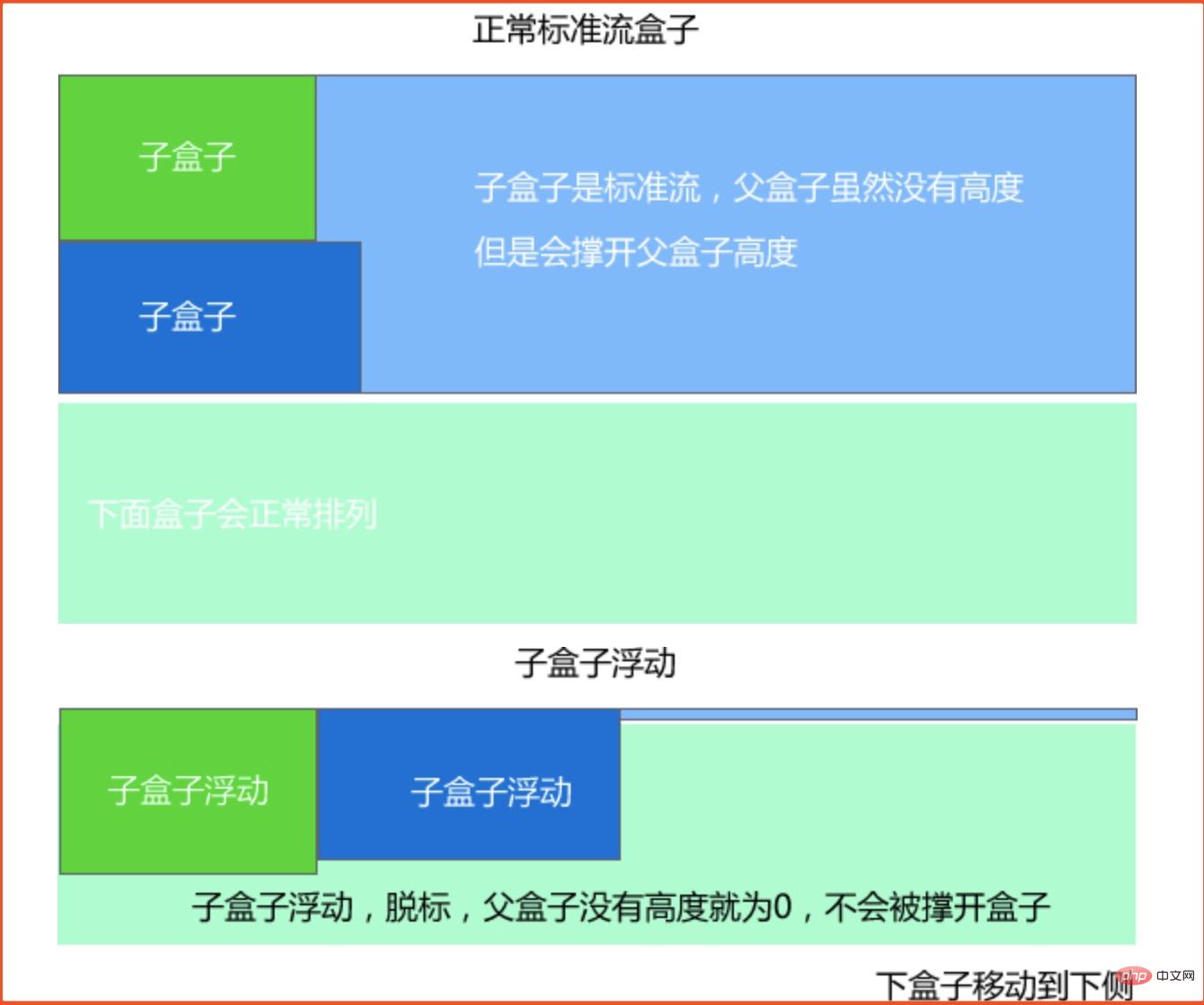
2. Klären Sie die Natur des Floatings: Hauptsächlich um das Problem zu lösen, dass das übergeordnete Element eine interne Höhe von 0 hat aufgrund des Schwebens seiner Kinder.
Erklären wir diesen Satz im DetailDie nächste Erklärung ist, dass unter dem Standard-Stream ein übergeordnetes p nicht das Höhenattribut und dann seine Höhe festlegt Wird um die Höhe des untergeordneten Elements gestreckt. Wenn jedoch das untergeordnete Element im übergeordneten p schwebend ist und sich unterhalb des übergeordneten p ein 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
height: 200px;
border: 1px solid red;
width: 300px
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father"> 父p
<p class="big">子p</p>
<p class="small">子p</p>
</p>
<p class="footer">兄弟p</p>
</body>
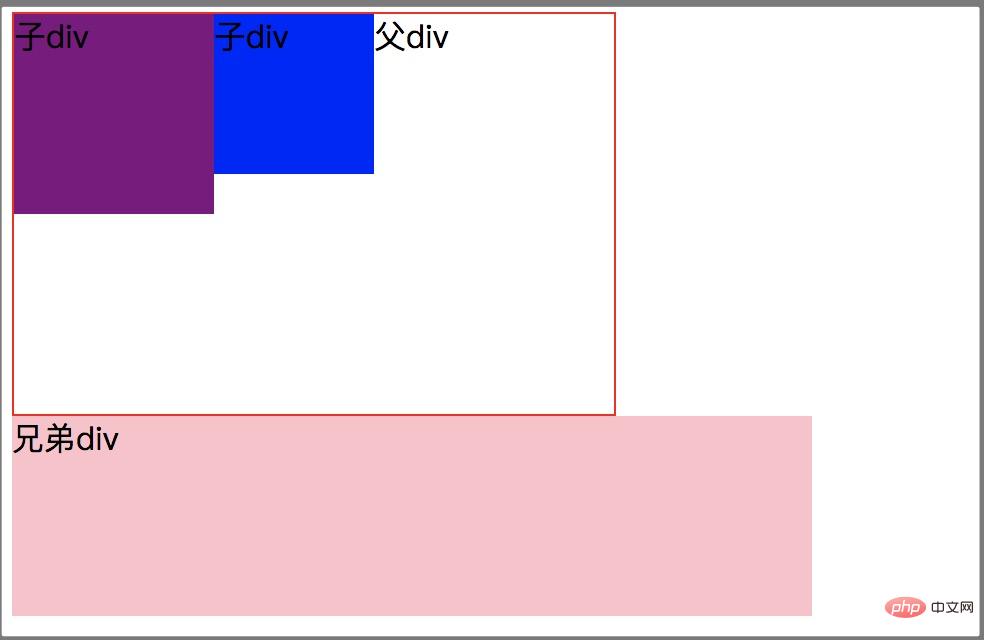
</html>Laufergebnis
Es ist offensichtlich, dass p1 und p2 nach oben geschwebt sind und Bruder p nach oben gerückt ist. Da das übergeordnete p Text enthält, nimmt es hier eine kleine Höhe ein, andernfalls deckt der Bruder p das übergeordnete p vollständig ab. 
Wenn das übergeordnete p die Höhe festlegt, ist das Überschreibproblem gelöst, jedoch in Many Manchmal legen wir die Höhe des übergeordneten p nicht fest, da wir oft nicht wissen, wie hoch die Höhe des übergeordneten p festgelegt werden soll. 
2. Methode zum Löschen von Floats
Die Essenz der Methode zum Löschen von Floats besteht darin, die Floating-Boxen in der übergeordneten Box zu umkreisen, sodass die übergeordnete Box geschlossen wird Lassen Sie sie herauskommen und andere Elemente beeinflussen.
In CSS wird die Eigenschaft „clear“ zum Löschen von Floats verwendet. Grundlegendes Syntaxformat选择器 {clear:属性值;}Attributwert
 1. Zusätzliche Tag-Methode
1. Zusätzliche Tag-Methode
Durch das Hinzufügen eines leeren Tags am Ende des schwebenden Elements, z. B.
<p style="clear:both"></p>, fügen wir
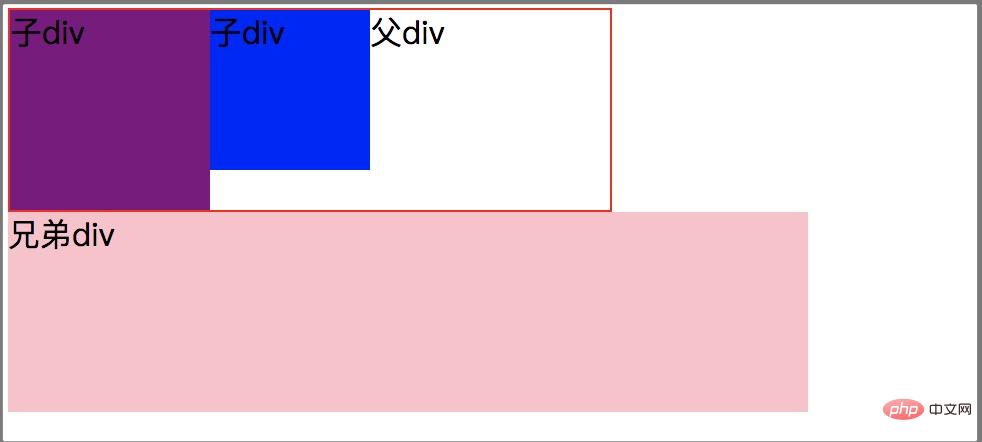
im obigen Code hinzu und das Ergebnis ist父p
子p
子p
<p style="clear:both"></p>
perfekt gelöst. 
2. Fügen Sie die Überlaufattributmethode zum übergeordneten Element hinzu
Sie können den Floating-Effekt erzielen, indem Sie BFC auslösen. (BFC wird später besprochen)
可以给父级元素添加: overflow为 hidden|auto|scroll 都可以实现。Wir ändern den obigen Code in
<body> <p class="father" style="overflow: hidden;"> 父p <!-- 父元素添加 overflow: hidden --> <p class="big">子p</p> <p class="small">子p</p> </p> <p class="footer">兄弟p</p> </body>, um den Effekt des Entfernens von Floating zu erzielen. Vorteile: Der Code ist prägnantNachteile: Wenn der Inhalt zunimmt, kann es leicht dazu kommen, dass der Inhalt nicht automatisch umbrochen wird, was dazu führt, dass der Inhalt ausgeblendet wird und Elemente überlaufen müssen kann nicht angezeigt werden.
3. Verwenden Sie das After-Pseudoelement, um den Float zu löschen
:after 方式为空元素的升级版,好处是不用单独加标签了**Beispiel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用after伪元素清除浮动</title>
<style>
.clearfix:after { /*正常浏览器 清除浮动*/
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/
}
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father clearfix">
<p class="big"></p>
<p class="small"></p>
</p>
<p class="footer"></p>
</body>
</html>Vorteile entsprechen der geschlossenen Floating-Ideenstruktur und der semantischen Korrektheit Nachteile Da IE6-7 :after nicht unterstützt, verwenden Sie zoom:1, um hasLayout auszulösen. Hinweis: Auf den Inhalt „.“ sollte ein kleiner Punkt oder etwas anderes folgen und nicht leer sein, da sonst in Versionen vor Firefox 7.0 Leerzeichen generiert werden.
4. Verwenden Sie vor und nach doppelten Pseudoelementen, um schwebende Elemente zu löschen.
Verwenden Sie den obigen Clearfix-Stil, um ihn durch den folgenden zu ersetzen.
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}The Vorteil ist, dass der Code prägnanter ist Nachteile Da IE6-7 :after nicht unterstützt, verwenden Sie zoom:1, um hasLayout auszulösen.
5. Zusammenfassung
1、在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式.文档结构更加清晰; 2、在小模块如ul里推荐使用overflow:hidden;(同时留意可能产生的隐藏溢出元素问题);Dieser Artikel stammt von der PHP-Chinese-Website, Rubrik CSS-Tutorial, willkommen zum Lernen
Das obige ist der detaillierte Inhalt vonWarum Clear Float? Wie lösche ich es? (schweben). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

