Heim >Web-Frontend >js-Tutorial >Wie erreiche ich einen Popup-Ebeneneffekt in Javascript? (Code-Analyse)
Wie erreiche ich einen Popup-Ebeneneffekt in Javascript? (Code-Analyse)
- 青灯夜游nach vorne
- 2020-06-30 10:17:262731Durchsuche

Wenn wir eine bestimmte Website besuchen möchten, um etwas zu tun, werden wir oft aufgefordert, uns zu registrieren und anzumelden, bevor wir auf den Inhalt zugreifen können. Jetzt haben viele Websites ein Problem Registrieren und Anmelden. Der Effekt der Maskenebene besteht darin, dass der Hintergrund eine schwarze Maske mit Transparenz ist, die die gesamte Website abdeckt. Anschließend wird das Anmeldefeld angezeigt und in der Mitte des Bildschirms fixiert. Üben Sie diesen praktischen und einfachen Effekt noch heute. PS: Dies ist eine Demo, die ich nach dem Lernen geübt habe!
Zuerst muss es eine Schaltfläche geben, um die Anmeldung zu simulieren:
<button>登录</button>

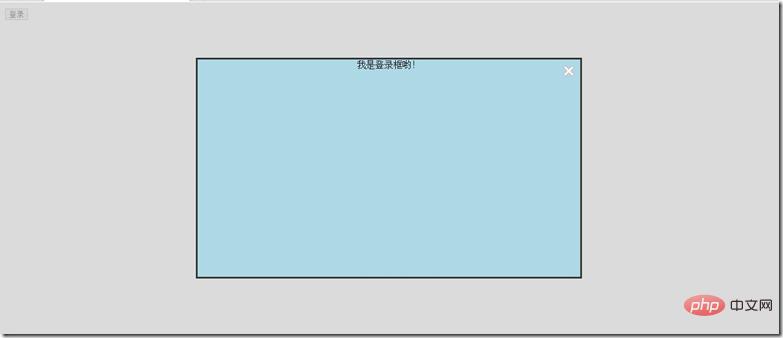
Dann wollen wir diesen Effekt erzielen, indem wir auf diese Schaltfläche klicken:

Auf dem Bild oben können wir sehen, dass der graue Hintergrund die Maskenebene ist und der hellblaue Bereich dort ist, wo sich das Anmeldefeld befindet. OK, werfen wir zunächst einen Blick auf die HTML-Struktur und den CSS-Stil:
<div></div> //遮罩层 <div> //登陆框包裹层 <div> //表单内容 <div>点击关闭</div> //关闭按钮 我是登录框哟! </div> </div>
Hier nehmen wir einfach die HTML-Struktur heraus und sprechen darüber, aber unten erstellen wir sie über JS, das dient also nur der Vereinfachung Verständnis, nicht Muss in der HTML-Datei platziert werden.
CSS-Stil:
#close{
background:url(img/close.png) no-repeat;
width:30px;
height:30px;
cursor:pointer;
position:absolute;
right:5px;
top:5px;
text-indent:-999em;
}
#mask{
background-color:#ccc;
opacity:0.7;
filter: alpha(opacity=70);
position:absolute;
left:0;
top:0;
z-index:1000;
}
#login{
position:fixed;
z-index:1001;
}
.loginCon{
position:relative;
width:670px;
height:380px;
background:lightblue;
border:3px solid #333;
text-align: center;
}
Sie müssen auf das Z-Index-Attribut im CSS-Stil achten, da wir die Maskenebene benötigen, um den gesamten Seiteninhalt außer dem Anmeldefeld abzudecken Daher muss sichergestellt werden, dass das Anmeldefeld die höchste Ebene und die Maskenebene die höchste Ebene hat. Daher werden die Z-Index-Attributwerte dieser beiden im Allgemeinen auf relativ hohe Werte eingestellt, die Maskenebene jedoch ist eine Ebene weniger als das Anmeldefeld. Ein weiterer Punkt ist, dass die Maskenebene transparent sein muss, sonst wird sie zu hässlich und die Benutzererfahrung wird extrem schlecht!
JS-Implementierungscode:
function dialog(){
//获取页面的高度和宽度
var sWidth=document.body.scrollWidth || document.documentElement.scrollWidth;
var sHeight=document.body.scrollHeight || document.documentElement.scrollHeight;
//获取页面的可视区域高度和宽度
var wHeight=document.documentElement.clientHeight || document.body.clientHeight;
//创建遮罩层
var oMask=document.createElement("div");
oMask.id="mask";
oMask.style.height=sHeight+"px";
oMask.style.width=sWidth+"px";
document.body.appendChild(oMask); //添加到body末尾
//创建登录框
var oLogin=document.createElement("div");
oLogin.id="login";
oLogin.innerHTML="<div>
<div>点击关闭</div>我是登录框哟!</div>";
document.body.appendChild(oLogin);
//获取登陆框的宽和高
var dHeight=oLogin.offsetHeight;
var dWidth=oLogin.offsetWidth;
//设置登陆框的left和top
oLogin.style.left=sWidth/2-dWidth/2+"px";
oLogin.style.top=wHeight/2-dHeight/2+"px";
//获取关闭按钮
var oClose=document.getElementById("close");
//点击关闭按钮和点击登陆框以外的区域都可以关闭登陆框
oClose.onclick=oMask.onclick=function(){
document.body.removeChild(oLogin);
document.body.removeChild(oMask);
};
}
window.onload=function(){
var oBtn=document.getElementById("btnLogin");
//点击登录按钮
oBtn.onclick=function(){
dialog();
}
}
Diese Methode besteht darin, diese Tags in der Ereignisbindung über JS dynamisch zu erstellen und zu entfernen und dann ihre ID- und Stilattribute festzulegen. Natürlich können wir auch zuerst die HTML-Struktur in die HTML-Datei einfügen, sie standardmäßig ausblenden und dann ihre Anzeige und Ausblendung in der Ereignisbindung steuern!
Weitere Codes für Popup-Ebenen-Spezialeffekte finden Sie in der Spalte JS-Code-Spezialeffekte
Das obige ist der detaillierte Inhalt vonWie erreiche ich einen Popup-Ebeneneffekt in Javascript? (Code-Analyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

