Heim >Web-Frontend >js-Tutorial >Nehmen Sie sich zwei Minuten Zeit, um die Wertübertragungsmethode von JS zu verstehen
Nehmen Sie sich zwei Minuten Zeit, um die Wertübertragungsmethode von JS zu verstehen
- 烟雨青岚nach vorne
- 2020-06-30 12:45:182434Durchsuche

Während dieser Zeit habe ich einige Full-Stack-Aufgaben durchgeführt und etwas über JS gelernt und verstanden. Dieser Artikel ist hauptsächlich eine Zusammenfassung der Wertübergabemethode von JS.
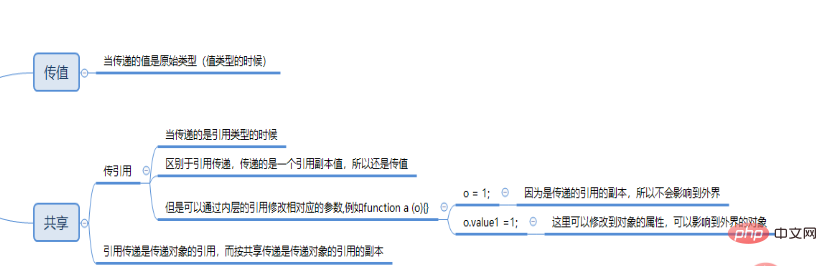
Im Allgemeinen sagen wir, dass JavaScript als Wert übergeben wird, aber aus einer bestimmten Perspektive kann man auch sagen, dass es als Referenz übergeben wird.

Wir unterteilen die Wertübergabe in JS im Allgemeinen in zwei Typen. Wenn die übergebenen Parameter primitiven Typs sind, werden sie vollständig als Wert übergeben.
Wenn ein Objekt übergeben wird, wird ein Klon der Referenz auf das Objekt übergeben, und der Wert wird weiterhin übergeben.
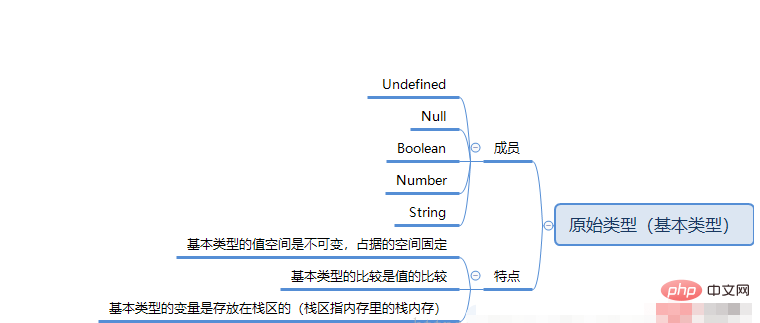
Die folgenden sind traditionelle Typen:

Einschließlich 5 Datentypen. In JavaScript gibt es kein Klassenkonzept. nur ein Pseudotyp.
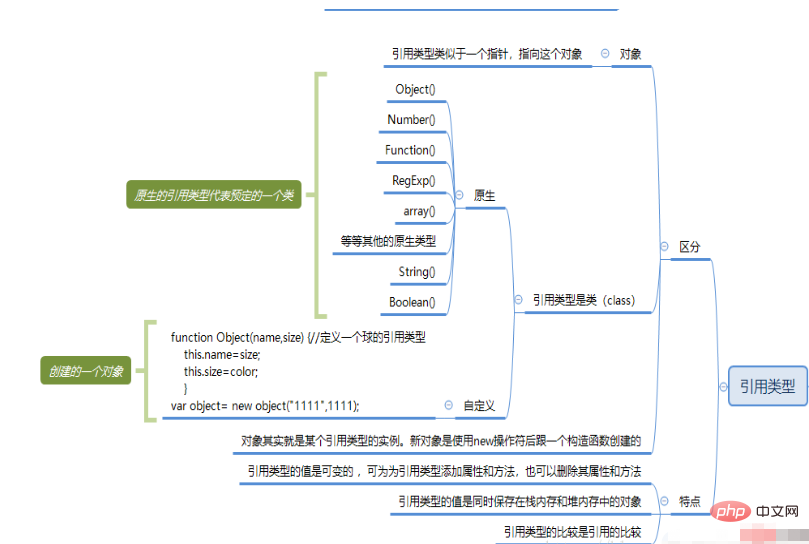
Referenztyp:

Wie ist das zu verstehen?
Wenn wir einen Wert übergeben, haben Operationen am Wert keinen Einfluss auf die Originaldaten.
Wenn wir die Methode teilen: Die Attributsteuerung des Objekts (a. Attributname) kann mit dem ursprünglichen Wert arbeiten, aber das direkte Lesen und Schreiben des Objekts (a=1) kann das ursprüngliche Objekt nicht kontaktieren . .
var obj = { value: 1};
function foo(o) {
o.value = 2;
console.log(o.value); //2 --赋值}
foo(obj);
console.log(obj.value) // 2 --值被改变var obj = { value: 1};
function foo(o) {
o = 2;
console.log(o); //2 --修改的是o}
foo(obj);
console.log(obj.value) // 1 --没有影响
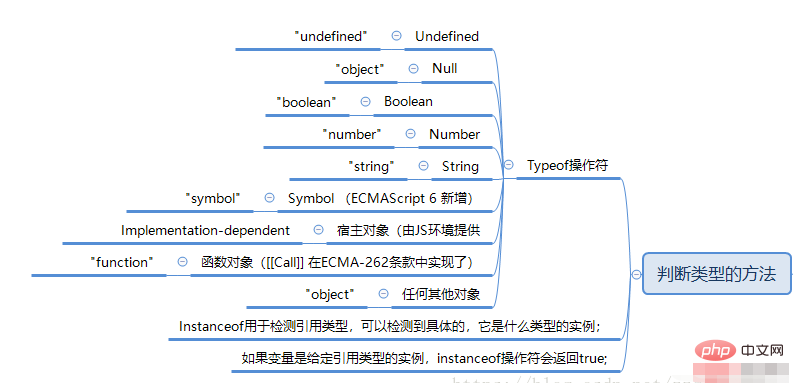
Die übliche Art, Mitgliedstypen zu vergleichen:

Methoden usw. gehören zu dieser Kategorie. Aus diesem Grund verwenden wir var, um Methoden zu definieren, die aufgerufen werden können.
Vielen Dank an alle fürs Lesen, ich hoffe, dass Sie viel davon profitieren werden
Dieser Artikel ist reproduziert von: https://blog.csdn.net/zzg19950824/article/details/80395287
Empfohlenes Tutorial: „JS-Tutorial“
Das obige ist der detaillierte Inhalt vonNehmen Sie sich zwei Minuten Zeit, um die Wertübertragungsmethode von JS zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

