Heim >Web-Frontend >H5-Tutorial >So beheben Sie den Vollbildfehler des H5-Players in der Popup-Ebene
So beheben Sie den Vollbildfehler des H5-Players in der Popup-Ebene
- 不言Original
- 2018-06-25 10:17:443205Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Beheben des Vollbildfehlers des H5-Players in der Ebenen-Popup-Ebene und des Attributs Poster-Basisbild vorgestellt, das einen sehr guten Referenzwert hat daran mit dem Editor
1.
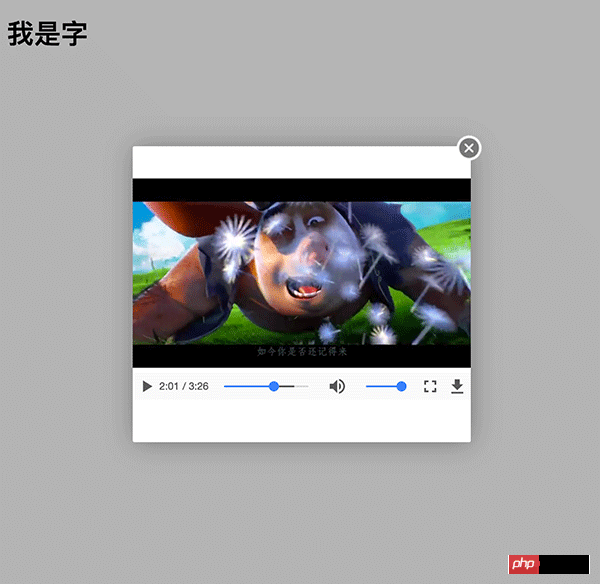
In der Ebenen-Popup-Komponente
Wenn ein Flash-Player verwendet wird , Vollbild ist normal
Aber wenn ein HTML5-Player verwendet wird, schlägt der Vollbildmodus fehl
Zum Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>


Sie können sehen, dass der Vollbildmodus nicht ordnungsgemäß funktioniert
Durch das Debuggen wurde festgestellt, dass die Verarbeitung dieser Klasse Auswirkungen auf die hat Vollbildanzeige



Die aktuelle Lösung besteht also darin, diese Klasse nach der Ebene zu entfernen erstellt (beachten Sie, dass es in der nächsten Ereignisschleife im Erfolgsrückruf platziert wird)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});

2.
Poster des Video-Tags Das Attribut bezieht sich auf ein Bild, das vor der Wiedergabe des Videos platziert wird
Wenn die Breite und Höhe des Videocontainers kleiner als oder ist Gleich der Breite und Höhe des Posterbilds kann das Bild den Container ausfüllen, andernfalls werden schwarze Balken auf der linken und rechten Seite des Containers reserviert
Zusätzlich zum manuellen Ändern eines großen Bildes ist dies möglich mit CSS gesteuert werden, um eine vollständige Abdeckung zu erreichen
Zum Beispiel

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
Jetzt ist die Bildbreite kleiner Lesen Sie die Diskussion hier, um ihn mit CSS zu erweitern (dies entspricht einer Vergrößerung. Wenn Sie nicht vergrößern möchten, müssen Sie das größere Bild selbst ändern)
Fügen Sie ein transparentes Bild in das Poster ein (hier wird ein transparentes Bild im Base64-Format mit 1 Pixel * 1 Pixel verwendet) und verwenden Sie dann CSS, um den Hintergrund des Videos zu definieren und abzudecken
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird hilfreich sein Jedermanns Studie, weitere verwandte Inhalte. Bitte achten Sie auf die chinesische PHP-Website!
Verwandte Empfehlungen:
HTML5, CSS3 und JQuery zur Implementierung des Musik-Players
Das obige ist der detaillierte Inhalt vonSo beheben Sie den Vollbildfehler des H5-Players in der Popup-Ebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

