Heim >WeChat-Applet >Mini-Programmentwicklung >Dropdown-Aktualisierungsproblem des Miniprogramms
Dropdown-Aktualisierungsproblem des Miniprogramms
- hzcnach vorne
- 2020-06-22 11:18:163679Durchsuche
Im Miniprogramm wird der onLoad-Life-Hook nur einmal aufgerufen, wenn die Seite erstellt wird. Kehren Sie nach dem Navigieren zur Seite zur oberen Ebene zurück. Da der onLoad-Life-Hook nur die aktuelle Seite verbirgt wird aufgerufen, wenn zur oberen Ebene zurückgekehrt wird. Dies hat den Vorteil, dass die Seite schnell angezeigt werden kann, die Anforderungsdaten in onLoad jedoch nicht in Echtzeit aktualisiert werden -Down-Refresh-Vorgang ist erforderlich, um die Seitendaten manuell zu aktualisieren. Als Nächstes stellen wir in diesem Artikel drei Möglichkeiten vor, um PullDown-Refresh in Miniprogrammen zu implementieren
enablePullDownRefresh
enablePullDownRefresh ist die einfachste Möglichkeit, die Pulldown-Aktualisierung in der JSON-Datei zu implementieren. Hören Sie sich einfach das onPullDownRefresh-Ereignis in der Seite an. Es wird unterstützt, wenn Sie auf die obere Titelleiste klicken Anpassen der Titelleiste Sie können das Pulldown-Aktualisierungsereignis auch durch direkten Aufruf von wx.startPullDownRefresh() auslösen, um eine Pulldown-Aktualisierungsanimation zu generieren. Rufen Sie nach der Verarbeitung wx.stopPullDownRefresh( auf. ), um die Animation zu beenden.
Der Vorteil dieser Form der Pull-Down-Aktualisierung liegt offensichtlich darin, dass sie einfach ist und keine Einschränkungen aufweist, aber die Nachteile liegen auch auf der Hand:
- Der Pull-Down Die Animation ist zu einfach und die Interaktion ist nicht elegant genug.
- Beim Anpassen der Titelleiste wird die Titelleiste ebenfalls nach unten gezogen zusammen unter Android
Scroll-View
Scroll-View ist eine offizielle Scroll-View-Komponente, die sehr einfach zu verwenden ist Um den Pull-up-Aktualisierungscode einzurichten, lautet der Code wie folgt:
<scroll-view> <view>content</view> </scroll-view>
Möchten Sie Scrollen verwenden? Um die Pull-up-Aktualisierung der Ansicht zu implementieren, beachten Sie bitte:
- Stellen Sie sicher, dass Sie eine feste Höhe für die Scroll-Ansicht festlegen, da sonst das Hörereignis nicht ausgelöst wird
- Einstellungen Vertikales Scrollen, Scrollen-y
- Die Höhe des Inhalts in der Scroll-Ansicht muss höher sein als die Höhe der Scroll-Ansicht, sonst kann kein vertikales Scrollen erfolgen und das Hörereignis kann nicht ausgelöst werden
Scroll- Nachteile anzeigen:
- Da iOS einen Gummibandeffekt hat, wird der endgültige Effekt etwas anders sein als bei Android
- Wenn Sie die Seite zum ersten Mal öffnen Wenn Sie nach oben ziehen, wird das Pull-up-Hörereignis nicht ausgelöst. Sie müssen zuerst nach unten scrollen, um den Bildlauf auszulösen, und dann nach oben ziehen und erneut scrollen, um das Hörereignis auszulösen.
- Wenn Sie dort sind ist ein Selbst- Wenn Sie den Kopf definieren, erfordert die Scroll-Ansicht eine Höhenberechnung, subtrahieren Sie die Kopfhöhe
Vorteile der Scroll-Ansicht:
- kann angepasst werden Ladeanimation
- Der Code ist relativ einfach
-
Im Vergleich zu enablePullDownRefresh ist die Scroll-Ansicht zum Scrollen von Listen bequemer Steuerung:
- in die Ansicht scrollen: zum angegebenen Element scrollen
- enable-back-to-top: iOS-Klick in der oberen Statusleiste, Android doppelklicken Sie auf die Titelleiste Wenn , kehrt die Bildlaufleiste nach oben zurück, unterstützt nur die vertikale Ausrichtung und wird nach dem Anpassen der Titelleiste ungültig
Offiziell wird nicht empfohlen, die Scroll-Ansicht für die Dropdown-Aktualisierung zu verwenden, es gibt einen solchen Tipp in der offiziellen Dokumentation

Benutzerdefinierte Pulldown-Aktualisierung
Auto Das Hauptproblem, das die Definition der Pulldown-Aktualisierung lösen möchte, ist das Problem, das die fest positionierte Titelleiste oder Navigationsleiste verursacht Wenn Android „enablePullDownRefresh“ verwendet, bleiben die Animationen an beiden Enden konsistent. Tatsächlich ist es nicht schwierig, einen Blick auf die spezifische Implementierung zu werfen:
wxml :
<view>
<view>
<view></view>
<text>{{state === 0 ? '下拉刷新' : state === 1? '松开刷新' : '刷新中'}}</text>
</view>
<view>
<slot></slot>
</view>
</view>
Diese Datei definiert die Vorlage der Komponente. Sie verfügt über ein Scroll-Ansichtspaket, das an das Touch-Ereignis gebunden ist, das die Animation während der Pulldown-Aktualisierung enthält, und einen Slot, der zum Einfügen des Inhalts verwendet wird der Bildlaufliste
wxss:
.animation {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 150rpx;
margin-bottom: -150rpx;
background-color: #fff;
}
.loading {
width: 30rpx;
height: 30rpx;
border:6rpx solid #333333;
border-bottom: #cccccc 6rpx solid;
border-radius: 50%;
animation:load 1.1s infinite linear;
}
@keyframes load{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.tip {
margin-left: 10rpx;
color: #666;
}
Style-Datei Das ist nichts Besonderes
js:
let lastY = 0 // 上一次滚动的位置
let scale = 750 / wx.getSystemInfoSync().windowWidth // rpx转化比例
Component({
options: {
multipleSlots: true
},
data: {
scrollTop: 0,
translateHeight: 0, // 平移距离
state: -1
},
properties: {
// 触发下拉刷新的距离
upperDistance: {
type: Number,
value: 150
}
},
methods: {
// 监听滚动,获取scrollTop
onPageScroll (e) {
this.data.scrollTop = e.scrollTop
},
touchStart (e) {
lastY = e.touches[0].clientY
},
touchMove (e) {
let clientY = e.touches[0].clientY
let offset = clientY - lastY
if (this.data.scrollTop > 0 || offset this.data.upperDistance) {
this.data.state = 1
}
this.setData({
translateHeight: this.data.translateHeight,
state: this.data.state
})
},
touchEnd (e) {
if (this.data.translateHeight - this.data.scrollTop * scale > this.data.upperDistance) {
this.setData({
translateHeight: 150
})
this.triggerEvent('scrolltoupper')
this.setData({
state: 2
})
} else if (this.data.scrollTop {
wx.pageScrollTo({
scrollTop: 0,
duration: 0
})
})
}
}
})
Das Wichtigste an dieser Pulldown-Aktualisierungskomponente ist die Steuerung des Timings Bei der Pulldown-Aktualisierung wird der Code durch die Definition einer oberen Distanz verkörpert, und die Pulldown-Aktualisierungsdistanz wird verwendet, um zu bestimmen, ob eine Aktualisierung durchgeführt werden soll. Wenn der Finger gleitet, wird die Gleitstrecke ermittelt und die TranslateHeight zur Anzeige akkumuliert. Im touchEnd-Ereignis wird beurteilt, ob die Gleitstrecke den eingestellten Wert erreicht, und das Scrolltoupper-Ereignis wird gesendet Andernfalls wird die Aktualisierung gestoppt.
Verwendung:
<header></header>
<refresh-scroll>
<view>{{item}}</view>
</refresh-scroll>
Page({
data: {
list: []
},
onLoad: function () {
this.refreshScroll = this.selectComponent('#refreshScroll')
for (let i = 0; i {
wx.hideLoading()
}, 1000)
},
refresh: function (e) {
setTimeout(() => {
this.refreshScroll.stopRefresh()
}, 1000)
}
})
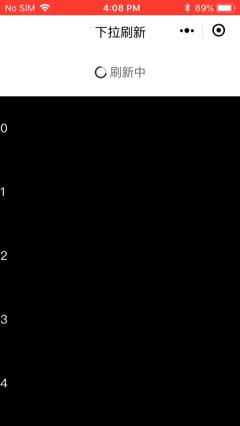
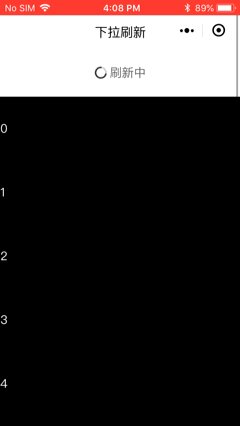
Der Schlüssel bei der Verwendung besteht darin, den in onPageScroll erhaltenen Wert auf der Seite zu übergeben, dann hört bindscrolltoupper das Scrolltoupper-Ereignis ab, führt den Aktualisierungsvorgang aus und ruft dann auf stopRefresh, um die Aktualisierung zu stoppen, kommen Sie herunter, um die Testergebnisse auf dem echten Gerät zu sehen:
iOS:

Android:
Bei echten Maschinentests war die Leistung natürlich nur ein einfaches Komponentenbeispiel für eine benutzerdefinierte Pulldown-Aktualisierung Wenn Sie es in tatsächlichen Projekten verwenden, müssen Sie es möglicherweise noch selbst verbessern. Schließlich haben verschiedene Personen unterschiedliche Anwendungsszenarien
Zusammenfassung
Dieser Artikel Es gibt drei Möglichkeiten, das Programm herunterzufahren und zu aktualisieren. Die letzten beiden sind eine persönliche Zusammenfassung, die auch relativ einfach anzuwenden ist Das Projekt muss noch selbst verbessert werden. Ich hoffe nur, dass die Anpassung der Dropdown-Aktualisierung eine Idee bietet.
Empfohlenes Tutorial: „WeChat Mini-Programm“
Das obige ist der detaillierte Inhalt vonDropdown-Aktualisierungsproblem des Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

