Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet ruft das WeChat-Autorisierungsfenster auf
Das WeChat-Applet ruft das WeChat-Autorisierungsfenster auf
- hzcnach vorne
- 2020-06-18 10:11:013639Durchsuche
0. Einführung
Um das Benutzererlebnis zu optimieren, hat das WeChat-Miniprogramm das Autorisierungsfenster deaktiviert, das sofort beim Aufrufen des Miniprogramms erscheint. Der Benutzer muss aktiv auf die Schaltfläche klicken, um das Autorisierungsfenster auszulösen.
Dann traten während meiner Praxis folgende Probleme auf.
1. 无法弹出授权窗口2. 希望在用户已经授权的情况下,不显示按钮
1. Spezifische Implementierung
Fügen Sie in der Funktion onLaunch() die Erfassung von hinzu Code-Snippet für persönliche Benutzerinformationen. Rufen Sie die persönlichen Daten des Benutzers automatisch ab, ohne dass der Benutzer dies autorisiert hat (z. B. beim zweiten Öffnen des Miniprogramms).
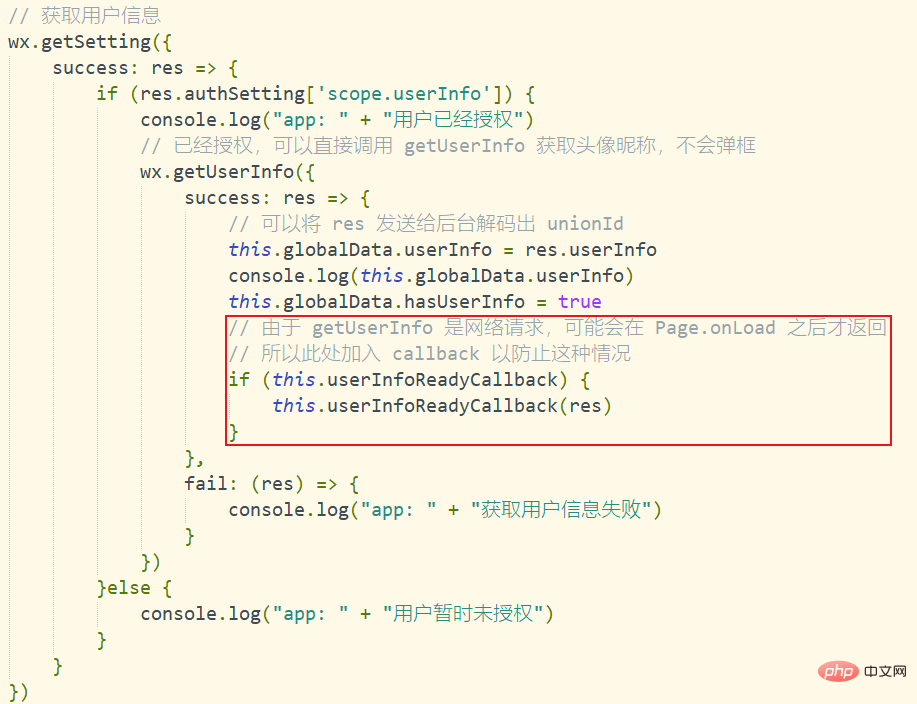
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
console.log("app: " + "用户已经授权")
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
console.log(this.globalData.userInfo)
this.globalData.hasUserInfo = true
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
},
fail: (res) => {
console.log("app: " + "获取用户信息失败")
}
})
}else {
console.log("app: " + "用户暂时未授权")
}
}
})
Autorisierungsschaltfläche in me.wxml hinzufügen (die spezifische Seite basiert auf Ihrer tatsächlichen Situation). Die Schaltflächenkomponente muss hier die folgende Form haben.
<button open-type="getUserInfo" bindgetuserinfo="你自己定义函数"></button>
<block wx:if="{{!hasUserInfo}}">
<image src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block>
Der Effekt ist wie folgt: Der spezifische Stil kann nach den Vorlieben aller geändert werden 
Die folgenden Variablen und Methoden werden zu me.js hinzugefügt Falls der Benutzer dies zuvor nicht autorisiert hat, muss der Benutzer aktiv auf die Schaltfläche klicken.
data: {
userInfo: null,
hasUserInfo: false
},
getUserInfo: function(e) {
console.log("me: " + "用户点击授权")
if(e.detail.userInfo){
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
app.data.userInfo = this.userInfo
app.data.hasUserInfo = true
}
}
2. Das Autorisierungsfenster kann nicht angezeigt werden

Achten Sie hier unbedingt darauf
Das Autorisierungsfenster erscheint nur, wenn der Benutzer es zum ersten Mal autorisiert , d. h. es erscheint nur einmal! !
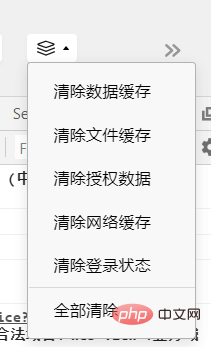
Im WeChat Mini-Programmentwicklungstool müssen wir alle Caches leeren

3. Bei Autorisierung wird die Schaltfläche nicht angezeigt
Da der Benutzer autorisiert wurde, ruft app.js die persönlichen Daten des Benutzers ab (stattdessen). von Wird erhalten, wenn der Benutzer auf die Autorisierungsschaltfläche klickt), aber dieser Prozess ist asynchron.
Sie können sehen, dass das Erscheinungsbild unserer Autorisierungsschaltfläche anhand des wahren Werts von {{!hasUserInfo}} beurteilt wird. Dieser Wert kann über die App ermittelt werden .js-Informationen, um einen Wert zuzuweisen.
<block wx:if="{{!hasUserInfo}}">
<image class="userAvatar" src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block>
Es kann jedoch vorkommen, dass der Benutzer eine Autorisierung vorgenommen hat, app.js jedoch zu langsam ist, um persönliche Informationen abzurufen. Unsere Autorisierungsschaltfläche geht jedoch fälschlicherweise davon aus, dass app.js die Informationen nicht erhalten hat, also die Autorisierung Die Schaltfläche wird gerendert.
Zu diesem Zeitpunkt hoffen wir, dass, nachdem app.js festgestellt hat, dass der Benutzer autorisiert hat und die Informationen erhalten hat , Erzählen Sie uns etwas über die Autorisierungsschaltfläche.
Wir fügen den folgenden Codeausschnitt in me.js hinzu.
onLoad: function() { // 获取个人信息
if(app.globalData.userInfo){
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}else{
// 在app.js没有获取到信息时,判断app.js的异步操作是否返回信息
app.userInfoReadyCallback = res => {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}
}
}
Warum gibt es hier eine Funktion app.userInfoReadyCallback? Wir haben festgestellt, dass es in wx.getSetting von app.js eine Rückruffunktion gibt um asynchrone Probleme zu lösen.

Empfohlenes Tutorial: „WeChat Mini-Programm“
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet ruft das WeChat-Autorisierungsfenster auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

