Heim >WeChat-Applet >Mini-Programmentwicklung >Probleme und Lösungen zur Ladegeschwindigkeit von Miniprogrammen
Probleme und Lösungen zur Ladegeschwindigkeit von Miniprogrammen
- hzcnach vorne
- 2020-06-18 09:59:377159Durchsuche
Die Ladegeschwindigkeit kleiner Programme ist eine große Frage. Die Leistung steht seit der Antike im Mittelpunkt. Lassen Sie mich daher kurz auf die Probleme und Lösungen eingehen, auf die ich gestoßen bin
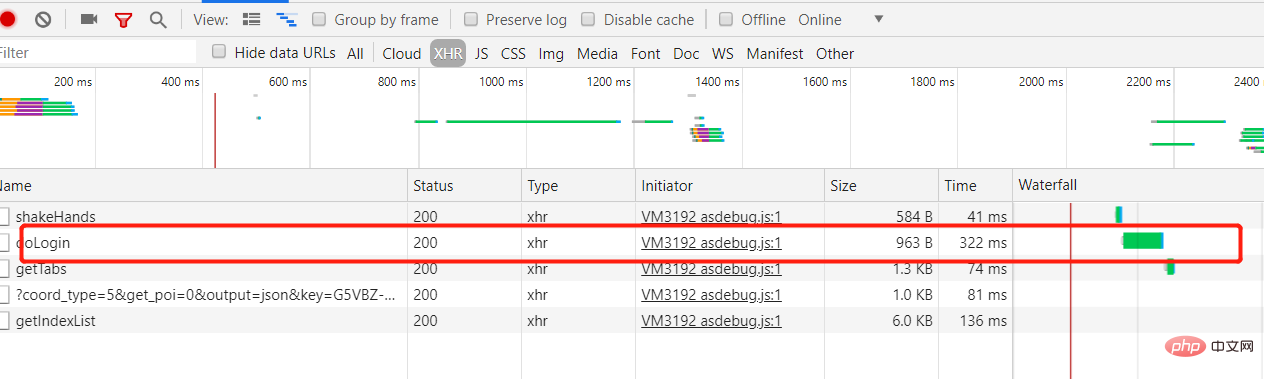
Beginnen wir zunächst mit dem Netzwerkanforderungsnetzwerk:
Hier geht es im Grunde nicht um das Frontend, aber es ist auch ein Major Der entscheidende Faktor bei der Optimierung kleiner Programme ist, dass die Geschwindigkeit, mit der das Backend auf unsere Datenanfrage reagiert, die Geschwindigkeit der gesamten Seite beeinflusst

und die Anfrage länger als 300 ms ist, gilt sie als langsam und wirkt sich daher auf die Gesamtgeschwindigkeit aus.
Vorschlag: Rufen Sie das Backend auf, um die Schnittstelle zu optimieren und die Antwort zu beschleunigen.
Versuchen Sie außerdem, unnötige Anfragen zu reduzieren und Daten in einer Schnittstelle zusammenzuführen, was den Betrieb erleichtern und Ressourcen sparen kann (vorausgesetzt, Sie werden nicht vom Backend gescholten)
Zweitens: Bilder
Überprüfen Sie bei Bildern die Größe der von Benutzern hochgeladenen Bilder. Wenn die Größe größer als 500 KB ist, lehnen Sie sie einfach ab Der Text ist Wenn er eine große Anzahl von Bildern enthält, versuchen Sie, Base64 zu verwenden und ihn zu konvertieren, um Ressourcen zu reduzieren
Bei vielen Bildern ist es am besten, eine Lazy-Loading-Technologie zu verwenden. . . Wandeln Sie einige größere Bildressourcen in Online-Ressourcen um. Die spezifische Methode besteht darin, die Materialien zuerst auf CDN hochzuladen und dann die Online-Bildadresse direkt im Miniprogramm zu verwenden.
Wenn Sie nicht wissen, wie Sie die Größe komprimieren können, können Sie sich dieses fertige https://blog.csdn.net/Young_Gao/article/details/88183442 ansehen
Drittens: Kontrollieren Sie die Größe kleiner Programmpakete Reduzieren Sie die Größe von Ressourcenpaketen
Optimieren Sie Abhängigkeiten von Drittanbietern. Versuchen Sie, Drittanbieter zu verwenden. Party-Pakete enthalten so wenig wie möglich. Versuchen Sie, so viel wie möglich zu speichern und unnötigen Code zu reduzieren ... einschließlich einiger auskommentierter Codes, die gepackt zu sein scheinen löschen Sie sie,
Viertens: Bezüglich des Problems des Aufrufs von Schnittstellen von Drittanbietern
Aufrufe an Schnittstellen von Drittanbietern werden sehr langsam sein – z Wenn Sie beispielsweise die Standorterfassung von Tencent aufrufen, dauert es manchmal mehr als 300 ms, bis Sie eine eigene Schnittstelle und einen eigenen Algorithmus verwenden 🎜>
Fünftens: Über setData
5.1. Gehen Sie häufig zu setData
In einigen Fällen, die wir analysiert haben, werden einige kleine Programme sehr häufig (im Millisekundenbereich) auf reagieren, was zu zwei Konsequenzen führt: setData
- Benutzer auf Android werden beim Gleiten das Gefühl haben, festzustecken , und die Verzögerung der Betriebsrückmeldung ist schwerwiegend, da der JS-Thread beim Kompilieren und Ausführen des Renderns Benutzeroperationsereignisse nicht rechtzeitig an die Logikschicht übergeben konnte und die Logikschicht die Operationsverarbeitungsergebnisse nicht rechtzeitig an die Ansichtsschicht übergeben konnte ;
- Es kommt zu einer Verzögerung beim Rendern. Da der JS-Thread von WebView immer ausgelastet ist, erhöht sich die Kommunikationszeit von der Logikebene zur Seitenebene Nachricht, seit dem Senden sind Hunderte von Millisekunden vergangen und das Rendering-Ergebnis ist nicht in Echtzeit.
5.2 Neue Daten
Aus der zugrunde liegenden Implementierung von ist ersichtlich, dass unsere Datenübertragung tatsächlich ein setData Skriptprozess ist. Dies erhöht die Kompilierungs- und Ausführungszeit des Skripts und belegt den WebView JS-Thread evaluateJavascript
5.3> auf der Hintergrundstatusseite 🎜> Wenn die Seite in den Hintergrundstatus wechselt (für den Benutzer nicht sichtbar), sollten Sie nicht weitermachen Benutzer können die Darstellung der Hintergrundstatusseite nicht spüren
Ausführung der Titelseite.setDatasetData
Jede Seite hat eine Zerstörungsphase des Lebenszyklus. In dieser Phase werden alle in den Daten gespeicherten Variablen gespeichert enthalten (Sie können dies tun, wenn Sie nicht zu dieser Seite zurückkehren, es wird etwas schneller sein als beim letzten Mal, aber es wird nicht offensichtlich sein, wenn die Variable besonders groß ist). Dies wird zu diesem Zeitpunkt besonders deutlich. Alles wird mit zwanzig oder dreißig Variablen erledigt. . . Dies kann ignoriert werden
Siebtens: CachingIch glaube, dass jede Seite mehr oder weniger wiederverwendete Dinge enthält. Variablen werden direkt lokal gespeichert und nach dem Schließen des Miniprogramms aus dem lokalen Speicher gelöscht.
Wenn auf der Homepage viele Dinge geladen sind, kann die gesamte Seite zwischengespeichert werden und dann, wenn Sie die aufrufen Seite erneut Der Rendering-Cache wartet auf die Anforderung der Schnittstellendaten und führt ein stilles Rendering durch. Ich hoffe, dass das, was ich gesagt habe, allen helfen kann. Vielen Dank fürs ZuschauenEmpfohlenes Tutorial: „WeChat Mini-Programm“
Das obige ist der detaillierte Inhalt vonProbleme und Lösungen zur Ladegeschwindigkeit von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie sende ich ein WeChat-Applet an den Desktop?
- Verwenden Sie das WeChat-Applet, um die WebSocket-Heartbeat-Wiederverbindung zu implementieren
- Können WeChat-Miniprogramme gesammelt werden?
- Das WeChat-Applet überwacht weniger Dateien in Echtzeit und kompiliert sie in WXSS-Dateien, globale Befehlstools und Less-to-WXSS

