Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet wx.request-Anforderungsdatenfehler
WeChat-Applet wx.request-Anforderungsdatenfehler
- hzcnach vorne
- 2020-06-19 10:55:253918Durchsuche
Schreiben Sie zuerst eine Hintergrunddatenschnittstelle. Die Adresse lautet: http://localhost/weicms/index...
Dann verwenden Sie wx.request, um die Adresse der Hintergrunddatenschnittstelle aufzurufen
Beispielcode
1 wx.request({
2 url: 'http://localhost/weicms/index.php?s =/addon/Cms/Cms/getList',
3 data: {
4 x: '',
5 y: ''
6 },
7 header: {
8 'content-type': 'application/json'// 默认值
9 },
10 success (res) {
11 console.log(res.data)
12 }
13 })
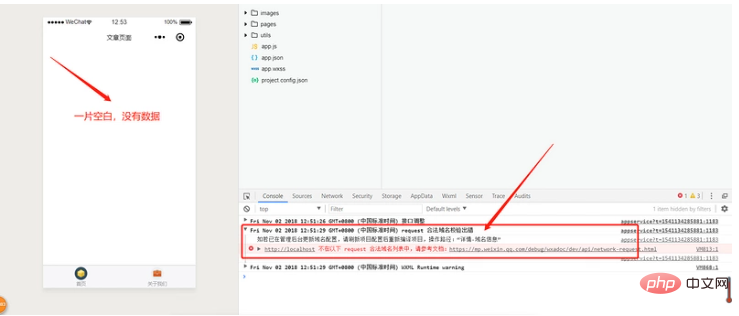
Führen Sie den Code aus, der Effekt ist wie folgt:

Wie Sie auf dem Bild oben sehen können , die Seite ist leer und es werden keine Daten abgerufen und die Konsole meldet einen Fehler (Fehler bei der Überprüfung des legalen Domainnamens; http://localhost ist nicht in der folgenden Liste der legalen Domainnamen der Anfrage)
Warum tritt dieser Fehler auf?
Öffnen Sie das Entwicklungsdokument von wx.request network request und Sie können

Das rote Kästchen im Screenshot oben ist das Problem (mini Die IP-Adresse und der Localhost der Programmserver-Domänennamenkonfiguration können nicht verwendet werden. Im Beispielcode enthält die von wx.request angeforderte URL-Adresse localhost, sodass ein Fehler auftritt.
Aber im Allgemeinen müssen Sie während des Entwicklungsprozesses zunächst lokal entwickeln und debuggen. Wenn die IP-Adresse und die Localhos nicht verwendet werden können, wie können Daten während der lokalen Entwicklung und beim Debuggen abgerufen werden? Gibt es eine Möglichkeit, diesen Fehler während der lokalen Entwicklung und beim Debuggen abzuschirmen?
Die Antwort ist ja. In der Entwicklungsdokumentation wird darauf hingewiesen, dass die Überprüfung des Domänennamens übersprungen werden kann, wie unten gezeigt:
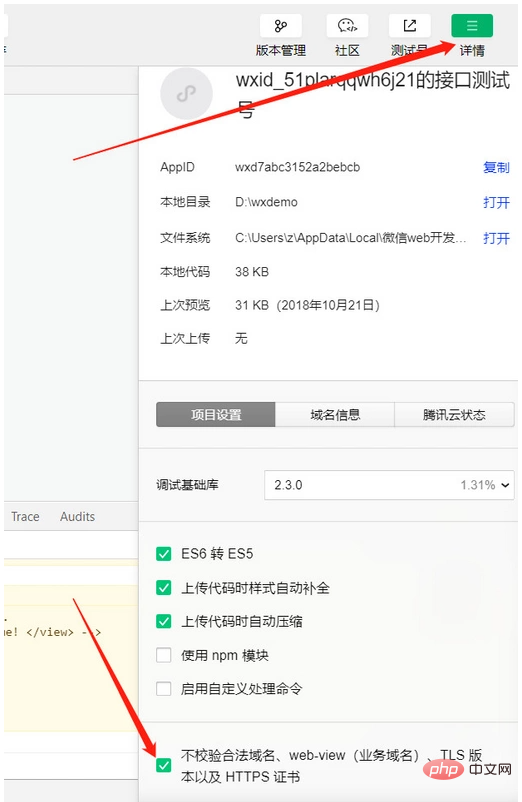
Wo kann ich die Option aktivieren, den Domänennamen nicht zu überprüfen? Nachdem Sie in den WeChat-Entwicklertools auf „Details“ geklickt haben, wählen Sie „Legale Domänennamen nicht überprüfen“ aus, wie unten gezeigt:

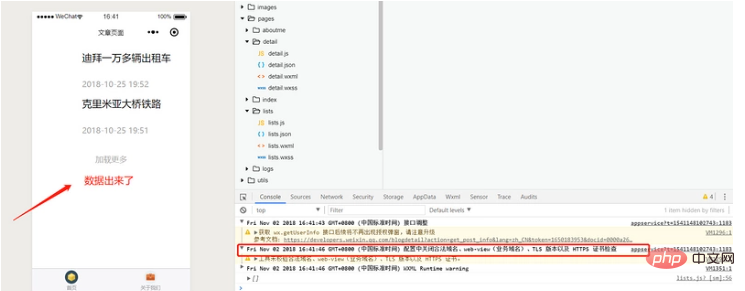
Zu diesem Zeitpunkt, nachdem der Code erneut ausgeführt wurde, ist der Effekt zu sehen wie folgt:

Auf dem Bild oben können Sie sehen, dass die Daten erfolgreich abgerufen wurden und die Steuerung keine Fehler gemeldet hat. Es wird lediglich aufgefordert: Legal ausschalten Domänennamen, Webansicht (Geschäftsdomänennamen) und TLS-Versionen in der Konfiguration. Und HTTPS-Zertifikatsprüfung.
Empfohlenes Tutorial: „WeChat Mini-Programm“
Das obige ist der detaillierte Inhalt vonWeChat-Applet wx.request-Anforderungsdatenfehler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

