Heim >tägliche Programmierung >CSS-Kenntnisse >Was sind die CSS-Eigenschaften für abgerundete Ränder?
Was sind die CSS-Eigenschaften für abgerundete Ränder?
- hzcOriginal
- 2020-06-12 15:16:1510803Durchsuche

Was sind die CSS-Eigenschaften abgerundeter Ränder:
1. Einführung in abgerundete Ränder
Damit werden die vier Ecken des Elements über das Attribut „border-radius“ festgelegt {das Attribut wird nicht vererbt}.
border-radius hat vier Attribute: oben, links, rechts, unten, die zum Festlegen von Pixeln verwendet werden können. Sie können auch direkt einen Wert festlegen, sodass alle vier Seiten gleich sind.
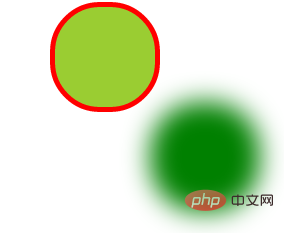
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{border: 5px solid red;
border-radius: 50px;
width: 50px;
height: 100px;
background-color: yellowgreen;
margin:auto;
box-shadow: 100px 100px 40px green;}
</style>
</head>
<body>
<div></div>
</body>
</html>
Sie können auch zwei Werte für den Randradius gleichzeitig festlegen: 50px 99px; entsprechend sind es 50px für oben und unten und 99px für links und rechts Rechts. Sie können auch drei Werte festlegen, um den Randradius im Uhrzeigersinn festzulegen: 50 Pixel, 99 Pixel, 40 Pixel, oben 50 Pixel, links und rechts 99 Pixel und unten 40 Pixel.
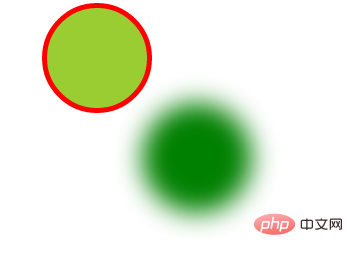
2. Sie können auch border-radius:r verwenden, um einen Kreis festzulegen. Hier bezieht sich r auf die Größe des Radius (mit Längeneinheit). von r auf die Höhe des Elements und die halbe Länge. Wenn Höhe und Breite gleich sind, besteht diese Methode zur Auswahl des Werts darin, dass sich der Kreis in Richtung einer Ellipse entwickelt, wenn Breite und Höhe geändert werden.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{border: 5px solid red;
border-radius: 50%;
width: 100px;
height: 100px;
background-color: yellowgreen;
margin:auto;
box-shadow: 100px 100px 40px green;}
</style>
</head>
<body>
<div></div>
</body>
</html>Kreis:

Oval;
Empfohlenes Tutorial: "CSS-Tutorial 》
Das obige ist der detaillierte Inhalt vonWas sind die CSS-Eigenschaften für abgerundete Ränder?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

