Heim >Web-Frontend >CSS-Tutorial >Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)
Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)
- 易达Original
- 2020-06-09 09:51:085014Durchsuche
Ziele dieses Artikels:
1. Beherrschen Sie die Implementierung mehrerer Hintergrundbilder
Fragen:
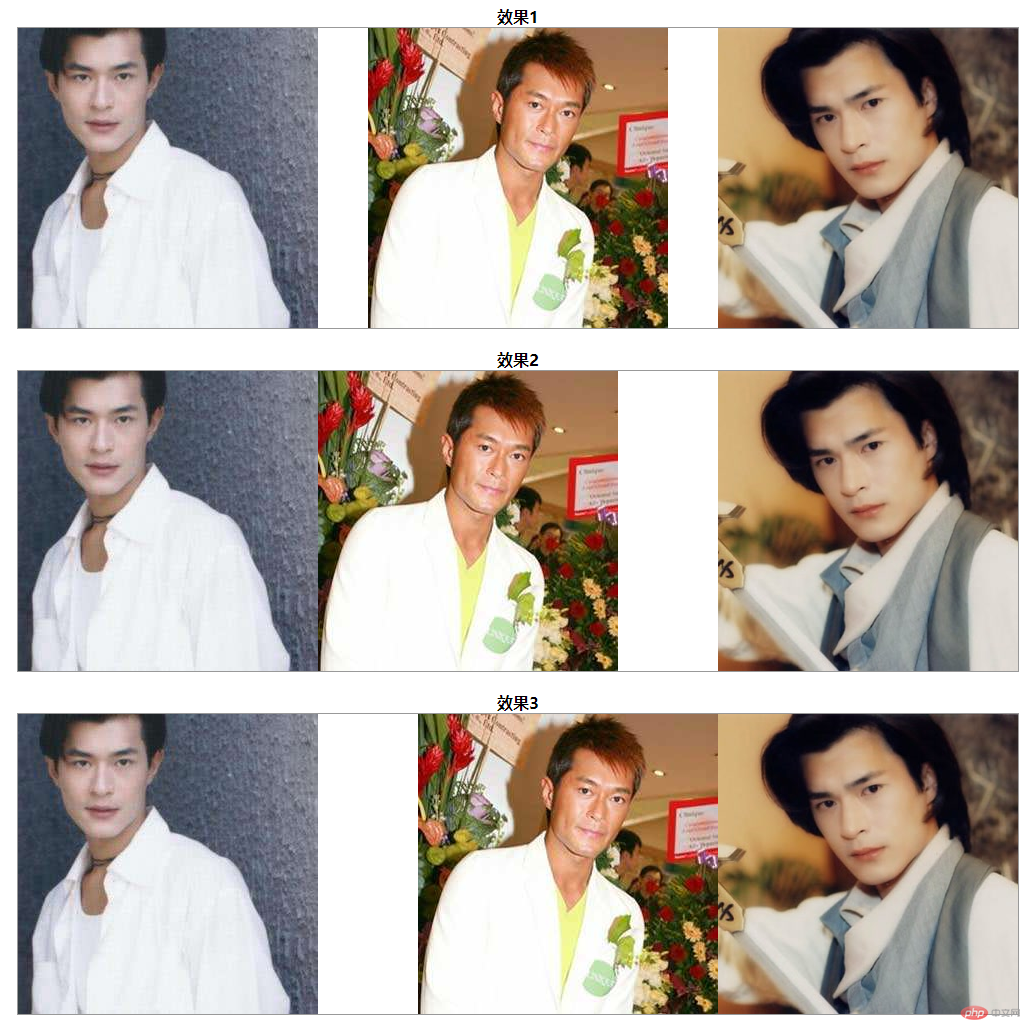
1. Um die folgenden Effekte zu erzielen, verwenden Sie reines DIV +CSS, das als Hintergrundbild verwendet werden muss

Zusätzliche Hinweise:
1. Die Gesamtbreite beträgt 1000 Pixel und die Höhe beträgt 300 Pixel Es muss zentriert sein.
2. Die Bildbreite und -höhe beträgt jeweils 300 Pixel.
Jedes Bild wird als Hintergrundbild dargestellt.
Jetzt führen wir den spezifischen Vorgang durch
1. Materialien vorbereiten: Ordner „Bilder“ im Stammverzeichnis erstellen und alle relevanten Materialbilder hier speichern >
 2. Erstellen Sie index.html und schreiben Sie die Struktur
2. Erstellen Sie index.html und schreiben Sie die Struktur
Ideenanalyse: 
 2. Jedes Div hat einen Titel
2. Jedes Div hat einen Titel
Laut der Analyse erhalten wir den folgenden Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>效果1</h4>
<div class="demo bg1"></div>
<h4>效果2</h4>
<div class="demo bg2"></div>
<h4>效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>3. Schreiben Sie den Stil, erstellen Sie einen CSS-Ordner, erstellen Sie eine neue index.css darin, wie der Stil darin geschrieben wird, Folgendes ist die Analyseidee
Denken Sie an die Analyse:
1 , .container *
Ideenanalyse
1. Um die gemeinsamen Stile aller Elemente festzulegen Im Container können wir diese allgemeinen Codes in den .container *-Stil schreiben
Fügen Sie also den folgenden Code zu index.css hinzu:
.container *{
padding:0;
margin:0;
}2. h4 title
Idee Analyse:
1. Der Text muss zentriert sein, daher lautet der Code text-align: center;,
Fügen Sie also den folgenden Code zu index.css hinzu:
h4{
text-align: center;
}3. .demo
Ideenanalyse: 1. Es ist erforderlich, die Breite von 1000 und die Höhe von 300 zu kennen, daher ist der Code Breite: 1000px ; Höhe: 300px; das Hintergrundbild ist nicht eins, sondern 3, und sie werden nicht wiederholt, also Hintergrundbild: url(images/gtl1 .jpg), url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel) ),
url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel));
Hintergrundwiederholung: keine Wiederholung, keine Wiederholung, keine Wiederholung;
Mit Rand, also Rand: 1 Pixel durchgehend #999; Es muss zentriert sein und einen oberen Rand haben, also margin: 0 auto 20px auto;
Fügen Sie also den folgenden Code zu index.css hinzu:
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)),
url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)),
url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}3 verschiedene Hintergrundpositionen Einstellungen Ideenanalyse:
1. Die erste Möglichkeit besteht darin, das erste Hintergrundbild ganz links anzuzeigen Der linke Wert ist = (1000-300)/2=350, und das dritte Bild befindet sich ganz rechts
3. Der dritte Weg besteht darin, dass das erste Hintergrundbild ganz links angezeigt wird und das zweite Bild neben dem dritten Bild angezeigt wird. Zu diesem Zeitpunkt ist sein linker Wert = 1000 - das zweite Bild + die Gesamtbreite des dritten Bildes = 1000-600 = 400. Das dritte Bild befindet sich ganz rechts
Hinweis: Wenn Sie keine Hintergrundposition festlegen, wird es standardmäßig links angezeigt Es wird Überschneidungen geben
Fügen Sie also den folgenden Code zu index.css hinzu: .bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}Bisher lautet der gesamte Inhalt von index.css wie folgt:
.container *{
padding:0;
margin:0;
}
h4{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)),
url(../images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)),
url(../images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}Führen Sie dann index.css in index.html ein <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>效果1</h4>
<div class="demo bg1"></div>
<h4>效果2</h4>
<div class="demo bg2"></div>
<h4>效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>Der Betriebseffekt ist wie folgt
Zusammenfassung:
1. Hintergrundbild kann mehrere Hintergrundbilder festlegen. Das Syntaxformat lautet wie folgt:
Hintergrundbild: URL (Bildadresse 1),
URL (Bildadresse 2),
URL (Bildadresse 3)... Sie können auch N; Bitte beachten Sie bei der Wiederholung und Hintergrundpositionierung, dass die Reihenfolge mit der Reihenfolge der Bildeinstellungen übereinstimmt. Wenn sie auf eins eingestellt ist, bedeutet dies, dass alle Hintergrundbilder die gleichen Einstellungen haben
Das obige ist der detaillierte Inhalt vonHintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Textschatten in CSS3 implementiert Textschatteneffekt (Codebeispiel)
- Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)
- Hintergrundclip in CSS3 implementiert drei Effekte des Bildzuschneidens (Codebeispiel)
- Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)

