Heim >tägliche Programmierung >CSS-Kenntnisse >Front-End-Spezialeffekte 520 Geständnis-Artefakt-rotierende Fotowand
Front-End-Spezialeffekte 520 Geständnis-Artefakt-rotierende Fotowand
- 安安杰尼Original
- 2020-04-28 18:42:48196177Durchsuche
520 kommt bald und ich werde Ihnen beibringen, wie man das White-Magic-Tool verwendet. Single-Programmierer sind der Meinung, dass es sehr einfach zu erlernen ist.
Produktionsschritte:
1. Erstellen Sie ein neues Codeverzeichnis, erstellen Sie eine neue Datei index.html und kopieren Sie den folgenden Code in die Datei
2. Erstellen Sie ein neues Dateiclip-Bild, suchen Sie 12 Bilder und fügen Sie sie ein, ändern Sie das src-Attribut, das dem imgae-Tag entspricht, und die coole Fotodrehung ist abgeschlossen.
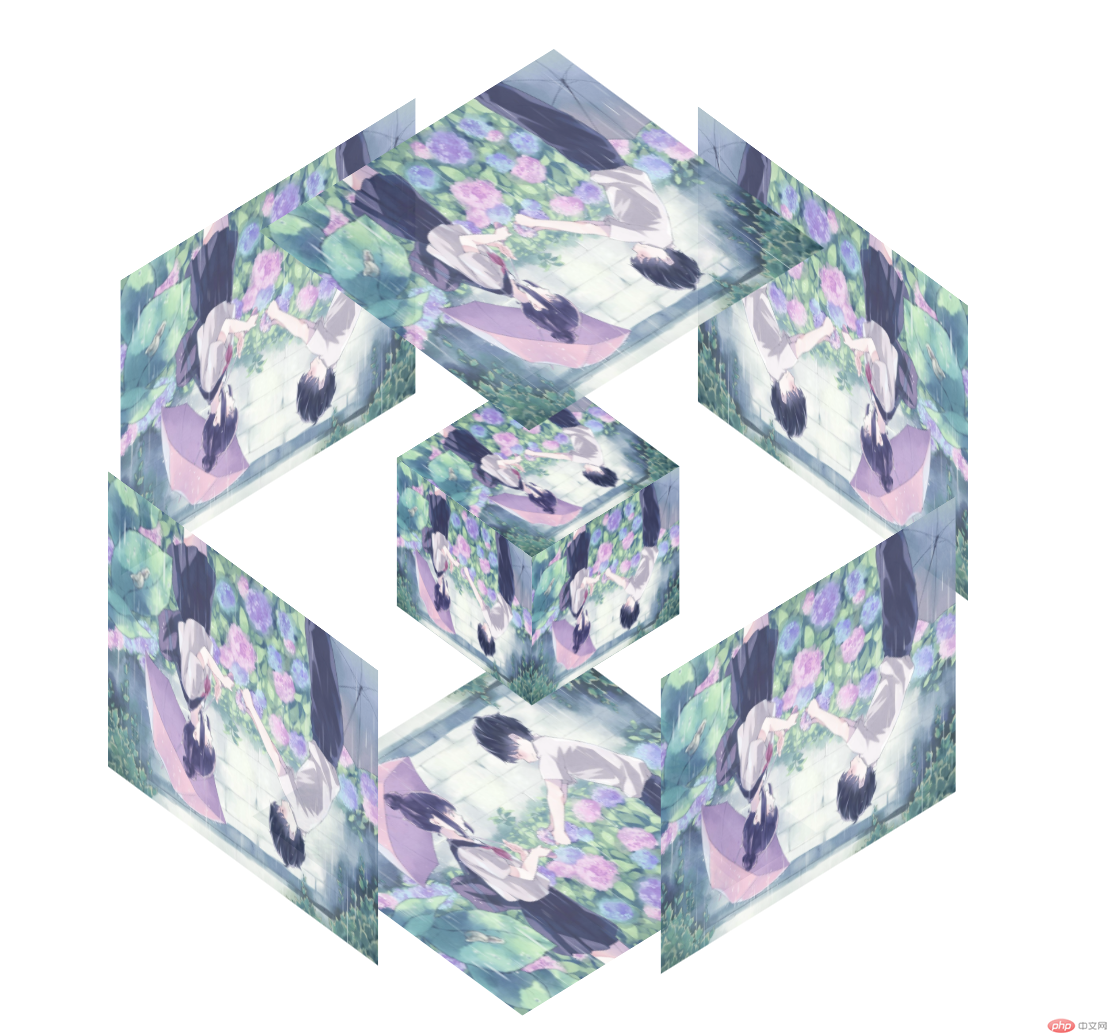
3. Der Codeeffekt ist wie folgt: Doppelklicken Sie auf index.html oder ziehen Sie es direkt in den Browser, um es zu öffnen
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>520表白神器-照片特效</title>
<style>
*{
padding:0;
margin:0;
}
#react{
width: 200px;
height:200px;
margin: 200px auto;
transform-style:preserve-3d;
animation:rotate 20s infinite;
animation-timing-function: linear;
}
#react div{
position:absolute;
transition: all .4s;
}
div .out_pic{
width:200px;
height:200px;
opacity:0.9;
}
div .in_pic{
width:100px;
height:100px;
}
#react span{
display:block;
position:absolute;
width:100px;
height:100px;
top:50px;
left:50px;
}
@keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.out_frount{
transform:translateZ(100px);
}
.out_back{
transform:translateZ(-100px);
}
.out_left{
transform:rotateY(90deg) translateZ(100px);
}
.out_right{
transform: rotateY(-90deg) translateZ(100px);
}
.out_top{
transform:rotateX(90deg) translateZ(100px);
}
.out_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
.in_frount{
transform:translateZ(50px);
}
.in_back{
transform:translateZ(-50px);
}
.in_left{
transform:rotateY(90deg) translateZ(50px);
}
.in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.in_top{
transform:rotateX(90deg) translateZ(50px);
}
.in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
#react:hover .out_frount{
transform:translateZ(200px);
}
#react:hover .out_back{
transform:translateZ(-200px);
}
#react:hover .out_left{
transform:rotateY(90deg) translateZ(200px);
}
#react:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
#react:hover .out_top{
transform:rotateX(90deg) translateZ(200px);
}
#react:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}
@charset "utf-8";
/* CSS Document */
</style>
</head>
<body>
<div id="react">
<div class="out_frount">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_back">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_left">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_right">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_top">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_bottom">
<image src="image/1.jpg" class="out_pic">
</div>
<span class="in_frount">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_back">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_left">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_right">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_top">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_bottom">
<image src="image/1.jpg" class="in_pic">
</span>
</div>
</body>
</html>
Das ist Der einzige Schritt, um das Single-Dasein loszuwerden. Beeilen Sie sich und lernen Sie, und denken Sie daran, zurückzukommen und uns zu folgen!
Das obige ist der detaillierte Inhalt vonFront-End-Spezialeffekte 520 Geständnis-Artefakt-rotierende Fotowand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Implementierungscode für HTML5-Entwicklungsgeständnisartefakte
- Romantischer chinesischer Valentinstag 2020: 7 unverzichtbare Geständnis-Quellcodes für Programmierer (super cool)
- Romantischer Valentinstag 2019: 8 unverzichtbare Geständnis-Quellcodes für Programmierer
- Romantischer chinesischer Valentinstag 2020: Zehn unverzichtbare Geständnis-Quellcodes für Programmierer

