Heim >Entwicklungswerkzeuge >VSCode >Was ist vscode eslint?
Was ist vscode eslint?
- 爱喝马黛茶的安东尼Original
- 2019-12-06 16:47:305841Durchsuche

ESlint: Es ist ein Tool zur Vereinheitlichung des JavaScript-Codestils und enthält kein CSS, HTML usw.
Lösung:
1. Plugin installieren
(1) ESlint: Javascript-Code-Erkennungstool, das so konfiguriert werden kann, dass es js jedes Mal formatiert Es wird zwar gespeichert, aber bei jedem Speichern wird nur ein kleiner Teil der Formatierung vorgenommen. Sie müssen mehrmals Strg+S gedrückt halten, bevor die Formatierung abgeschlossen ist~~
(2) vetur : kann HTML und Standard-CSS (die Art mit Semikolons und Klammern), Standard-JS (die Art mit Semikolons und doppelten Anführungszeichen), Vue-Dateien formatieren,
Aber! Die formatierte Standard-JS-Datei entspricht nicht der ESlint-Spezifikation und fügt doppelte Anführungszeichen, Semikolons usw. hinzu, wie folgt:

(schlecht)
Kann HTML formatieren und in separaten Zeilen anzeigen

(gut)
(3) Prettier – Codeformatierer: konzentriert sich nur auf die Formatierung und verfügt nicht über eine Eslint-Prüfung Syntax und andere Funktionen, die sich nur mit der Formatierung von Dateien befassen (maximale Länge, gemischte Tags und Leerzeichen, Zitatstile usw.), einschließlich JavaScript · Flow · TypeScript · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown
(4) Manta's Stylus Supremacy: Ein Plug-in zum Formatieren des Stifts (installieren Sie es nicht, wenn Sie es nicht benötigen), da Vetur CSS mit Semikolons und geschweiften Klammern formatiert in den Stiftstil, so

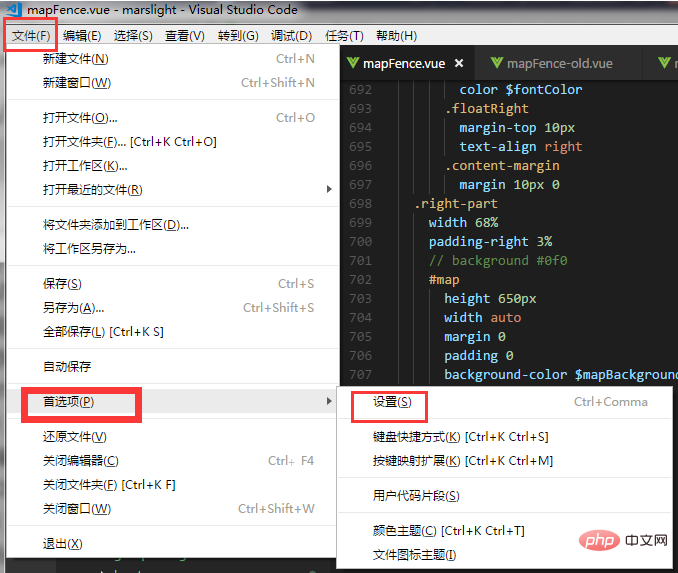
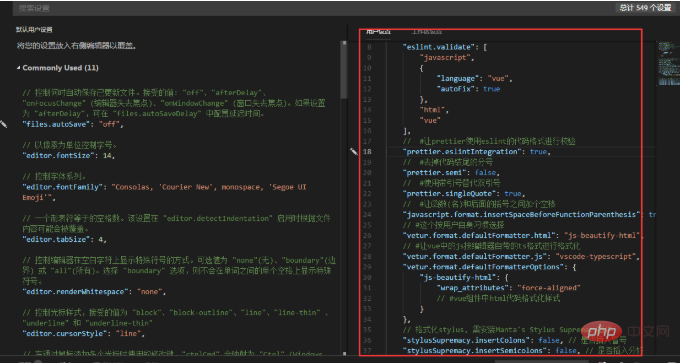
2. Fügen Sie in den Dateieinstellungen von vscode den folgenden Code zur Konfiguration auf der rechten Seite hinzu (der Code ist kommentiert!), und Drücken Sie dann direkt Strg+S. Kann mit einem Klick formatiert werden.


Der Code lautet wie folgt:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
}PHP chinesische Website, es gibt viele kostenlose vscode-Einführungs-Tutorials, jeder ist herzlich willkommen, es zu lernen!
Das obige ist der detaillierte Inhalt vonWas ist vscode eslint?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

