Heim >Entwicklungswerkzeuge >VSCode >Was soll ich tun, wenn vscode eslint nicht verwendet werden kann?
Was soll ich tun, wenn vscode eslint nicht verwendet werden kann?
- 藏色散人Original
- 2019-11-14 09:20:553371Durchsuche

Was soll ich tun, wenn vscode eslint nicht verwendet werden kann?
Das Eslint-Plug-In von vscode funktioniert nicht.
Ich habe kürzlich mit Vue entwickelt, aber das Eslint-Plug-In in vsCode funktioniert nach der Installation nicht it
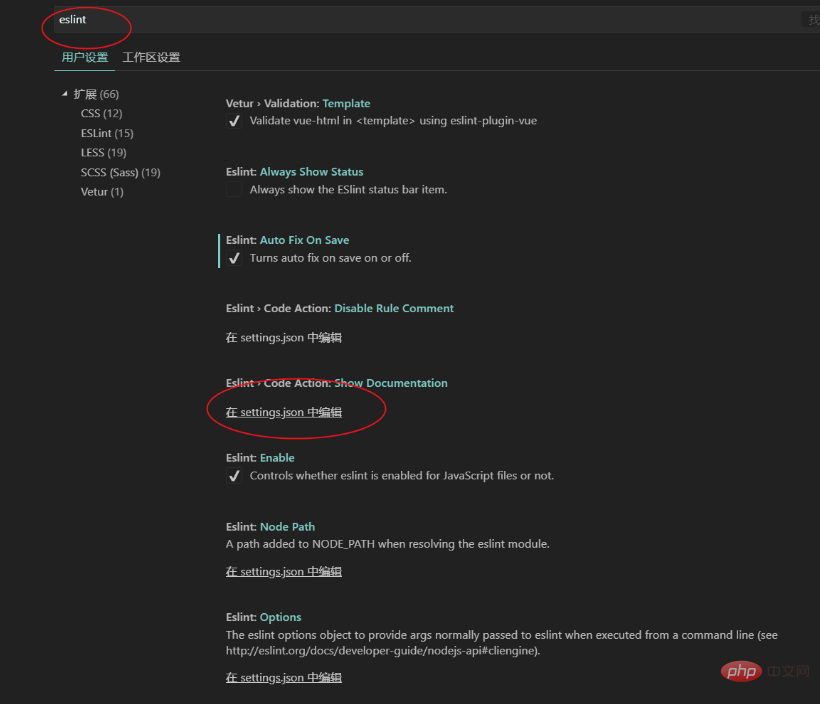
1.vsCode öffnen Sie „Einstellungen“ und wählen Sie „settings.json“

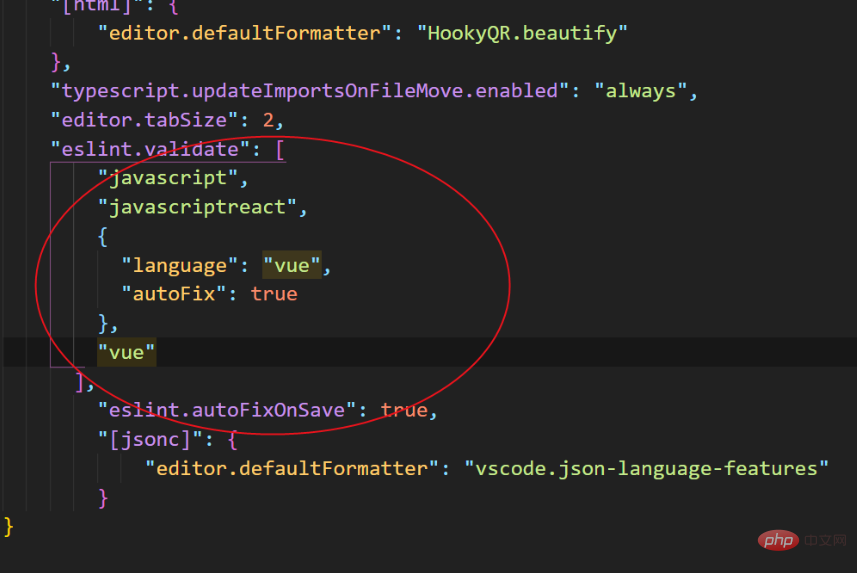
2. Geben Sie ein Skript ein
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

3. Starten Sie dann vsCode neu und die Vue-Prüfung wird wirksam.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn vscode eslint nicht verwendet werden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Was ist der Unterschied zwischen vs und vscode?Nächster Artikel:Was ist der Unterschied zwischen vs und vscode?

