Heim >Entwicklungswerkzeuge >VSCode >vscode eslint wird nicht wirksam
vscode eslint wird nicht wirksam
- angryTomOriginal
- 2019-11-08 17:45:3910077Durchsuche

vscode eslint wird nicht wirksam
Manchmal funktioniert das eslint-Plug-in in vsCode nicht, nachdem es wirksam wurde Problem, sehen wir uns unten an, wie man es löst.
Lösung:
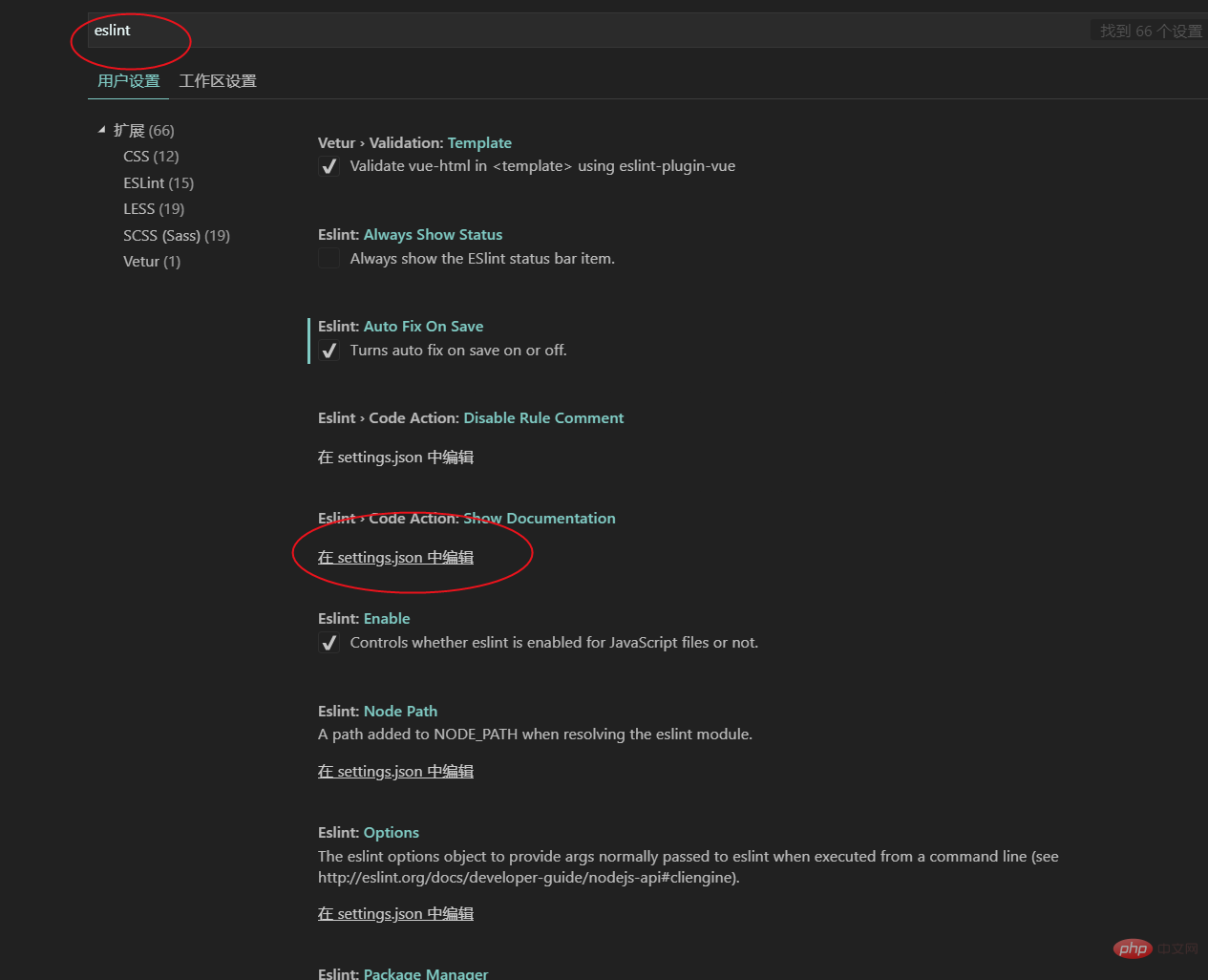
1. Öffnen Sie zuerst Vscode, klicken Sie auf „Einstellungen“ – „settings.json“

2. Geben Sie ein Skript ein
rrree3. Starten Sie dann vsCode neu und die Vue-Prüfung wird wirksam.
Verwandte Empfehlungen: „Tutorial zur vscode-Nutzung“
Das obige ist der detaillierte Inhalt vonvscode eslint wird nicht wirksam. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Wie groß ist das vscode-Installationspaket?Nächster Artikel:Wie groß ist das vscode-Installationspaket?


