Heim >Entwicklungswerkzeuge >VSCode >27 erstaunliche VSCode-Tools für JavaScript-Entwickler
27 erstaunliche VSCode-Tools für JavaScript-Entwickler
- 青灯夜游nach vorne
- 2019-12-02 09:37:093040Durchsuche
Visual Studio Code(也称为VSCode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对TypeScript 和Chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。

如果你正在寻找更多的好用的 VSCode 工具,那么这篇或许能够帮助你。以下是 2019年为 JS 开发者提供的27个不可思议的VSCode工具。
1. Project Snippets (代码片段)
project snippets,这是我最喜欢的一个工具,它来自于 VSCode 中内置的原始用户代码片段。 该特性允许你创建自己的代码段,以便在整个项目中重用。
但是**“重用”**它们到底意味着什么?
如果咱们经常要重复写下面这样的样板文件:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHook实际上,咱们可以直接将上面的代码放到的用户代码片段中,因此不必写出(或复制和粘贴)整个代码片段,只需键入一个自定义前缀来生成配置的代码片段即可。
打开 VsCode,然后选择 文件 >首选项 > 用户代码片段,则可以选择通过单击 '新建全局代码片段文件'来创建新的全局代码片段。
例如,要为 TypeScript React 项目创建自己的代码片段文件,可以单击新建全局代码片段文件,输入 typescriptreact.json。它将引导咱们访问一个新创建的.json文件,可以使用该文件来构建使用TypeScript 的 React 应用程序。
例如,要从上面的代码示例创建一个用户片段,可以这样做:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}有了它,咱们可以创建一个以.tsx结尾的新TypeScript文件,在新创建的文件输入rsr,然后按回车或 tab 键 VSCode 就会帮咱们生成代码片段内容。
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}全局用户代码片段的问题是,它将贯穿咱们所有项目(在某些情况下,这对于一般的代码片段来说是非常强大的)。
一些项目将以不同的方式配置,当需要区分特定的用例时,用于配置代码片段的全局文件就成了一个问题。
例如,当每个项目的项目结构不同时
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}这对于具有特定file/folder结构的项目可能就足够了,但是如果咱们正在处理另一个项目,其中 Link 组件具有类似components/Link的路径,该怎么办?
请注意这三个border tests是如何将它们的值用单引号括起来的:border: '1px solid red'。
这在 JS 中是完全有效的,但是如果使用 styled-components 作为项目的样式解决方案呢?该语法不再适用于该工作区,因为 styled components使用普通的CSS语法
这就是 project snippets 的亮点所在。
Project snippets使咱们可以声明项目/工作区级别的代码段,让当前项目代码段不会与其它项目冲突也不会污染其他项目。
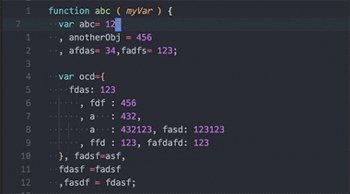
2. Better Comments(更加人性化的注释)
如果喜欢在代码中编写注释,那么有时你可能会发现搜索您以前编写的特定注释的位置是令人沮丧的,因为代码可能会变得有些拥挤。
有了 Better Comments,可以通过引入彩色注释使注释更加明显。
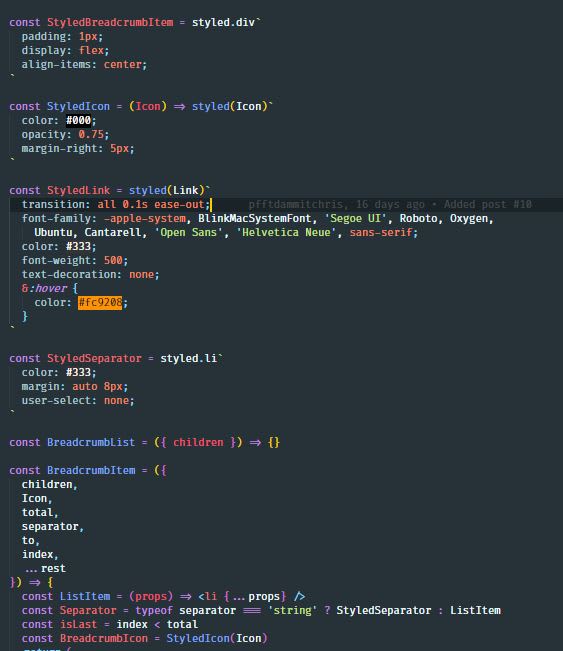
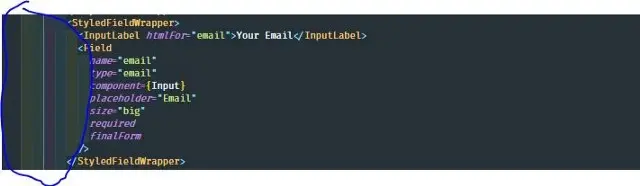
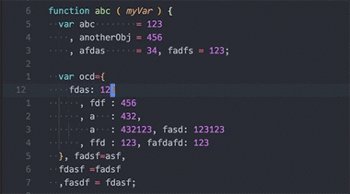
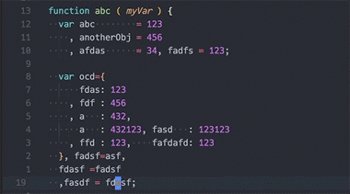
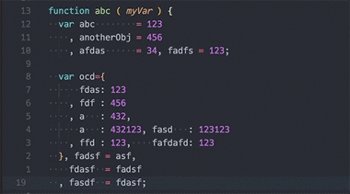
3. Bracket Pair Colorizer (标签匹配 括号匹配插件)
第一次看到Bracket Pair Colorizer的屏幕截图时,我第一时间入安装使用了。

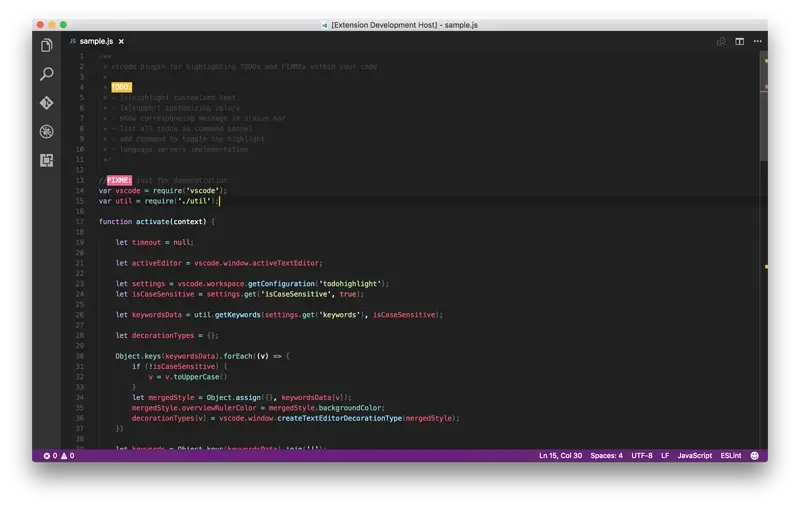
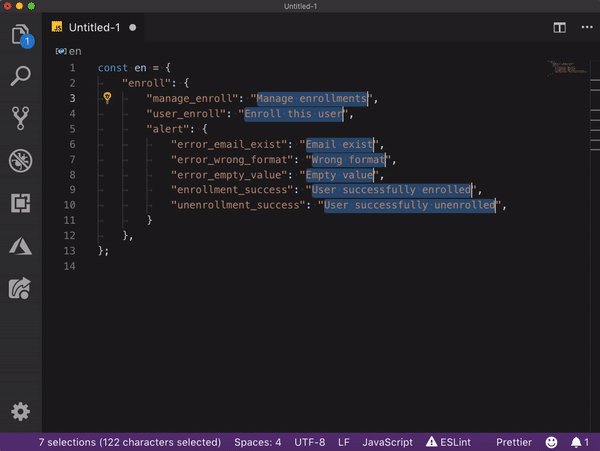
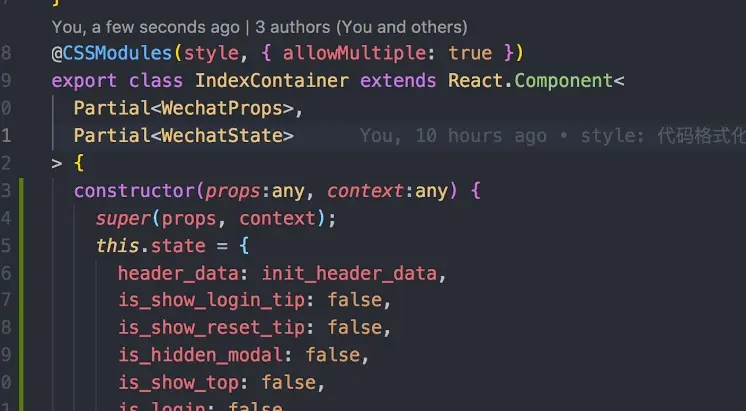
4. Material Theme
Material Theme ist ein episches Theme, das direkt in VSCode installiert werden kann. Nach der Installation sieht der Code so aus:

5. @typescript-eslint/parser
Wenn Sie ein TypeScript-Benutzer sind, sollten Sie darüber nachdenken, Ihre TSLint-Konfiguration auf ESLint + TypeScript, die Engine hinter , zu verschieben TSLint-Unterstützer haben Pläne angekündigt, TSLint irgendwann in diesem Jahr abzuschaffen.
Projekte übernehmen nach und nach @typescript-eslint/parser und verwandte Pakete, um eine zukunftssichere Einrichtung ihrer Projekte zu gewährleisten.
Wir können weiterhin die meisten Regeln und Kompatibilitäten von ESLint nutzen und die neuen Einstellungen schöner nutzen.
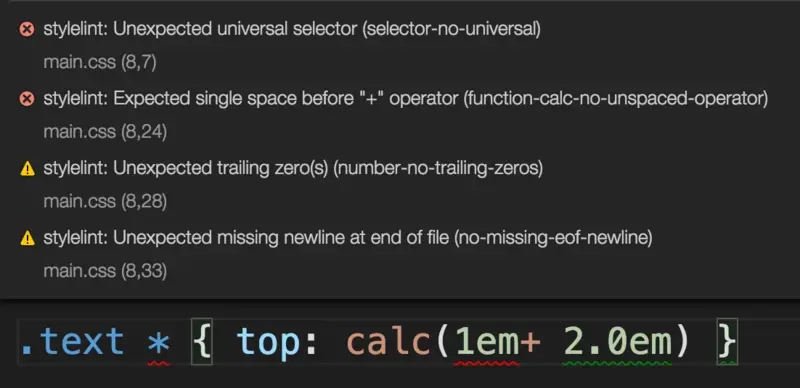
6. Stylelint
Für mich ist stylelint das beliebteste in all meinen Alles Notwendige in Projekten:
Es hilft, Fehler zu vermeiden.
Es erzwingt Stilkonventionen in CSS.
Es geht Hand in Hand mit der Unterstützung von Prettier.
Es unterstützt CSS/SCSS/Sass/Less.
Es unterstützt von der Community geschriebene Plugins.

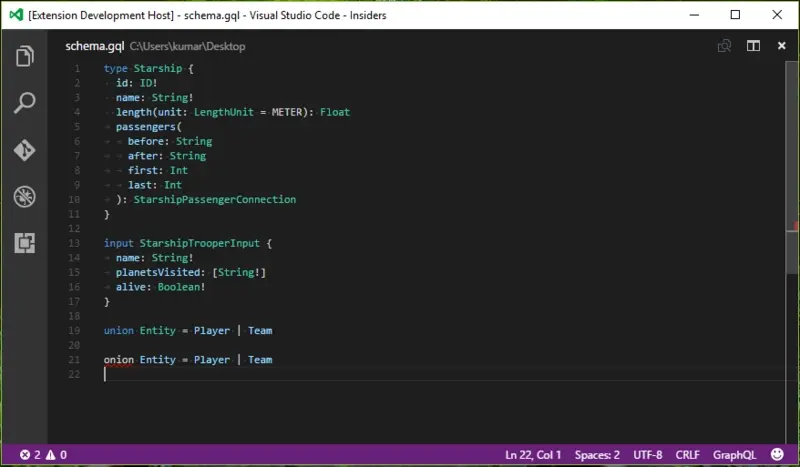
7. Markdownlint + docsify
Markdown-Liebhaber müssen es versuchen markdownlint-Erweiterung auf vscode. Es werden grüne Wellenlinien verwendet, um Sie mit N vielen Stellen aufzufordern, die nicht den Schreibstandards entsprechen, wie zum Beispiel:
Es muss sein ein Leerzeichen unter dem Titel Zeilen
Das Codesegment muss mit dem Typ
Der
<br>-Typ derhtml-Beschriftung- muss mit
URL erweitert werden und kann auch zusammen mit
weil es und jedes Projekt andere Erweiterungen unterstützt. Markdown
8. TODO HighlightWenn Entwickler es gewohnt sind, Aufgaben in Anwendungscode zu schreiben, können sie Erweiterungen wie TODO Highlight Names installieren sind nützlich, um im Laufe des Projekts festgelegte Aufgaben hervorzuheben.

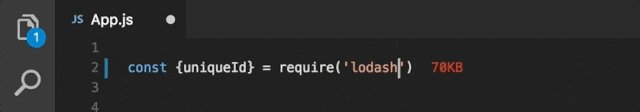
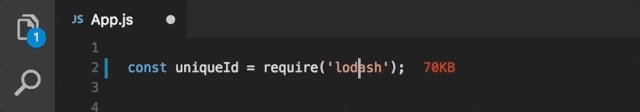
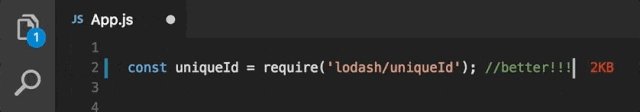
9. Importkosten
Importkostenkönnen in VS angezeigt werden Die Größe importierter Pakete im Code-Editor.

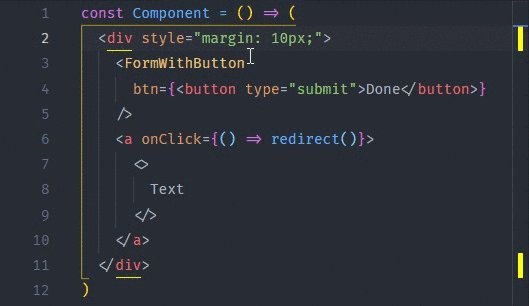
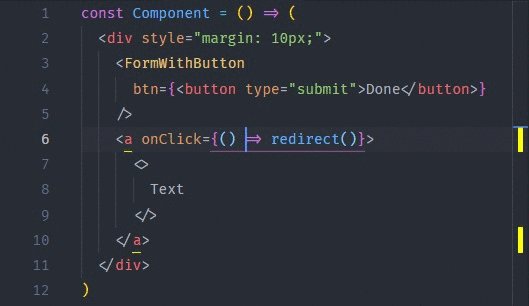
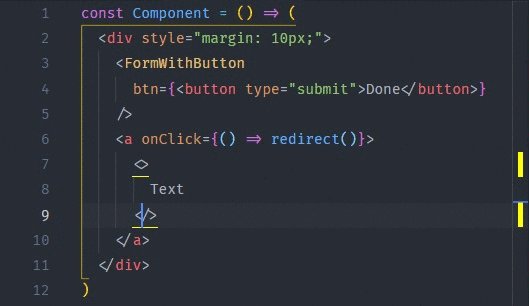
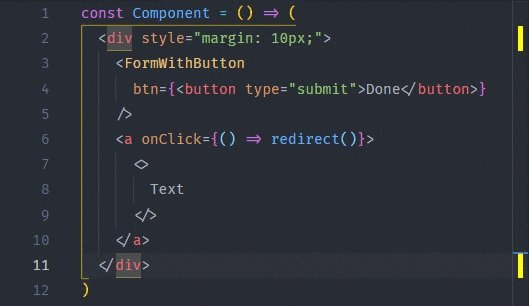
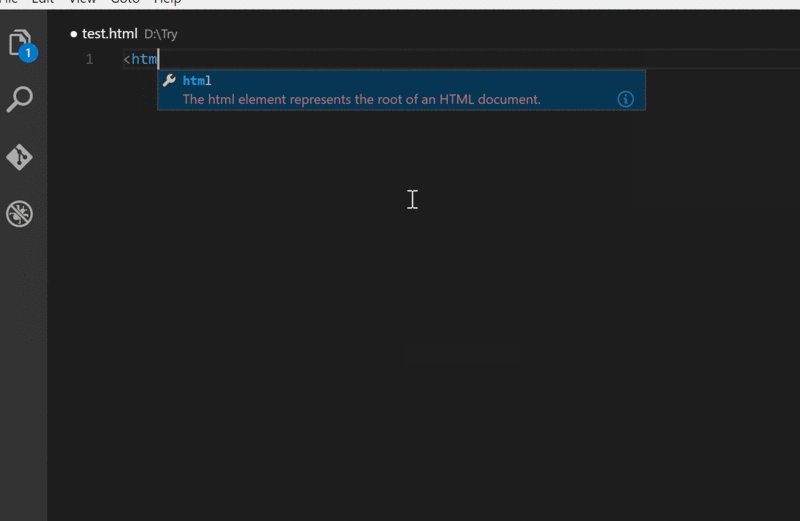
10. Markieren Sie das passende Tag.Manchmal kann es frustrierend sein, zu versuchen, die Enden eines Tags zu finden , dann ist
Highlight Matching Tag
11 vscode-spotifyProgrammierer geben oft Code ein, während sie Musik hören. Manchmal ist der Song zu unangenehm. Wenn ich wechseln möchte, muss ich zum Musik-Player wechseln und dann zur VsCdoe-Oberfläche zurückkehren, was etwas dauert lästig.
Hier kommt
vscode-spotifyins Spiel, da es den Musikplayer direkt in VSCode nutzen kann. Mit dieser Erweiterung können Sie den aktuell abgespielten Song in der Statusleiste sehen, über Hotkeys zwischen Songs wechseln, auf Schaltflächen klicken, um den Musikplayer zu steuern usw.
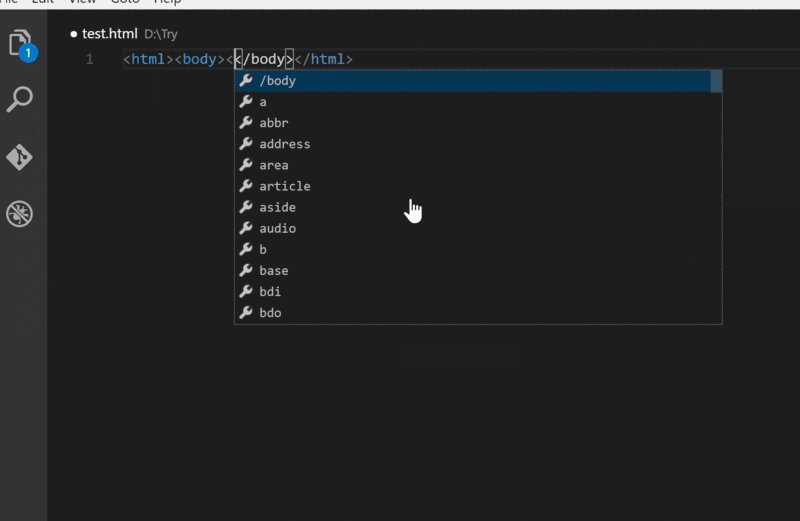
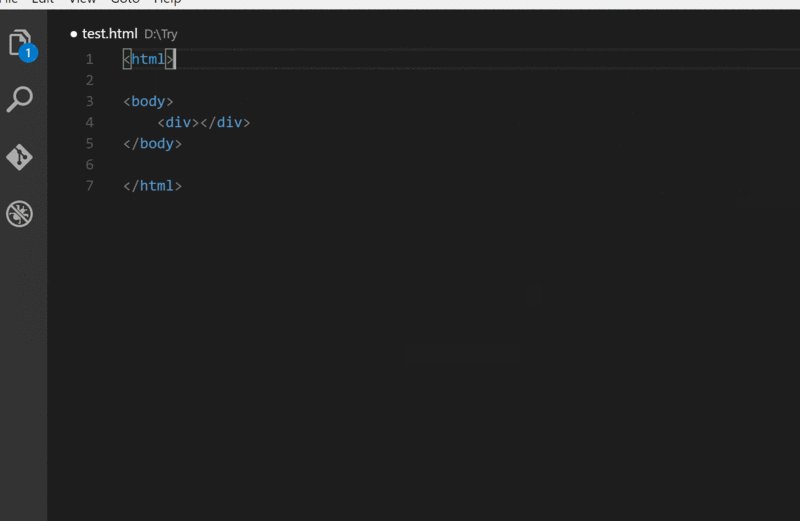
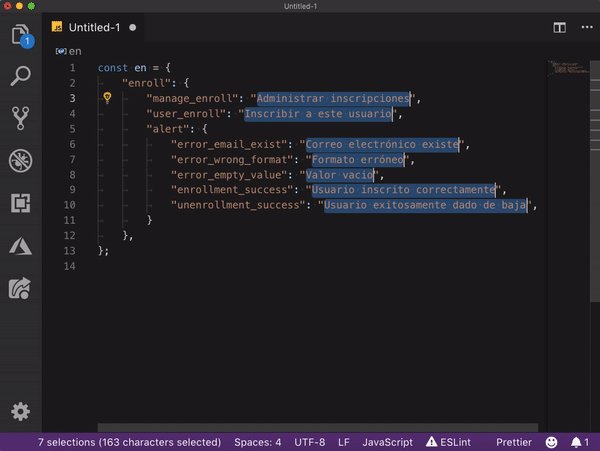
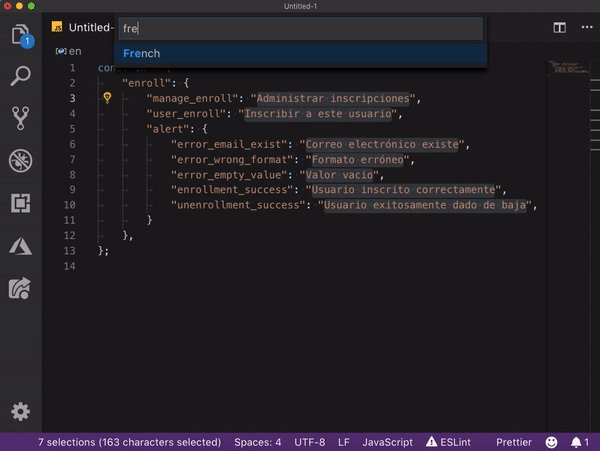
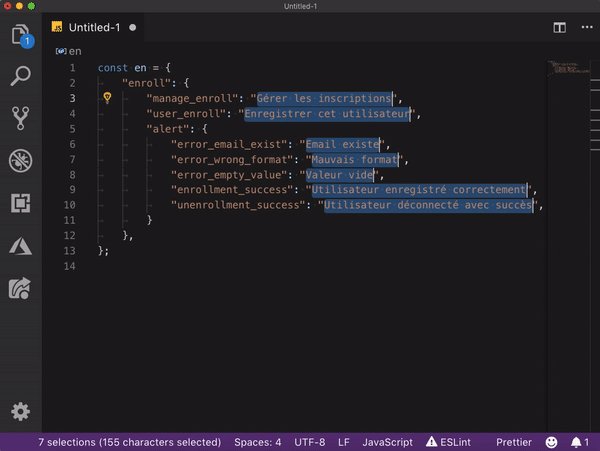
12. GraphQL für VSCode GraphQL一直在发展,咱们经常可以在 JS 社区中看到它的身影。因此,最好开始考虑在 VSCode中安装 GraphQL for VSCode。 13. Indent-Rainbow Indent-Rainbow 会给缩进添加一种颜色,让你更加直观的看到代码层次。 14. Color Highlight Color Highlight 可以在代码中突出显示颜色,如下所示: 15. Color Picker Color Picker 是一个 VSCode 扩展,它为咱们提供了一个图形用户界面,用来选择和生成颜色代码,如 CSS 颜色符号。 16. REST Client 第一次看到 REST Client 并尝试它时,与现有的软件(如Postman)相比,它似乎不是一个非常有用的工具。 但是,对 REST Client 扩展的用法了解越多,就会意识到它对开发工具的影响有多大,尤其是在测试API 时。 只需要创建一个新文件写入下面这一行: 然后转到命令面板 甚至还可以传递参数,或将请求体数据请求到 就会发送 17. Settings Sync 咱们只需要一个 GitHub 帐户,并且每次要保存配置(包括按键绑定,代码片段,扩展名等)时,只需按 18. Todo Tree Todo Tree 将帮助咱们找到在整个应用程序代码中创建的所有待办事项。它将把它们放到一个单独的树中,还可以在面板的左侧同时查看它们 19. Toggle Quotes Toggle Quotes是一个有趣的实用工具扩展,它允许咱们在引号之间进行切换。当需要在使用字符串插入时切换到反引号时,它就派上用场了。 20. Better Align Besser ausrichten Aufgabensymbole und Kommentare ausrichten. Um es zu verwenden, platzieren Sie Ihren Cursor in dem Code, den Sie ausrichten möchten, öffnen Sie mit 21. Auto-Close-Tag Auto-Close-TagAuto-Close-HTML Etikett. 22. Sortierlinien Sortierlinien können uns beim Sortieren helfen Auswahl OK. 23. VSCode Google Translate Wenn es sich um ein Projekt mit mehrsprachiger Entwicklung handelt, VSCode Google Translate kann uns helfen, schnell die Sprache zu wechseln. 24.Prettier Prettier ist eine Erweiterung von VSCode, die das kann Formatieren Sie automatisch JavaScript/TypeScript usw., um den Code schöner zu machen. 25. Material-Icon-Theme Im Vergleich zu anderen Icon-Themen bevorzuge ichMaterial Icon-Design, da der Dateityp offensichtlicher ist, insbesondere wenn ein dunkles Design verwendet wird. 26. IntelliSense für CSS-Klassennamen in HTML in HTML, basierend auf im Arbeitsbereich gefundenen Definitionen und bietet die Vervollständigung von CSS-Klassennamen . Path Intellisense Automatische Pfadvervollständigung. Ursprüngliche Adresse: https://dev.to/jsmanifest/26-miraculous-vs-code-tools-for-javascript-developers-in-2019-50gg Um die Lesbarkeit zu gewährleisten, verwendet dieser Artikel eine freie Übersetzung anstelle einer wörtlichen Übersetzung. Vscode-Basis-Tutorial

https://google.com
(CTRL + SHIFT + P),单击Rest Client: Send request,它会在一瞬间弹出一个包含请求响应详细信息的新选项卡,非常有用:POST,而下面仅需几行代码:POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "someemail@gmail.com", "password": 1 }POST请求,参数为 { "email": "someemail@gmail.com", "password": 1 }。vscode上有各种各样不同的插件,如果要在不同的电脑上使用 vscode 配置是件比较麻烦的事情,使用 Settings Sync 将 vscode 配置备份起来,当需要在其他电脑使用 vscode 时只需下载备份的配置就可以了。SHIFT + ALT + U将私有设置上传到 GitHub 帐户即可。 然后,下次登录或重新格式化为另一台计算机时,可以按SHIFT + ALT + D组合键立即下载配置。
CTRL + SHIFT + P die Befehlspalette (oder verwenden Sie eine benutzerdefinierte Verknüpfung, um die Befehlspalette zu öffnen) und rufen Sie dann den Befehl Align auf. 




Das obige ist der detaillierte Inhalt von27 erstaunliche VSCode-Tools für JavaScript-Entwickler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 10 unverzichtbare VSCode-Erweiterungen für JavaScript-Entwickler
- 21 VSCode-Tastenkombinationen, die die Entwicklungseffizienz erheblich verbessern
- Erweiterte VSCode-Erweiterung, die die Effizienz der JavaScript-Entwicklung verbessert!
- Die zweite erweiterte VSCode-Erweiterung zur Verbesserung der JavaScript-Entwicklungseffizienz!
- 9 Tipps zur effektiven Verwendung von VSCode









