Heim >Entwicklungswerkzeuge >VSCode >21 VSCode-Tastenkombinationen, die die Entwicklungseffizienz erheblich verbessern
21 VSCode-Tastenkombinationen, die die Entwicklungseffizienz erheblich verbessern
- 青灯夜游nach vorne
- 2019-11-18 09:25:253940Durchsuche
Als Front-End-Entwickler haben die meisten von ihnen VSCode verwendet, und viele von ihnen werden häufig verwendet. Aber möglicherweise kennen wir einige der Tastenkombinationen von VSCode nicht und sie werden selten verwendet. Das ist schließlich gut, deshalb listet dieser Artikel einige Tastenkombinationen auf, die jeder lernen und merken kann.

In diesem Beitrag liste ich meine Lieblingstastenkombinationen auf, die das Codieren schneller und unterhaltsamer machen. Im Folgenden sind 21 VSCode-Tastenkombinationen aufgeführt, die ich mit Ihnen teilen kann.
Hinweis: Als ich es selbst ausprobierte, unterschied sich Mac (17, Pro) von der im Originalartikel bereitgestellten Tastenkombination. Die entsprechende Strg-Taste des Mac sollte durch ersetzt werden Befehl
1. Durchsuchen Sie den Text aller Dateien auf einmal
Windows: Strg + Umschalt + F
Mac: Befehl + Umschalt + F
Eine meiner Lieblingsfunktionen in VSCode ist die Möglichkeit, alle Dateien im Projektverzeichnis nach passendem Text zu durchsuchen.
Um diese Funktion zu nutzen, können Sie Ctrl + Shift + f drücken, um die Ansicht zu öffnen, die die Seitenleiste auf der linken Seite des Editors anzeigt:

Geben Sie ein, wonach Sie suchen, und drücken Sie die Eingabetaste. Der VS-Code stellt eine Liste mit Ergebnissen bereit, die mit dem eingegebenen Inhalt übereinstimmen, wie unten dargestellt:

Sie können auch alle übereinstimmenden Inhalte in regulieren jede Suchergebnisdatei gleichzeitig. Wenn Sie auf diesen kleinen Pfeil links klicken, öffnet sich unten ein zweites Eingabefeld, in das Sie den zu ersetzenden Text eingeben können, und klicken Sie gleichzeitig auf das kleine Kästchen, das rechts erscheint:

2. Legen Sie die Akzentfarbe (Materialthema) für Registerkarten fest
Haben Sie es satt, den gleichen Boden zu sehen? Farbe der Tabs jeden Tag? Sie können Material Theme verwenden, um das Theme von VsCode zu erweitern, sodass Sie verschiedene Farben für Tabs festlegen können.
Rot:

Lila

Gelb

Es stehen 16 verschiedene Farben zur Auswahl.
Wenn also in der Truhe diese Erweiterung installiert ist, öffnen Sie die Befehlspalette (Ctrl + Shift + P), wählen Sie Material Theme: Set accent color und wählen Sie eine Farbe aus der Liste aus. Dadurch wird die Unterstreichungsfarbe der Registerkarte wie unten gezeigt geändert

3. Prozess-Explorer
Haben Sie festgestellt, dass Ihr VsCode-Editor manchmal etwas langsam ist? Möchtest du zu diesem Zeitpunkt unsere Erinnerung fressen?
Nun, falls Sie es noch nicht wussten: VsCode verfügt über eine Process Explorer-Funktion wie diese:

Kommen Sie Ihnen bekannt vor?
Habe dies im WindowsTask-Manager gesehen, der durch Drücken von Ctrl + Alt + Delete in VsCode geöffnet werden kann.
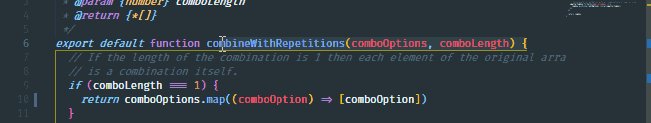
4. Klammerauswahl erweitern
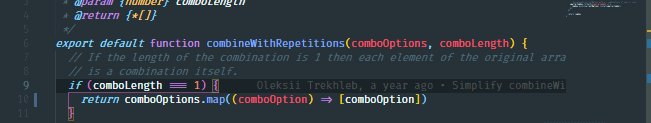
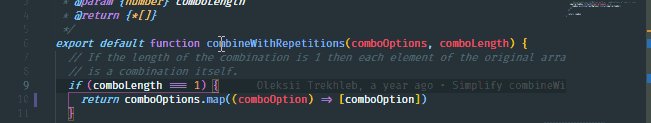
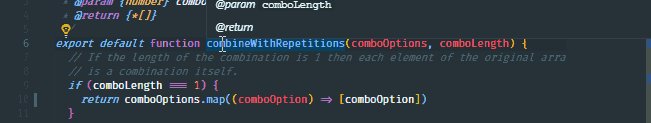
Öffnen Sie Tastaturkürzel (Ctrl + Shift + P 或 command + Shift + p) und suchen Sie nach Expand Bracket Selection.
Es hat einige Zeit gedauert, bis ich das herausgefunden habe, weil ich den Namen der Funktion nicht erraten konnte. Verwenden Sie diese Funktion, um automatisch den gesamten Block auszuwählen, von der öffnenden bis zur schließenden Klammer.

Ich finde diese Funktion nützlich, wenn ich versuche, den Schlussblock zu finden, der if/else entspricht.
5. Öffnen Sie die geschlossene Bearbeitungsseite erneut
Windows: Strg + Umschalt + T
Mac: Befehl + Umschalt + T
Wenn Sie an einem großen Projekt mit vielen Dateien arbeiten, kann es etwas frustrierend sein, wenn Sie versehentlich eine Seite schließen und im Seitenmenü erneut danach suchen müssen.
Jetzt können Sie Ctrl + Shift + T drücken, um eine geschlossene Seite erneut zu öffnen.
6. Datei durch Zuordnen von Text öffnen
Windows: Strg + T
Mac: Befehl + T
Apropos Dateisuche: Sie können Dateien dynamisch suchen und öffnen. Dies ist eine meiner Lieblingsfunktionen, da es nicht erforderlich ist, manuell auf ein Verzeichnis zu klicken, um eine Datei erneut zu öffnen, die nicht mehr geöffnet ist.
7. Integriertes Terminal
Windows: Strg +
Mac: control +
über Strg + `Sie können das Terminal öffnen oder schließen
8. Um die laufenden Plug-ins anzuzeigen
Sie können öffnen Öffnen Sie das Befehlsfeld (Ctrl + Shift + P) und geben Sie Show running extensions ein, um alle installierten und ausgeführten Plugins anzuzeigen.

9. Neuladen
Ich persönlich finde, dass dies eine der coolsten Funktionen von VsCode ist. Es ermöglicht Ihnen, das Fenster beim Neuladen des Editors in den Vordergrund zu bringen und hat dabei den gleichen Effekt wie das Schließen und erneute Öffnen des Fensters.
Windows: Strg + Alt + R
Mac: Strg + Wahl + R
10. Tabs in verschiedene Gruppen tauschen
Während meiner Entwicklung hatte ich die Angewohnheit, Tabs in den falschen Tab-Gruppen zu verwenden. Außerdem möchte ich es möglichst vermeiden, meine Maus zu verwenden, um das Problem zu lösen, da ich sonst meine Hände von der Tastatur nehmen müsste und faul bin und meine Hände gleichzeitig auf die Tastatur legen möchte.
Glücklicherweise hat VsCode eine Möglichkeit, die Tabs in die Gruppe auf der rechten Seite zu verschieben, indem Sie Ctrl + Alt +右箭头 drücken (Mac: Control + Option +右箭头) oder Ctrl + Alt + 左箭头 drücken, um die Tabs in eine separate Tab-Gruppe zu verschieben (Mac: Control + Option +左箭头)) Verschieben Sie die Beschriftung in die Gruppe auf der linken Seite:

11. Wählen Sie alles auf der linken/rechten Seite aus
Manchmal möchten Sie alles rechts oder links vom Cursor löschen. Sie können beispielsweise alles rechts oder links vom Cursor auswählen:
Windows: Strg + Umschalt + Pos1/Ende
Mac: Befehl + Umschalt + Pos1/Ende
Apple-Notebooks haben keine Home-Taste, Sie können Tastenkombinationen verwenden
- Fn-Taste + Pfeiltaste nach links ist STARTSEITE
- Fn-Taste + Pfeiltaste nach rechts ist ENDE
- Fn+Pfeiltaste nach oben ist Seite nach oben
- fn+ Die Abwärtspfeiltaste bedeutet Seite nach unten

12. Löschen Sie das vorherige Wort
um das vorherige Wort zu löschen, können Sie Ctrl + Backspace drücken (Mac: option + delete). Dies ist nützlich, wenn Sie einen Tippfehler machen

Manchmal ist das Fehlen von Details zu Leistungsproblemen ein Ärgernis und das Herausfinden, welche Probleme mit der Leistung haben
Manchmal Wenn Sie Glück haben, finden Sie ein Tool, das Ihnen alle Antworten gibt. Die Startleistung ist wichtig. Deshalb können Sie ein nützliches Fenster öffnen, das auf wundersame Weise alle benötigten Informationen bereitstellt: 
Öffnen Sie die Befehlspalette (), suchen Sie nach S
14. Wählen Sie Text aus eine nach der anderen über die Tastenkombinationen
eine nach der anderen über die Tastenkombinationen
) und Ctrl + Shift + P (Mac: Option + Umschalt + Pfeil nach links), um Text einzeln auszuwählen, indem Sie einfach drücken tartup Performance (Mac:
16. In Datei verschieben. Anfang/Ende von Ctrl + Shift +右箭头option + Shift +右箭头Ctrl + Shift +左箭头
() am Anfang und dann die Taste (Mac: ) am Ende zu drücken mit .

17. Ersetzen Sie den gesamten übereinstimmenden Text in der aktuellen Datei stapelweise
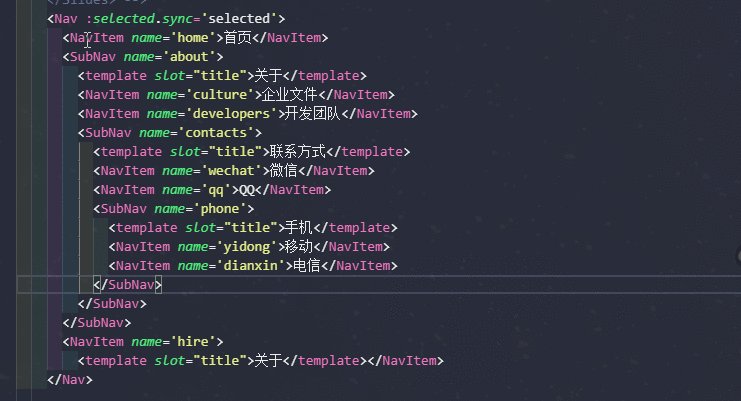
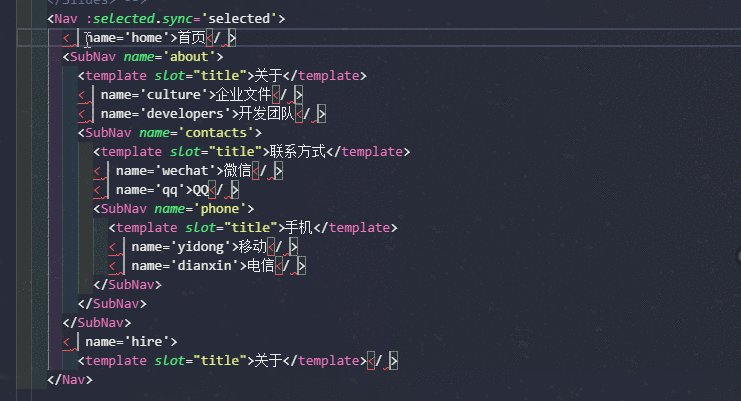
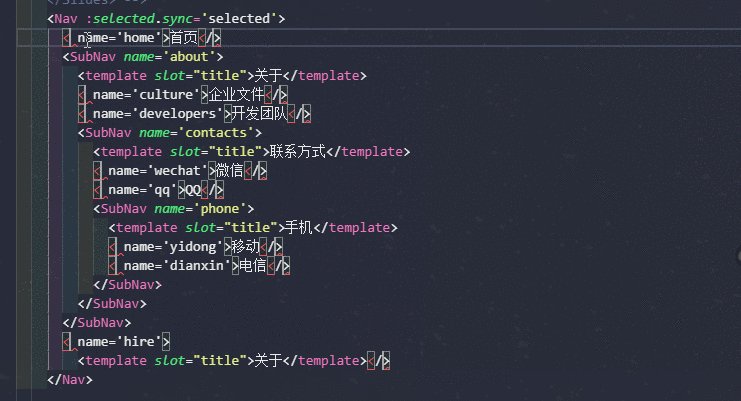
Sie können eine beliebige Textgruppe auswählen, wenn Wenn der ausgewählte Text mehrmals vorkommt, können Sie Ctrl + F2 (Mac: command + F2) drücken, um alle Vorkommen des Texts auf einmal zu ändern.

18. Eine Zeile nach oben/unten verschieben
Drücken Sie Alt + 向上箭头(Mac: command+ 向上箭头)Die aktuelle Zeile bewegt sich nach oben, drücken Sie Alt + 向下箭头(Mac: command+ 向下箭头))Die aktuelle Zeile bewegt sich nach unten.

19. Eine Zeile löschen
Es gibt zwei Möglichkeiten, eine Zeile sofort zu löschen.
Verwenden Sie den Befehl Ctrl + X Ausschneiden (Mac:command + X), um eine Zeile zu löschen.

oder verwenden Sie den Befehl Ctrl + Shift + K (Mac: command + Shift + K).

20. Bewegen Sie den Editor nach links oder rechts
Wenn Sie wie ich sind, haben Sie es vielleicht getan ein unkontrollierbarer Drang, die Registerkarten in einer Gruppe neu anzuordnen, wobei die Registerkarten miteinander in Beziehung stehen, wobei die Registerkarten auf der linken Seite wichtigere Dateien und die Registerkarten auf der rechten Seite weniger wichtige Dateien darstellen.
Bewegen Sie den Editor nach links/rechts mit Strg+Umschalt+Bild hoch/Bild runter (Befehl + +Umschalt+Bild hoch/Bild runter).

21. Kopieren Sie den Cursor nach oben oder fügen Sie Inhalte stapelweise hinzu
Kopieren Sie den Cursor in VsCode Beweisen Sie es. Es ist die zeitsparendste Funktion.

Drücken Sie Ctrl + Alt +向上箭头(Mac: Control + Option +向上箭头), um den Cursor oben hinzuzufügen, und Ctrl + Alt +向下箭头(Mac: Control + Option + 向下箭头), um den Cursor unten hinzuzufügen.
Empfohlenes Tutorial: Vscode-Tutorial
Das obige ist der detaillierte Inhalt von21 VSCode-Tastenkombinationen, die die Entwicklungseffizienz erheblich verbessern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

