Heim >Entwicklungswerkzeuge >VSCode >10 unverzichtbare VSCode-Erweiterungen für JavaScript-Entwickler
10 unverzichtbare VSCode-Erweiterungen für JavaScript-Entwickler
- 青灯夜游nach vorne
- 2019-11-16 09:30:563341Durchsuche
Visual Studio Code ist heute zweifellos der beliebteste Editor für leichtgewichtigen Code. Es lehnt sich stark an andere Code-Editoren an, vor allem an Sublime und Atom. Der Schlüssel zum Erfolg liegt jedoch in der Fähigkeit, eine bessere Leistung und eine stabile Leistung zu bieten.

Darüber hinaus bietet es auch Funktionen, die Entwickler dringend benötigen, wie zum Beispiel intelligente Code-Eingabeaufforderungen. Diese Funktionen waren früher nur in vollständig integrierten Entwicklungsumgebungen (IDEs) wie Eclipse oder Visual Studio 2017 verfügbar.
Die Stärke von VS Code liegt zweifellos in seinem Plug-in-Markt. Dank der Open-Source-Community unterstützt VS Code mittlerweile nahezu jede Programmiersprache, jedes Framework und jede Entwicklungstechnologie. Es gibt verschiedene Möglichkeiten, diese Unterstützung bereitzustellen, vor allem die Bereitstellung von Codeausschnitten, Syntaxhervorhebung, Emmet und intelligenten Eingabeaufforderungsfunktionen für bestimmte Technologien.
Typen von VS-Code-Plug-Ins
In diesem Artikel stelle ich hauptsächlich die VS-Code-Plug-Ins speziell für JavaScript-Entwickler vor. Es gibt viele VS-Code-Plug-Ins, die diese Bedingung erfüllen, und ich werde sie natürlich nicht alle vorstellen. Stattdessen werde ich mich auf VS-Code-Plugins konzentrieren, die sehr beliebt geworden sind und für JavaScript-Entwickler unverzichtbar sind. Der Einfachheit halber habe ich sie in 10 Kategorien unterteilt.
Es gibt möglicherweise Plug-ins, die Sie bereits kennen und verwenden, aber es gibt wahrscheinlich auch einige, von denen Sie gehört haben, die Sie aber noch nie verwendet haben. Ich hoffe auch, dass dieser Artikel Ihnen eine kurze Einführung geben kann raus aus diesen Plugins.
1. Code-Snippet-Plug-in
Wenn Sie VS Code zum ersten Mal installieren, werden einige JavaScript- und TypeScript-Code-Snippets mitgeliefert. Bevor Sie mit modernem JavaScript beginnen, benötigen Sie einige zusätzliche Code-Snippets, die Ihnen helfen, schnell ES6/ES7-Code zu schreiben:
VS Code JavaScript (ES6) Snippets: Derzeit am beliebtesten, mit mehr als 1,2 Millionen Downloads. Dieses Plugin bietet ES6-Syntaxunterstützung für JavaScript, TypeScript, HTML, React und Vue.
JavaScript (ES6)-Codeschnipsel im StandardJS-Stil: Dies ist im Grunde ein Fork der vorherigen Erweiterung, jedoch ohne Semikolon.
Atom JavaScript Snippet: Ein von Atom portiertes JavaScript-Plug-in.
JavaScript-Snippets: Bietet eine Sammlung von ES6-Code-Snippets. Es umfasst Unterstützung für andere BBD-Testframeworks (Behavior-Driven Development) wie Mocha und Jasmine.
2. Syntaxhervorhebungs-Plug-in
Die neueste Version von VS Code unterstützt derzeit die Einfärbung von Variablen- und Funktionsreferenzen. Es funktioniert jetzt eher wie die Syntax des Atom.io-Editors, sodass Erweiterungen wie JavaScript Atom Grammar nicht mehr benötigt werden.
Wir haben jedoch noch einige Erweiterungen zur Syntaxhervorhebung, die in einigen Projekten nützlich sein können. Hier sind ein paar:
Babel JavaScript: unterstützt Syntaxhervorhebung für ES201X, React, FlowType und GraphQL.
DotENV: Unterstützt die Syntaxhervorhebung von .env-Dateien, was sehr nützlich ist, wenn Sie Node verwenden.
3. Code-Linting-Plug-in
Um JavaScript-Code effizient und mit minimalem Aufwand zu schreiben, ist ein Code-Linting-Tool (Linter) erforderlich. Es zwingt alle Mitglieder des Teams dazu, bestimmte Codierungskonventionen zu befolgen. ESLint ist am beliebtesten und unterstützt viele Codierungsstile, darunter Standard, Google und die JavaScript-Codierungsspezifikationen von Airbnb. Hier sind die beliebtesten Plugins zur Codeprüfung von VS Code:
ESLint: Dieses Plugin integriert ESLint in VS Code. Mit über 6,7 Millionen Downloads ist es das beliebteste Code-Erkennungs-Plugin. Seine Regeln werden in .eslintrc.json konfiguriert.
JSHint: Codeerkennungs-Plug-in basierend auf JSHint. Verwenden Sie die Datei .jshintrc im Projekt und Verzeichnis als Konfiguration.
JavaScript Standard Style: Codeerkennung ohne Konfiguration und strenge Regeln, die die Verwendung von StandardJS-Regeln erzwingen.
Wenn Sie einen Überblick über die Vor- und Nachteile verschiedener Code-Erkennungstools sehen möchten, können Sie sich unseren Vergleich von Code-Erkennungstools.
4. Node-Plugins
Jedes JavaScript-Projekt benötigt mindestens ein Node-Paket, es sei denn, Sie sind jemand, der es gerne auf die harte Tour macht. Hier sind einige VS-Code-Plugins, die Ihnen die Arbeit mit Node-Modulen erleichtern können.-
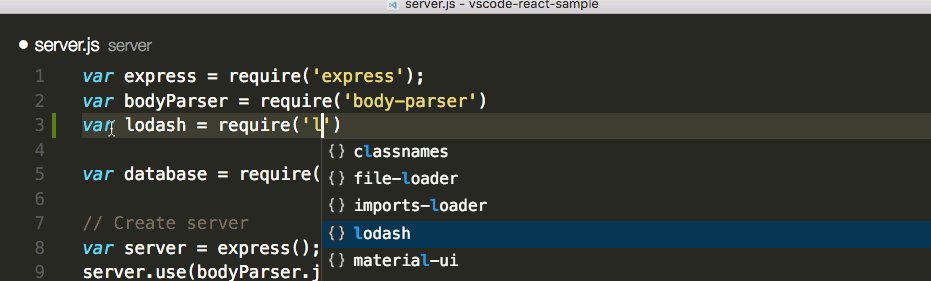
npm Intellisense: Npm-Module in Importanweisungen automatisch vervollständigen.

Node exec: Ermöglicht die Verwendung von Node zum Ausführen der aktuellen Datei oder des ausgewählten Codes.
Node-Paket anzeigen: Verwenden Sie dieses Plug-in, um schnell den Quellcode des Node-Pakets anzuzeigen und so die Codebibliothek oder das Dokument des Node zu öffnen Paket direkt in VS Code.
Node Readme: Öffnen Sie schnell das npm-Paketdokument.
-
Node_modules durchsuchen: Normalerweise ist der Ordner „node_modules“ nicht im Standardsuchbereich enthalten, mit diesem Plugin können Sie ihn durchsuchen. Quellcode: vscode-search-node-modules.

-
Importkosten: Zeigt die Größe des importierten Pakets an. Quellcode: Importkosten.

5. Code-Formatierungs-Plug-in
Manchmal sind Sie verwirrt Der frühere Formatcode, der in einem nicht idealen Stil geschrieben wurde. Um Zeit zu sparen, können Sie eines der folgenden VS Code-Plug-Ins installieren, um vorhandenen Code schnell zu formatieren und umzugestalten:Beatufy: a jsBeautifier unterstützt JavaScript, JSON, CSS und HTML. Kann über die .jsbeautifyrc-Datei angepasst werden. Mit derzeit 2,3 Millionen Downloads ist es das beliebteste Formatierungstool.
- Prettier Code Formatter
: Nutzen Sie das Plug-in von Prettier, das JavaScript, TypeScript und CSS unterstützt und derzeit über Version 1.5 verfügt Millionen Downloads.
JS Refactor: Bietet viele praktische Methoden und Operationen zum Rekonstruieren von JavaScript-Code, wie z. B. das Extrahieren von Variablen und Methoden und das Konvertieren von vorhandenem Code zur Verwendung von Pfeilfunktionen und äquivalenten Vorlagenzeichenfolgen , abgeleitete Funktionen usw.
-
JavaScript Booster: Ein erstaunliches Code-Refactoring-Tool. Es erfordert Codeoperationen wie das Konvertieren von var in const oder let, das Entfernen überflüssiger else-Anweisungen sowie das Zusammenführen von Deklarationen und Initialisierungen. Viele seiner Inspirationen stammen von WebStorm. Quellcode: vscode-javascript-booster.

6. Browser-Plugin
Es sei denn, Sie schreiben die Konsole in JavaScript Programm, sonst würden Sie Ihren JavaScript-Code wahrscheinlich im Browser ausführen. Das bedeutet, dass Sie Ihren Browser regelmäßig aktualisieren, um die Auswirkungen jeder von Ihnen vorgenommenen Codeaktualisierung zu sehen. Hier sind einige Tools, die diesen sich wiederholenden Prozess beim Entwickeln erheblich reduzieren können, anstatt den Browser jedes Mal manuell aktualisieren zu müssen:
Debugger für Chrome: Haltepunkte im Editor ermöglicht Ihnen das einfache Debuggen von JavaScript in Chrome. Quellcode: vscode-chrome-debug.

-
Live-Server: Aktivieren Sie den lokalen Entwicklungsserver, um eine Echtzeit-Aktualisierungsfunktion für statische und dynamische Seiten bereitzustellen. Quellcode: vscode-chrome-debugvscode-live-server.

Vorschau auf Webserver: Bietet Webserver- und Echtzeit-Vorschaufunktionen.
PHP-Server: Nützlich zum Testen von JavaScript-Code, der nur auf der Clientseite ausgeführt werden kann.
Rest Client: Anstatt einen Browser oder ein CURL-Programm zum Testen Ihrer REST-API-Endpunkte zu verwenden, können Sie dieses Tool direkt im Editor installieren. HTTP-Anfragen wechselseitig stellen .
7. Framework-Plugins
Für die meisten Projekte verwenden Sie ein geeignetes Framework, um Ihren Code zu erstellen, um die Entwicklungszeit zu verkürzen. VS Code unterstützt die meisten Mainstream-Frameworks über Plug-Ins. Allerdings gibt es immer noch einige spezifische Frameworks, die nicht vollständig unterstützt werden. Nachfolgend finden Sie einige VS-Code-Plugins, die leistungsstarke Funktionen bieten.
Angular 7 Snippets: Snippets für Angular 2, 4, 5, 6, 7 und 8 Beta. Unterstützt Typescript, HTML, Angular Material ngRx, RxJS, PWA und Flex Layout. Enthält bisher 237 Winkelclips.
Angular v7-Snippets: Bietet Code-Snippets für TypeScript-, RxJS-, HTML- und Docker-Dateien. Derzeit gibt es über 2,7 Millionen Downloads.
ES7 React/Redux/GraphQL/React-Native-Snippets: Verwenden Sie die Babel-Plugin-Funktion, um React/Redux-Snippets in ES7-Syntax bereitzustellen. Enthält Codeausschnitte für JavaScript und TypeScript.
React Native Tools: Bietet Code-Intelligence-Tipps, Befehlszeilentools und Debugging-Funktionen für das React Native-Framework.
React-Native/React/Redux-Snippets für es6/es7: Bietet ES6/ES7-Syntax-Snippets für React, React Native, Redux und Storybook in ES6/ES7-Syntax.
Vetur: Bietet Syntaxhervorhebung, Codeausschnitte, Emmet, Codeerkennung, intelligente Tipps und Debugging-Unterstützung für das Vue-Framework. Es enthält eine großartige Dokumentation, die auf GitBook veröffentlicht wurde.
Ember: Bietet Befehlszeilenunterstützung und intelligente Eingabeaufforderungen für Ember. Nach der Installation können alle Ember-CLI-Befehle direkt in der eigenen Befehlszeilenliste von VS Code verwendet werden.
Cordava Tools: Unterstützt Cordava-Plug-Ins und das Ionic-Framework und bietet Unterstützung für intelligente Eingabeaufforderungen, Debugging und andere Funktionen von Cordova-basierten Projekten.
jQuery-Code-Snippets: Bietet mehr als 130 jQuery-Code-Snippets, aktiviert mit dem Präfix jq.
8. Testen von Plug-Ins
Testen ist ein wichtiger Bestandteil der Softwareentwicklung, insbesondere für Projekte in der Produktionsphase. In unserem Leitfaden JavaScript-Tests: Unit- vs. Funktions- vs. Integrationstests erfahren Sie alles über das Testen in JavaScript und können mehr über die verschiedenen Tests lesen, die Sie ausführen können. Hier sind einige VS-Code-Plugins zum Testen:
Mocha-Seitenleiste: Verwenden Sie die Mocha-Bibliothek, um Unit-Tests für Ihr Projekt bereitzustellen. Mit diesem Framework können Sie Tests direkt im Code ausführen und Fehlermeldungen in Form von Dekoratoren anzeigen.
ES Mocha Snippets: Stellt Mocha-Codeschnipsel in ES6-Syntax bereit. Der Schwerpunkt dieses Plug-Ins liegt auf der Verwendung von Pfeilfunktionen, um die Verwendung von geschweiften Klammern so weit wie möglich zu reduzieren und den Code kompakt zu halten. Semikolons können über die Einstellungen zugelassen werden.
Jasmine-Code-Snippets: Code-Snippets für das Jasmine-Test-Framework.
Protractor-Snippets: Code-Snippets für das Protractor-End-to-End-Test-Framework. Unterstützt JavaScript und TypeScript.
-
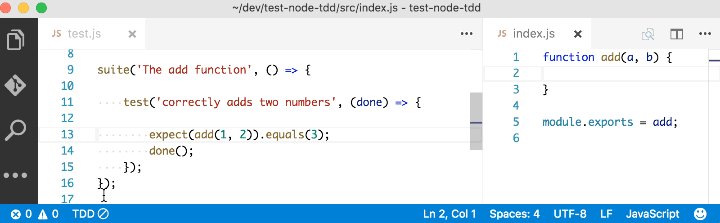
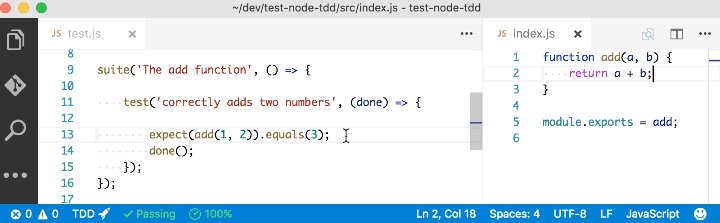
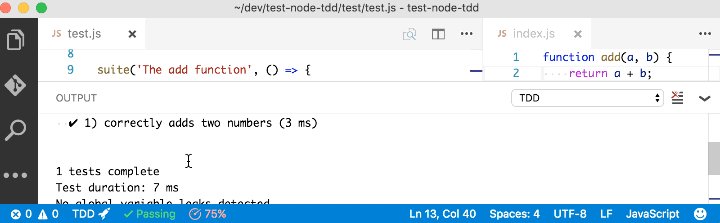
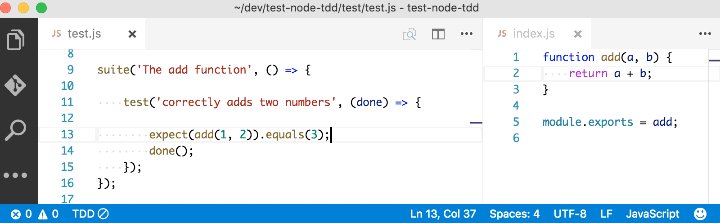
Node TDD: Bietet Unterstützung für testgetriebene Entwicklung für Node- und JavaScript-Projekte. Die Erstellung automatisierter Tests kann unmittelbar nach der Aktualisierung des Quellcodes ausgelöst werden. Quellcode: node-tdd

9. Weitere tolle Plug-ins
Ich habe die nächste Charge von VS Code-Plug-Ins in die Kategorie „großartig“ eingeordnet, weil diese Beschreibung genau richtig ist.
Quokka.js: Ein sehr leistungsstarkes Debugging-Tool, das ein Übungsgelände für die schnelle Erstellung von Prototypen für JavaScript bietet und mit einer sehr guten Dokumentation.
-
Als JSON einfügen: Konvertieren Sie JSON-Daten schnell in JavaScript-Code. Quellcode: Quick-Type.

-
Codemetriken: Dies ist ein weiteres großartiges Plugin, das die Komplexität in JavaScript- und TypeScript-Code berechnet. Quellcode: Codemetrics.



10. Plug-in-Paket
Da wir nun zur letzten Kategorie gekommen sind, möchte ich Sie wissen lassen, dass es auf dem VS-Code-Markt eine Kategorie von Plug-in-Paketen gibt. Im Wesentlichen handelt es sich dabei um eine Sammlung verwandter VS Code-Plug-ins, die zur einfachen Installation in einem Paket gebündelt sind. Hier sind einige der besseren:
Nodejs Extension Pack : Dieses Paket enthält ESLint, npm, JavaScript(ES6)-Snippets, Search node_modules, NPM IntelliSense und Path IntelliSense.
VS-Code für Node.js – Entwicklungspaket: Dazu gehören NPM IntelliSense, ESLint, Debugger für Chrome, Codemetriken, Docker und Importkosten.
Vue.js Extension Pack: Eine Sammlung einiger Vue- und JavaScript-Plugins. Derzeit enthält es 12 VS-Code-Plug-Ins, von denen wir einige noch nicht erwähnt haben, wie z. B. auto-rename-tag und auto-close-tag.
Ionic Extesion Pack: Dieses Paket enthält Plug-Ins, die für Ionic, Angular, RxJS, Cordova und HTML entwickelt wurden.
Zusammenfassung
VS Code verfügt über eine große Anzahl hochwertiger Plug-Ins, was es in der JavaScript-Entwickler-Community beliebt macht. Das Schreiben von JavaScript-Code war noch nie so einfach.
● Plugins wie ESLint helfen Ihnen, häufige Fehler in Ihrem Code zu vermeiden.
● Debugger für Chrome hilft Ihnen, Code einfacher zu debuggen. js-Plugin hilft Ihnen, Module korrekt zu referenzieren.
● Verfügbare Tools wie Live Server und REST-Client ermöglichen es Ihnen, Ihre Abhängigkeit von externen Tools bei der Erledigung Ihrer Arbeit zu reduzieren reine Front-End-Tabellensteuerung, die die Einbettung von Online-Excel in Ihre Anwendung ermöglicht.
Alle diese Tools beschleunigen Ihren Iterationsprozess erheblich.
Ich hoffe, dass diese Listen Sie mit neuen VS-Code-Plugins bekannt machen und Ihren Arbeitsablauf unterstützen.
Empfohlenes Tutorial:
Vscode-TutorialDas obige ist der detaillierte Inhalt von10 unverzichtbare VSCode-Erweiterungen für JavaScript-Entwickler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!