Heim >Entwicklungswerkzeuge >VSCode >So verwenden Sie vscode git
So verwenden Sie vscode git
- 藏色散人Original
- 2019-11-18 09:30:043819Durchsuche

Wie verwende ich vscode git?
Einführung in vscode
VSCode ist ein kompakter Editor von Microsoft. Er verwendet die gleiche Benutzeroberfläche wie VS und kann mit entsprechenden Plug-Ins optimiert werden . Erfahrung in der Frontend-Entwicklung.
Layout: Die linke Seite ist der Dateimanager, der zur Anzeige aller zu bearbeitenden Dateien und Ordner verwendet wird, gefolgt vom Ressourcenmanager, der Suche, GIT, dem Debuggen und den Plug-Ins. Die rechte Seite ist die Bearbeitung Bereich zum Öffnen von Dateien Es können bis zu drei Bearbeitungsbereiche gleichzeitig geöffnet werden. Wenn Git zum ersten Mal nicht lokal installiert ist, werden Sie aufgefordert, zuerst Git zu installieren und dann vscode neu zu starten.
Git-Download-Adresse
https://git-scm.com/download/win
Wenn der Installationsprozess anzeigt, dass die Umgebungsvariable nicht zum Pfad hinzugefügt werden kann, müssen Sie das cmd-Verzeichnis im Git-Installationsverzeichnis zur Systempfadvariablen
Git konfigurierenGlobale Konfiguration festlegengit config --global user.name "your name" git config --global user.email "your email"Geben Sie Ihr Projektverzeichnis ein
cd d:/wamp/www/wap //首先指定到你的项目目录下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://github.com/youtname/vscode.git //用你仓库的url,vscode.git中vscode为仓库名称,使用时必须先创建 git push -u origin master //提交到你的仓库Formelle VerwendungSenden Sie den Code an git
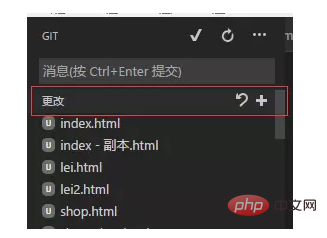
Zurück Gehen Sie zu vs Code und öffnen Sie den Git-Arbeitsbereich. Dort werden alle Codes angezeigt.




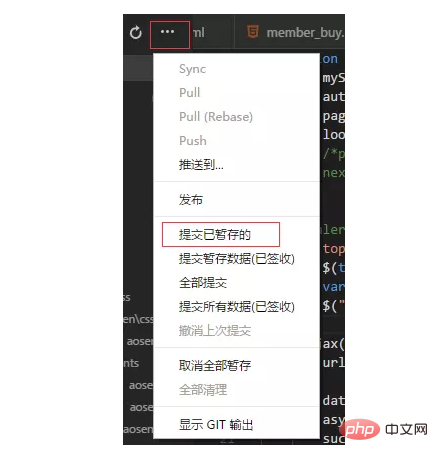
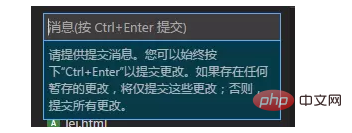
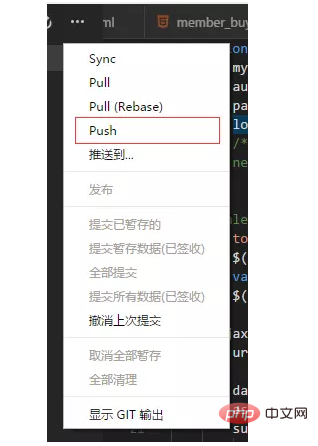
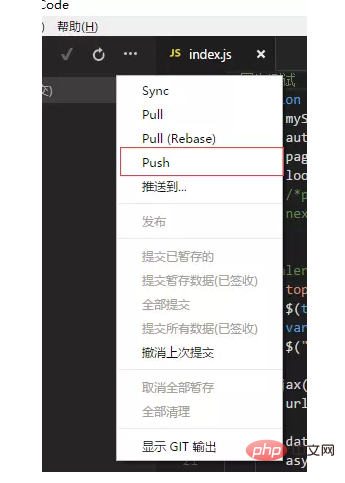
git config --global credential.helper store //在Git Bash输入这个命令就可以了Code synchronisierenHier sprechen wir darüber, wie man den Code ändert und an die Cloud übermittelt und den lokalen Code mit der Cloud synchronisiertÖffnen Sie eine Datei und fügen Sie sie hinzu ein Kommentar




cd d:/project //指定存放的目录 git clone https://github.com/youtname/your repository.git //你的仓库地址
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vscode git. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

