Heim >Web-Frontend >Layui-Tutorial >Eine einfache Implementierung der Laui-Tabellenumkehr
Eine einfache Implementierung der Laui-Tabellenumkehr
- 尚nach vorne
- 2019-11-23 15:00:544469Durchsuche
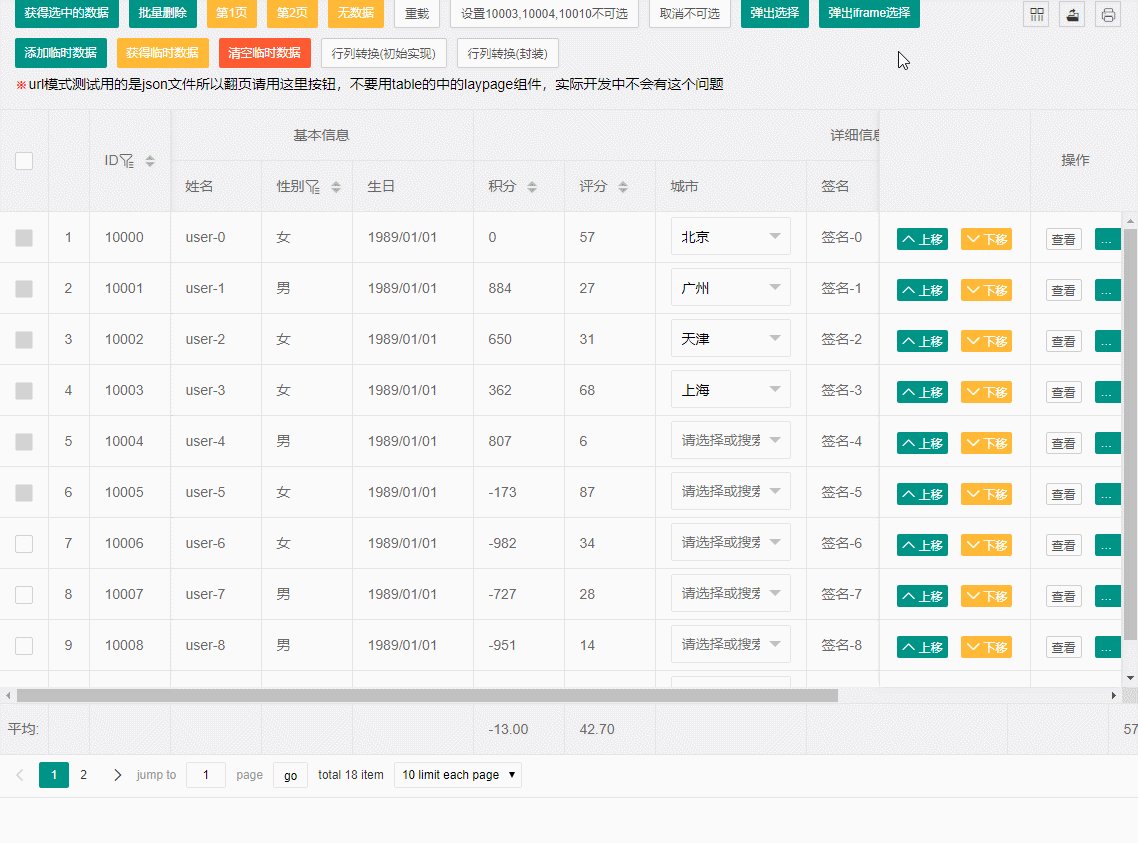
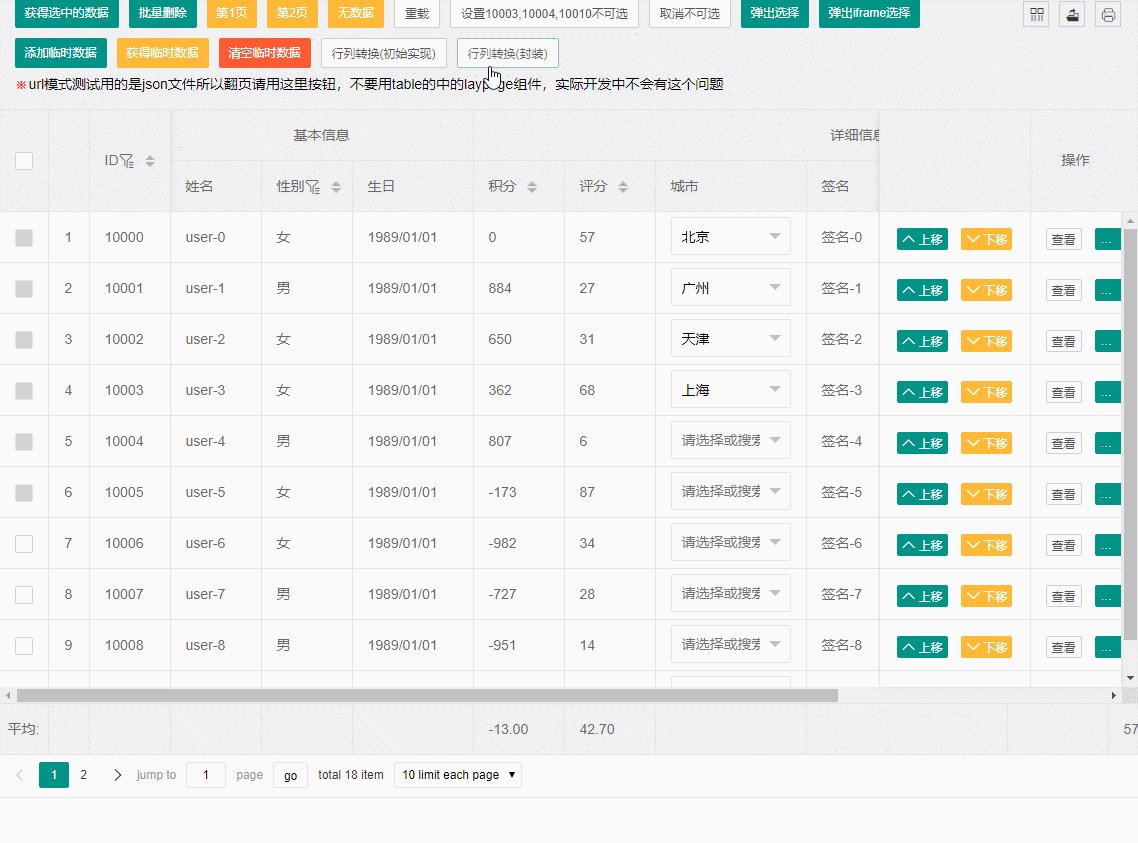
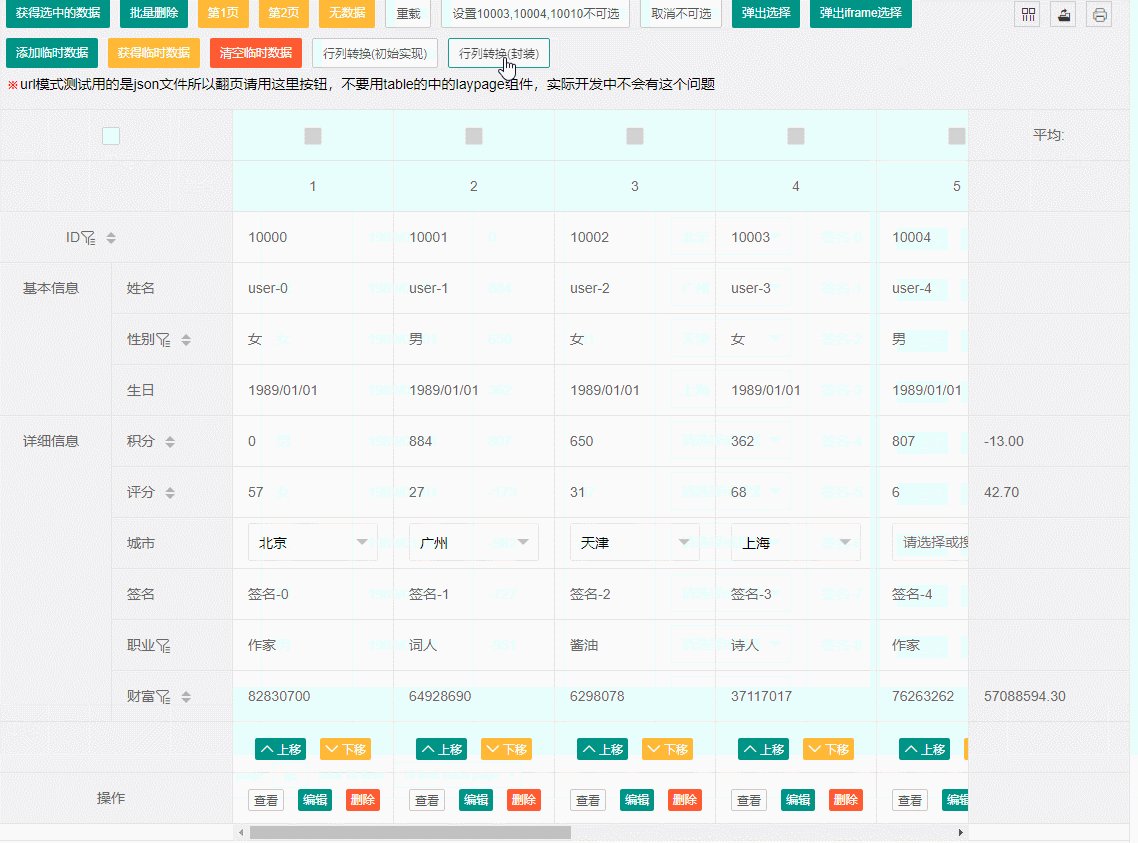
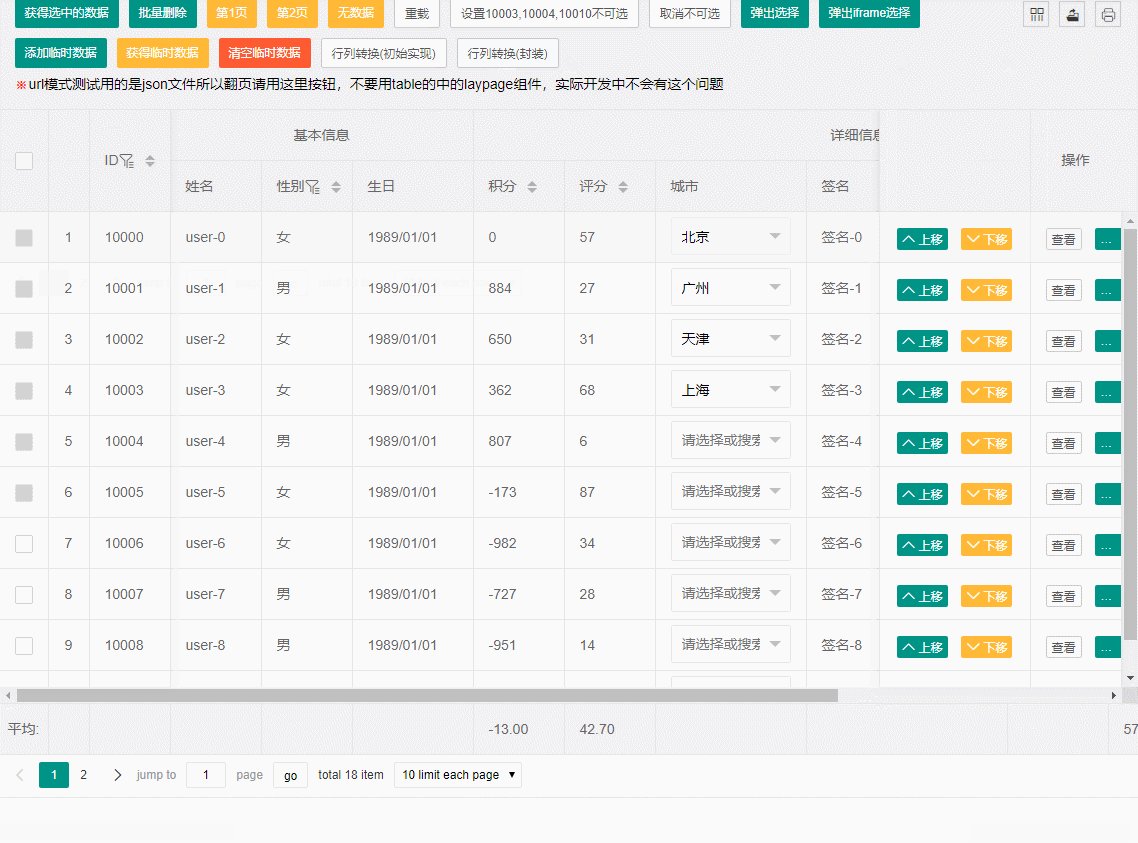
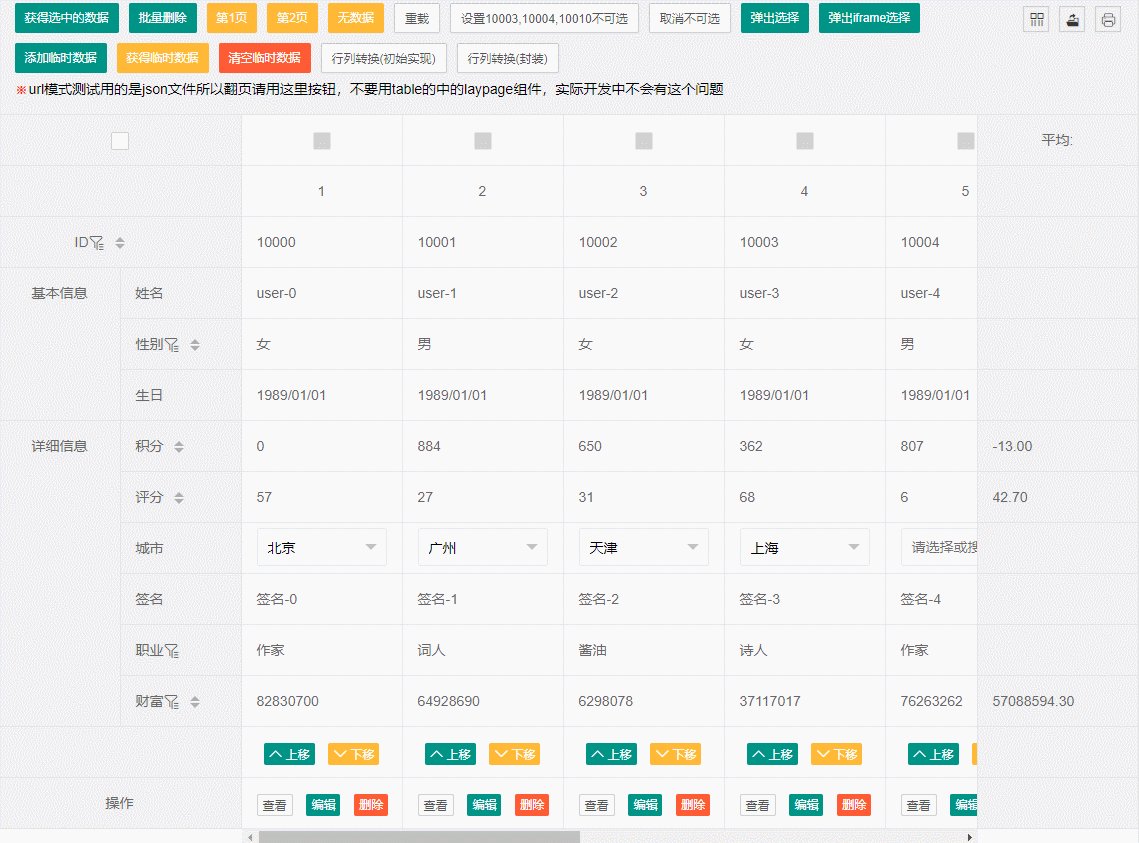
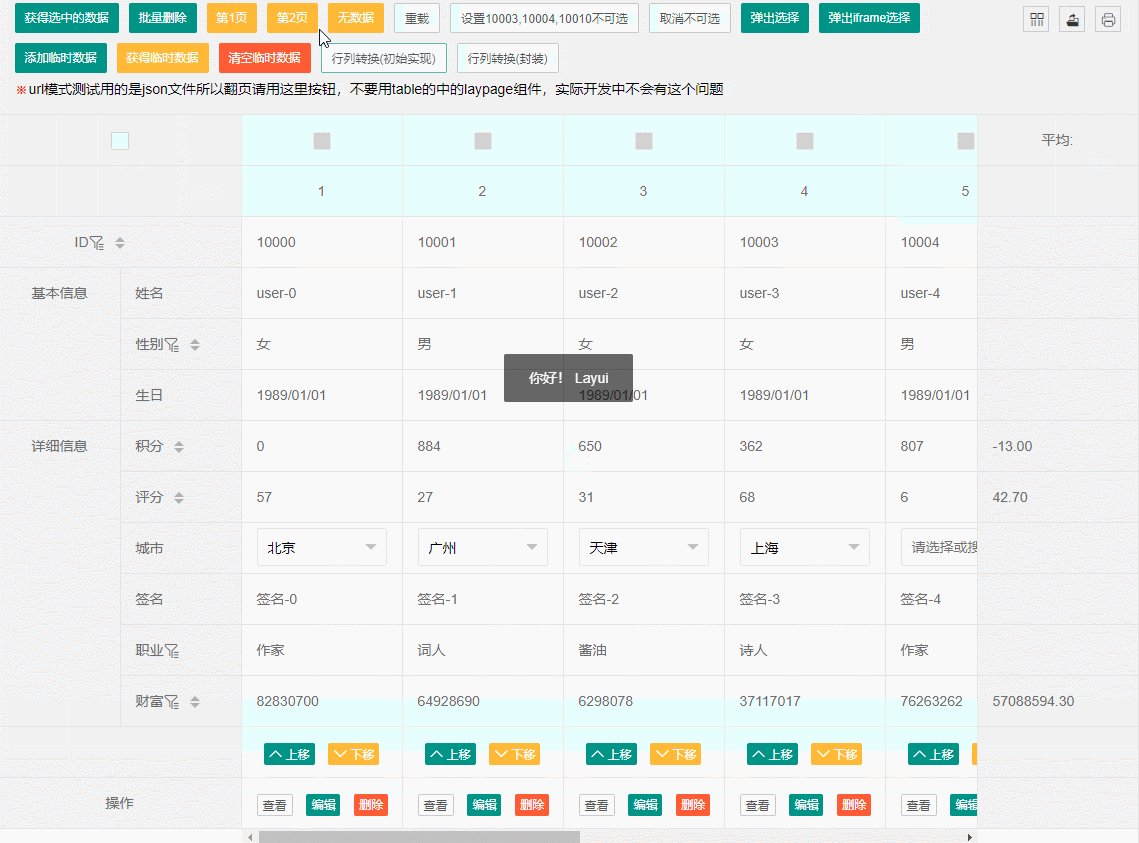
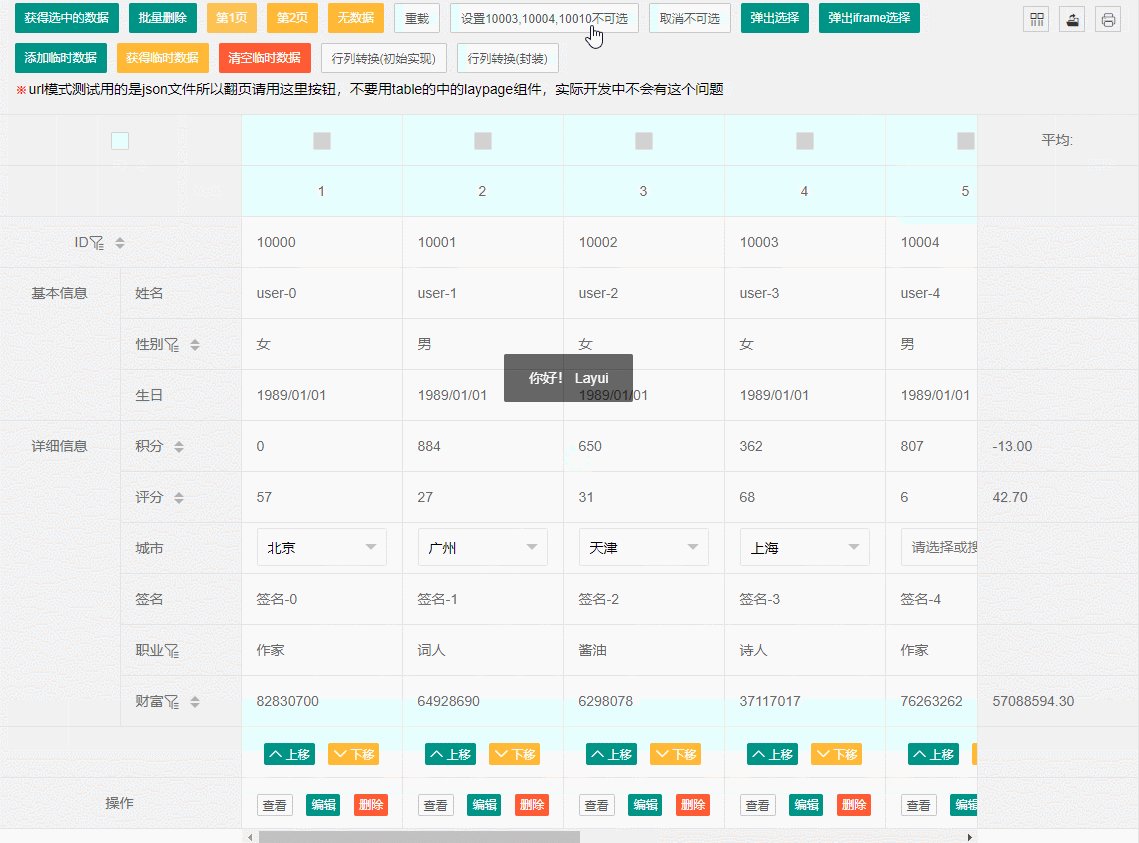
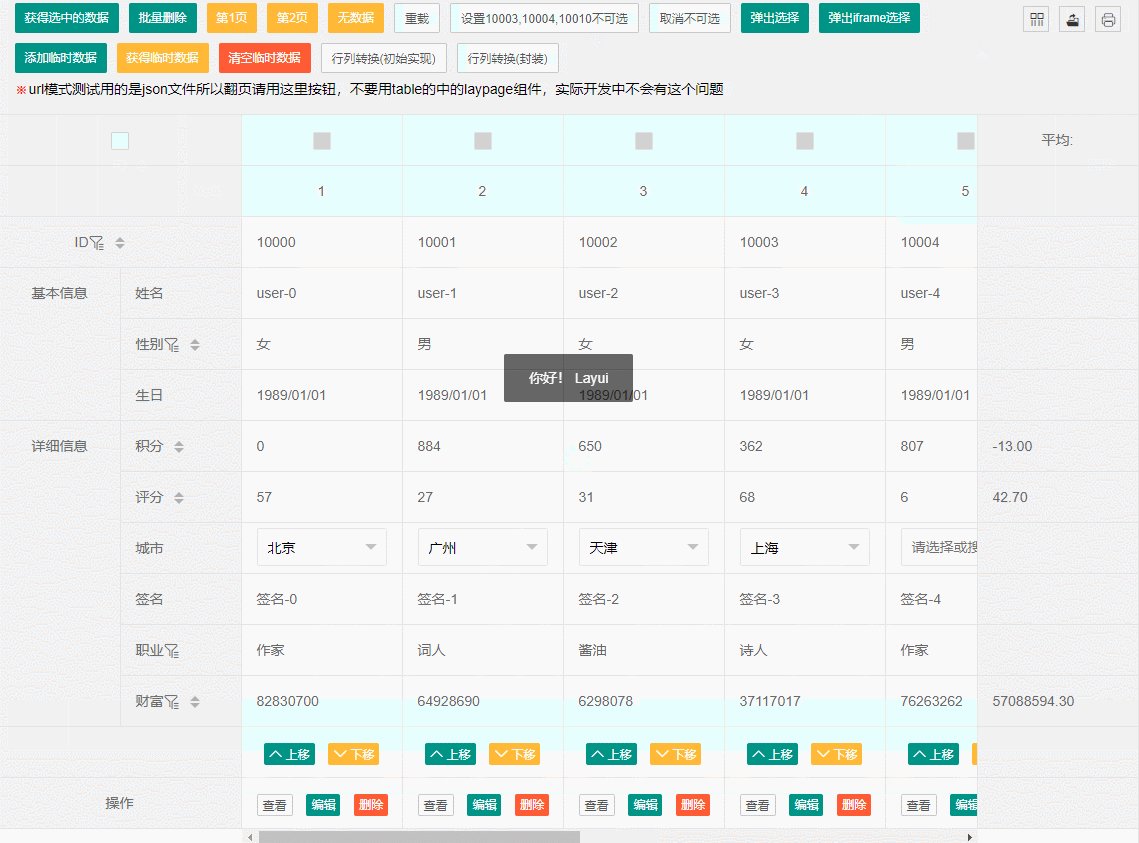
Tabelleninvertierung oder Zeilen-Spalten-Konvertierung ist Ihnen wahrscheinlich bekannt. Schauen wir uns zunächst die Darstellungen an:

Testseite: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
Im Vergleich zu der im Titel erwähnten einfachen Implementierungsmethode habe ich zuvor auch die Implementierungsmethode der Tabelle für die Spalten- und Zeilenkonvertierung in Betracht gezogen Die Hauptidee besteht wahrscheinlich darin, dass die ursprüngliche Tabellendefinition unverändert bleibt. Anschließend wird über die Daten eine neue Spaltenkonfiguration generiert, da der Datensatz als Spaltenkonfiguration verwendet wird.
Kombinieren Sie dann die ursprüngliche Spaltenkonfiguration, um neue endgültige Daten und eine neue Spaltenkonfiguration zu generieren, und rendern Sie diese schließlich mithilfe des Renderings in der Tabelle. Was tatsächlich passiert, ist im Grunde, dass js die Konfiguration und die Daten kombiniert, invertiert und dann rendert. Dies ist theoretisch machbar, in der Praxis jedoch schwierig umzusetzen.
Nachdem ich darüber nachgedacht habe, muss es nicht so kompliziert sein. Sie können die Tabellenansicht mithilfe einer Stilsteuerung umkehren. Die gesamte Struktur der Laui-Tabelle ist jedoch komplizierter und besteht aus mehreren Teilen. Solange die Details richtig gehandhabt werden, kann der tatsächliche Effekt einfach erzielt werden. Natürlich ist die Einfachheit relativ, und diese Methode weist auch einige Mängel auf, auf die später noch eingegangen wird.
Werfen wir zunächst einen Blick auf die Umsetzungsideen:
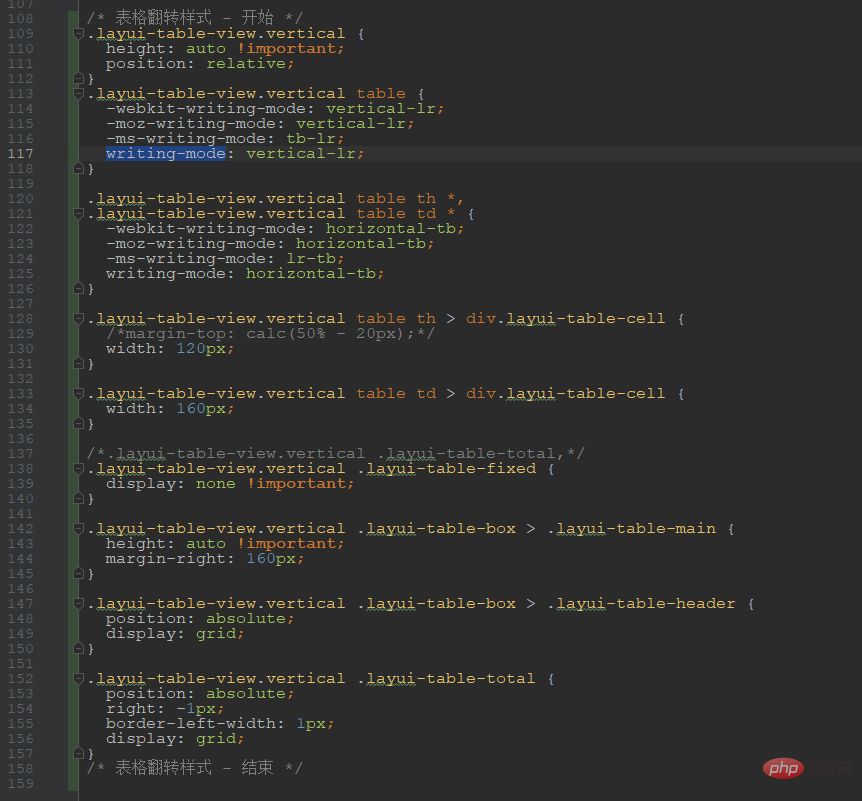
Das erste und wichtigste ist der Stil: Das Wichtigste ist die Verwendung des Schreibmodus, der den Grundstein dafür bildet Der aktuelle ungefähre Stil lautet wie folgt:
 Wenn .layui-table-view eine vertikale Klasse hinzufügt, besteht die Hauptsache darin, die Schreibreihenfolge zu ändern und dann eine entsprechende Stilverarbeitung für verschiedene Teile hinzuzufügen des Laui-Tisches.
Wenn .layui-table-view eine vertikale Klasse hinzufügt, besteht die Hauptsache darin, die Schreibreihenfolge zu ändern und dann eine entsprechende Stilverarbeitung für verschiedene Teile hinzuzufügen des Laui-Tisches.
Nach dem Hinzufügen des Stils ist das grundlegende Erscheinungsbild vorhanden, es muss jedoch noch aufpoliert werden.
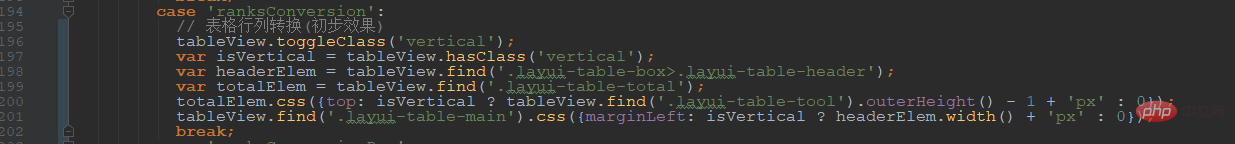
Hauptsächlich zum Beispiel der Gesamtstatistikteil, der ebenfalls nach rechts verschoben werden muss gehört nicht in die Box. Daher habe ich versucht, Stile zu verwenden, ohne Erfolg. Schließlich habe ich auf die Verwendung von js umgestellt, um einen oberen Rand basierend auf der Höhe der Header-Symbolleiste festzulegen.
Die andere Möglichkeit besteht darin, den ursprünglichen Tabellenkopf und die statistischen Zeilen aufzurichten und sie in linke und rechte Spalten zu unterteilen. Dies wirkt sich zwangsläufig auf den Anzeigebereich des Inhalts aus, sodass der Stil nicht richtig gehandhabt wird, also auch wir Verwenden Sie js dynamisch. Passen Sie den Randwert des Hauptteils wie folgt an:
 Der obige Code dient eigentlich dazu, einfach den vertikalen Stil des Ansichtscontainers zu ändern und dann die Stile einiger Container entsprechend anzupassen. Grundsätzlich können diese beiden Teile erreicht werden. Der grundlegende ursprüngliche Effekt ist vorhanden, es gibt jedoch noch viele tatsächliche Details, und in den Bemerkungen heißt es auch, dass es sich nur um eine vorläufige Implementierung handelt und es später einen Kapselungsprozess geben wird.
Der obige Code dient eigentlich dazu, einfach den vertikalen Stil des Ansichtscontainers zu ändern und dann die Stile einiger Container entsprechend anzupassen. Grundsätzlich können diese beiden Teile erreicht werden. Der grundlegende ursprüngliche Effekt ist vorhanden, es gibt jedoch noch viele tatsächliche Details, und in den Bemerkungen heißt es auch, dass es sich nur um eine vorläufige Implementierung handelt und es später einen Kapselungsprozess geben wird.
Der Grund, warum ich mich schließlich für die Verwendung von zwei Schaltflächen entschieden und zwei Überwachungsprozesse geschrieben habe, liegt hauptsächlich im besseren Verständnis, wenn es Freunde gibt, die nicht das gesamte Plug-In verwenden möchten, sondern es separat verwenden möchten Funktionen können Sie auf diese Vergleiche zurückgreifen. Die ursprüngliche Implementierung kapselt dann die für Ihr eigenes Projekt geeignete Methode.
Der aktuelle gekapselte Methodenaufruf basierend auf dem gesamten Plug-In lautet wie folgt:



Die erste ist die Größenänderung, wenn der Umkehreffekt aktualisiert werden muss. Der Grund dafür ist, dass einige Stile mit js festgelegt werden und die tatsächliche Höhe der Header-Symbolleiste nicht begrenzt ist, was bedeutet, dass sie sich ändern kann und daher unangemessen ist wenn es den oberen Satz vorher ändert.
Wenn also später ein Optimierungsplan vorliegt und auf reine CSS-Verarbeitung umgestellt wird, kann dieser Schritt entfallen.
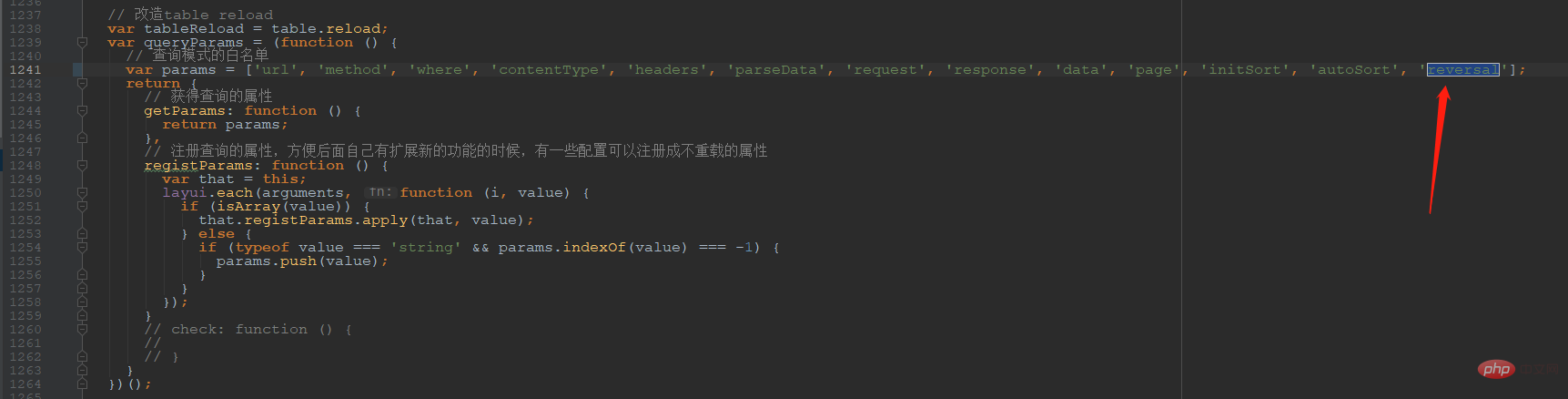
Ein weiteres Detail ist: Kann es während der Initialisierung rückgängig gemacht werden? Dies ist im Allgemeinen kein Problem. Nach Abschluss des Renderns wird die Instanz einfach aufgerufen, um sie zu verarbeiten. Natürlich gibt es weitere Details zu diesem neu hinzugefügten Attribut, das erneut angefordert werden sollte Attribut, das zur Kategorie „Intelligente Überladung“ gehört, daher sollten Sie auch auf das Hinzufügen der Verarbeitung achten:

 Intelligente Neuladekonfigurationsverarbeitung:
Intelligente Neuladekonfigurationsverarbeitung:
 Das Ergebnis:
Das Ergebnis:
 Ein weiteres Problem, das aufgetaucht ist, ist: Derzeit ist das Kontrollkästchen behoben Spalte: Es gibt tatsächlich zwei Spalten in der Tabelle: Kontrollkästchen, eine in einer festen Spalte und eine in der Hauptspalte. Wenn Sie jedoch darauf klicken, wird der andere Zwillingsbruder oder Schatten nicht synchronisiert.
Ein weiteres Problem, das aufgetaucht ist, ist: Derzeit ist das Kontrollkästchen behoben Spalte: Es gibt tatsächlich zwei Spalten in der Tabelle: Kontrollkästchen, eine in einer festen Spalte und eine in der Hauptspalte. Wenn Sie jedoch darauf klicken, wird der andere Zwillingsbruder oder Schatten nicht synchronisiert.
Da nach der Zeilen- und Spaltenkonvertierung die eigentlichen festen Spalten ausgeblendet sind, werden nach der Rückkehr in einen anderen Zustand einige „Anomalien“ angezeigt . , es verfügt über einen eigenen Lay-Filter, den Sie mit form.on wie folgt überwachen und verarbeiten können:

Das obige ist der detaillierte Inhalt vonEine einfache Implementierung der Laui-Tabellenumkehr. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





 .
.