Heim >Web-Frontend >Layui-Tutorial >Mehrere Tipps zur Verwendung von Laui-Datentabellen
Mehrere Tipps zur Verwendung von Laui-Datentabellen
- 尚nach vorne
- 2019-11-23 14:38:225840Durchsuche
Die Verwendung von Tabellenkomponenten kann die Entwicklungseffizienz erheblich verbessern. Zu den gängigen Datentabellenkomponenten gehören derzeit Bootstrap-Tabelle, Laui-Tabelle, EasyUI-Tabelle usw. In diesem Tutorial wird die Verwendung des Laui-Frameworks zum Einrichten von Datentabellen empfohlen.

Empfohlen: Layui-Framework-Schnellstart
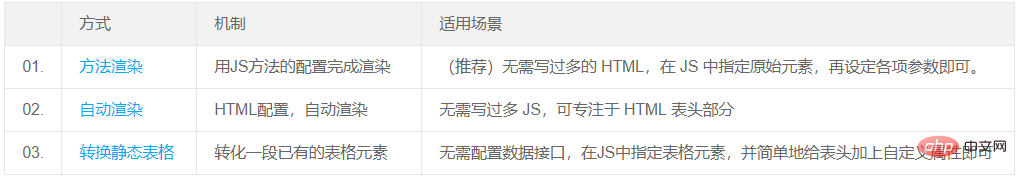
Drei anfängliche Rendering-Methoden
I Let's Beginnen Sie mit der einfachsten Initialisierungsform. Wenn ich den gesamten Code direkt poste, wird Ihnen möglicherweise schwindelig durch Java-Hintergrund
<table class="layui-table" id="layui_table_id" lay-filter="dataTable"></table>
2. Automatische Rendering-Methode (Der folgende Code wird vom Beamten bereitgestellt. Die automatische Rendering-Methode eignet sich für komplexe Zeilenköpfe. Es wird allgemein empfohlen, die obige Methode zum Rendern zu verwenden)
var table = layui.table
,form = layui.form;
layui.use('table', function () { // 引入 table模块
table.render({
id:"dataTable",//
elem: '#layui_table_id',//指定表格元素
url: '/menu/menuList.ajax', //请求路径
cellMinWidth: 20 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,skin: 'line ' //表格风格 line (行边框风格)row (列边框风格)nob (无边框风格)
//,even: true //隔行换色
,page: true //开启分页
,limits: [10,20,50] //每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。
,limit: 10 //每页默认显示的数量
,method:'post' //提交方式
,cols: [[
{type:'checkbox'}, //开启多选框
{
field: 'menuId', //json对应的key
title: 'ID', //列名
sort: true // 默认为 false,true为开启排序
}
]]
});
});
Zweitens, wie man eine Bearbeitungsschaltfläche hinzufügt
{
code: 0,
count: 8, //总行数
data: [,…], //表格数据
msg: ""
}rrree
Drei, wie man eine Formularkomponente zur Tabelle hinzufügt ( Ich werde 2 unten empfehlen)
1 Verwenden Sie die Modul-Engine-Methode (diese Methode ist problematischer, ich persönlich empfehle die zweite). Funktionsmethode<table class="layui-table" lay-data="{height:315, url:'/demo/table/user/', page:true, id:'test'}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'id', width:80, sort: true}">ID</th>
<th lay-data="{field:'username', width:80}">用户名</th>
<th lay-data="{field:'sex', width:80, sort: true}">性别</th>
<th lay-data="{field:'city'}">城市</th>
<th lay-data="{field:'sign'}">签名</th>
<th lay-data="{field:'experience', sort: true}">积分</th>
<th lay-data="{field:'score', sort: true}">评分</th>
<th lay-data="{field:'classify'}">职业</th>
<th lay-data="{field:'wealth', sort: true}">财富</th>
</tr>
</thead>
</table> 4. Bilder anzeigen
var table = layui.table
,form = layui.form;
layui.use('table', function () { // 引入 table模块
table.render({
id:"dataTable",//
elem: '#layui_table_id',//指定表格元素
url: '/menu/menuList.ajax', //请求路径
cellMinWidth: 20 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,skin: 'line ' //表格风格 line (行边框风格)row (列边框风格)nob (无边框风格)
//,even: true //隔行换色
,page: true //开启分页
,limits: [10,20,50] //每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。
,limit: 10 //每页默认显示的数量
,method:'post' //提交方式
,done: function(res, curr, count) { //表格数据加载完后的事件
//调用示例
layer.photos({//点击图片弹出
photos: '.layer-photos-demo'
,anim: 1 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数)
});
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
console.log(res);
//得到当前页码
console.log(curr);
//得到数据总量
console.log(count);
}
,cols: [[ {type:'checkbox'}, //开启多选框 { field: 'menuId', //json对应的key title: 'ID', //列名 sort: true // 默认为 false,true为开启排序 },{ fixed: 'right', title: '操作', width: 215, align:'center', toolbar: '#barDemo' //绑定按钮组 } ]] }); });
//监听工具条
table.on('tool(dataTable)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
,layEvent = obj.event; //获得 lay-event 对应的值
if(layEvent === 'detail'){
layui.alert(JSON.stringifr(data)) ; //将编辑的行信息转为json字符串
layer.msg(data.attrId);
} else if(layEvent === 'del'){
layer.msg('删除'+data.menuId);
console.log(table)
} else if(layEvent === 'edit'){
});
}
});
Attribute binden, nachdem die Tabellendaten geladen wurden
Vollständig Code: https://gitee.com/gezi441/layui-table
Das obige ist der detaillierte Inhalt vonMehrere Tipps zur Verwendung von Laui-Datentabellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

