Heim >Web-Frontend >Layui-Tutorial >Beginnen Sie schnell mit dem Front-End-Framework Laui
Beginnen Sie schnell mit dem Front-End-Framework Laui
- 尚nach vorne
- 2019-11-15 11:36:1410112Durchsuche
layui (homophon: UI-like) ist ein Front-End-UI-Framework, das mit seinen eigenen Modulspezifikationen geschrieben wurde. Es folgt der Schreib- und Organisationsform von nativem HTML/CSS/JS. Der Schwellenwert ist extrem niedrig und kann verwendet werden der Box.

1. Einführung
Bevor wir Laui verwenden, müssen wir zunächst verstehen, was Laui ist Es?
Ich denke, es lässt sich in einem Satz des Autors Xianxin zusammenfassen: ein Front-End-Framework, das für Back-End-Programmierer entwickelt wurde.
Eine detailliertere Beschreibung lautet: Dies ist ein Front-End-Framework, das verschiedene CSS, JS, Ajax usw. kapselt. Der Kapselungsgrad ist so hoch, dass er manchmal nicht einmal für Programmierer geeignet ist. Aber für Leute mit durchschnittlicher Front-End-Technologie ist Lauii ein gutes Werkzeug.
2. Beginnen Sie mit der Verwendung von Laui
Verwendung: Laden Sie das Projekt herunter, importieren Sie es und zitieren Sie es dann
<script th:src="@{/jquery-3.3.1.min.js}"></script>
<script th:src="@{/layui/layui.js}"></script>
<link rel="stylesheet" th:href="@{/layui/css/layui.css}" /> Referenzieren Sie zuerst jquery, dann referenzieren Sielayui.js undlayui.css.
Warum muss es lokal sein? Kein CDN?
Wie oben erwähnt, ist Laui zu „gut“ gekapselt und die Autonomie des Programmierers ist begrenzt. Zu diesem Zeitpunkt muss der Quellcode von Laui geändert werden, beispielsweise der CSS-Stil - das ist auch bei Laui der Fall. Richtiger Gebrauch, nicht nur einfacher Gebrauch.
Layui-Module: Layui ist modular aufgebaut und umfasst Form-, Layer-, Laydate-, Laypage- und andere Module. Diese Module bilden das gesamte Layui. Wenn Sie Laui verwenden, müssen Sie das von Ihnen verwendete Modul angeben.
Beginnen Sie mit der Verwendung von Layui:
<script>
layui.use(['mod1', 'mod2'],function(args){
var mo1 = layui.mod1
,mo2 = layui.mod2;
});
</script>3. Layui-Formular
Das Folgende ist eine Demonstration der gebräuchlichsten Form in HTML Die Verwendung von Laui.
HTML-Teil:
<fieldset class="layui-elem-field layui-field-title" style="margin-top:30px;">
<legend style="text-align:center;">注册新账户</legend>
</fieldset>
<form id="reform" class="layui-form layui-form-pane" th:action="@{/user/register.html}" method="POST">
<div class="layui-form-item">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-block">
<input type="text" name="email" lay-verify="email" placeholder="请输入" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="name" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="password" name="password" lay-verify="pass" placeholder="请输入密码" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">重复密码</label>
<div class="layui-input-block">
<input type="password" name="repassword" lay-verify="repass" placeholder="请输入密码" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit="" lay-filter="demo1">注册</button>
</div>
<div style="text-align:center;margin-top:15px;">
<input type="checkbox" name="agree" lay-skin="primary" checked=""/>
我已阅读并同意
<a href="#" id="agreementLink">《隐私条款》</a>
</div>
</form>Javascript-Teil:
<!-- js for form input and submit -->
<script>
layui.use(['form'], function(){
var form = layui.form;
//自定义验证规则
form.verify({
pass: [/(.+){6,12}$/, '密码必须6到12位']
,repass:function(value){
var pvalue = $("input[name='password']").val();
if(pvalue!=value){
return "两次输入的密码不一致";
}
}
});
//监听提交
form.on('submit(demo1)', function(data){
var agreeChecked = data.field.agree;
if(agreeChecked!="on"){
msg("未同意隐私条款");
return false;//阻止表单提交
}
});
});
</script>Rendering:
4 . Layui-Popup-Ebene
Man kann sagen, dass Pop-ups eine sehr häufige Sache sind, aber einfaches HTML/JS hat nur die hässliche Warnung ("")-Methode enthält ein Popup-Layer-Modul namens Layer.
Zwei Möglichkeiten, die Ebene zu verwenden:
1. Deklarieren Sie, genau wie bei der Verwendung des Formularmoduls oben, „layui.use“ und verwenden Sie es dann in der Funktion danach verwenden ;
2. Importieren Sie die unabhängige Layer-Moduldatei, und dann können Sie sie direkt verwenden.
Die erste Methode wird hier nicht besprochen.
Laden Sie zunächst die Layer-Datei von der offiziellen Layer-Website herunter, entpacken Sie sie und fügen Sie sie in Ihr eigenes Projekt ein. Anschließend
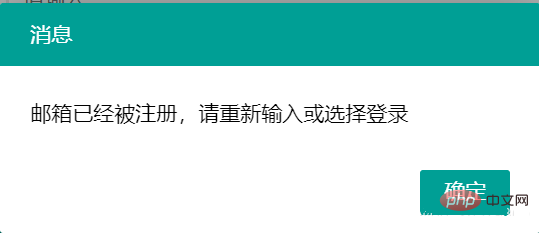
Beispiel:
function msg(msg){
//墨绿深蓝风
layer.alert(msg, {
title:'消息'
,skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
},function(index){
layer.close(index);//关闭
});
}Rendering:

Layer kann nicht nur Eingabeaufforderungsfelder anzeigen, sondern auch einige interessante und praktische dynamische Dinge tun Effekte können sogar eine Popup-HTML-Schnittstelle laden.
5. Layui-Datei-Upload
Im Folgenden wird der Layui-Datei-Upload vorgestellt, also das Upload-Modul
<!-- 上传图片-->
<div class="layui-tab-item">
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="headButton">
<i class="layui-icon"></i>选择图片
</button>
<button type="button" class="layui-btn" id="headAddButton">开始上传</button>
</div>
<div class="layui-inline layui-word-aux" style="margin-top:20px;">
<label>注意:支持jpg,png和gif格式,文件大小应小于10MB</label>
</div>
</div>rrreeBackend ( Java-Spring-Controller-Klasse):
<!-- 文件上传 -->
<script>
layui.use('upload',function(){
var $ = layui.jquery
,upload = layui.upload;
//选完文件后不自动上传
upload.render({
elem: '#headButton'
,url: getRootPath()+'/user/uploadPicture'
,size: 10*1024 //10*1024KB = 10MB
,accept: 'images'
,acceptMime: 'image/jpg,image/png,image/gif'
,auto: false
,bindAction: '#headAddButton'
,done: function(res){
msg(res.msg);
//刷新头像地址
var resUrl = res.url;
if(resUrl!=""){
document.getElementById("userImg").src=getRootPath()+ resUrl;
}
}
});
});
</script>Upload-Upload-Schnittstelle und Rückgabewert:
@Autowired
FileService fileService;
@RequestMapping(path="/uploadPicture",method= {RequestMethod.POST})
@ResponseBody
public Map<String,Object> uploadFile(@RequestParam("file")MultipartFile file,HttpServletRequest request){
Map<String,Object> map = new HashMap<String,Object>();
String path = fileService.uploadImg(file, "head");//service层保存文件
//返回值,必须按照这样写——要符合upload模块的回调接口才行
map.put("code", 0); //0表示成功
map.put("msg","上传成功");
map.put("data", "");
map.put("url", path);
return map;
} Rendering:

layui Der Upload Das Modul kann die Dateigröße, das Format und die Vorschau am Frontend konfigurieren und außerdem Batch-Upload- und Neuübertragungsfunktionen ausführen.
6. Layui-Paginierung
Back-End-Paginierung wird auch oft in Websites verwendet, aber für das Front-End. Ende Es ist nicht so ideal. Laui bietet ein eigenes Paging-Modul – Laypage.
//上传接口
upload.render({
elem: '#id'
,url: '/api/upload/' //必填项
,method: '' //可选项。HTTP类型,默认post
,data: {} //可选项。额外的参数,如:{id: 123, abc: 'xxx'}
});
//返回值
{
"code": 0
,"msg": ""
,"data": {
"src": "http://cdn.layui.com/12Beginnen Sie schnell mit dem Front-End-Framework Laui"
}
}<div id="allNewsDiv"></div> <div id="demo"></div>
Wie oben wird das Paging-Jump-Ereignis in „jump“ ausgeführt. Schreiben Sie die AJAX-Anfrage darin, erhalten Sie die Seiten- und Limit-Parameter über den obj-Parameter von „jump“ und verarbeiten Sie sie dann, nachdem die Anfrage ausgeführt wurde Daten werden zurückgegeben.
7. Layui-Datentabelle
Tabelle ist eine häufige Funktion, aber das Zusammenfügen einer HTML-Tabelle durch js ist eine relativ mühsame und fehleranfällige Sache. .
layui.use(['element','laypage'], function(){
var element = layui.element
,laypage = layui.laypage;
$.ajax({
url:getRootPath()+'/news/count'
,type:'GET'
,async:true //false表示非异步,即同步,即请求处理完毕后才能返回;
,data:{"page":1, "limit":10}
,dataType:'json'
,success:function(alldata){
var numbers = alldata.count;
//总页数大于页码总数
laypage.render({
elem: 'demo'
,count: numbers//数据总数
,first: '首页'
,last: '尾页'
,jump: function(obj){
$.ajax({
url:getRootPath()+'/news/list'
,type:'GET'
,async:true
,data:{"page":obj.curr, "limit":obj.limit}
,dataType:'json'
,success:function(data){
var shtml = getNewsContentHTML(data);//js处理数据并填充div
document.getElementById("allNewsDiv").innerHTML=shtml;
}
});
}
});
}
});
});rrreeRendering:
Für weitere Laui-Kenntnisse beachten Sie bitte das Laui-Framework.
Das obige ist der detaillierte Inhalt vonBeginnen Sie schnell mit dem Front-End-Framework Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



