Heim >Web-Frontend >Layui-Tutorial >So fügen Sie in Lauii ein Klickereignis zur Datentabelle hinzu
So fügen Sie in Lauii ein Klickereignis zur Datentabelle hinzu
- 爱喝马黛茶的安东尼Original
- 2019-07-11 16:28:0811320Durchsuche

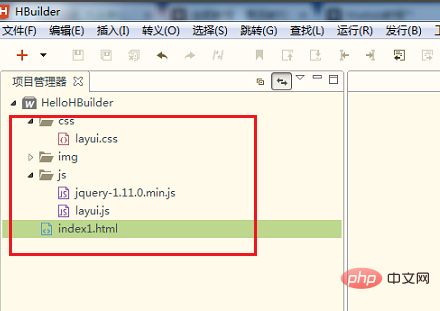
Der erste Schritt besteht darin, die Software auf unserem Computer zu öffnen, ein neues HTML zu erstellen und die JS- und CSS-Dateien von Laui hinzuzufügen, wie unten gezeigt:

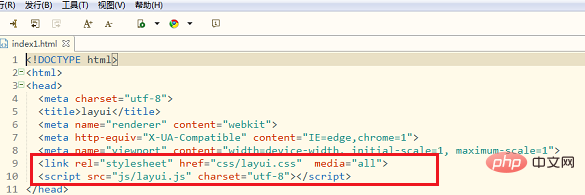
Der zweite Schritt besteht darin, die neue HTML-Datei zu öffnen und die Dateien „layui.css“ und „layui.js“ in das
-Tag einzufügen, wie unten gezeigt:
Verwandte Empfehlungen: „Layui-Framework-Tutorial“
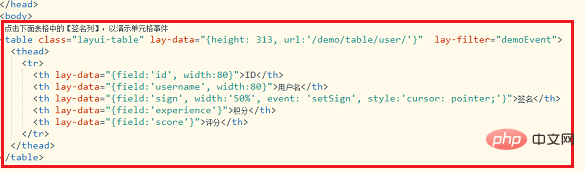
Im dritten Schritt beginnen wir mit dem Schreiben des Hauptseiteninhalts Laui, wie in der folgenden Abbildung gezeigt:

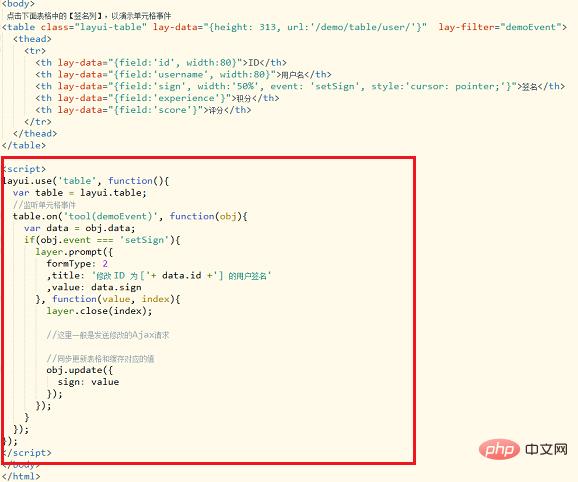
Der vierte Schritt besteht darin, den Tabellendaten ein Klickereignis hinzuzufügen, table.on('tool(demoEvent)', Funktion (obj){} Um das Zellereignis zu überwachen, verwenden Sie das Popup-Fenster „layer.prompt()“ (obj.update({ sign: value });), um die Tabelle und den Cache zu aktualisieren:

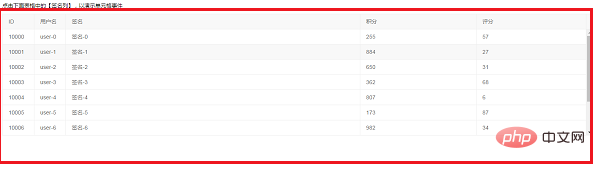
Fünfter Schritt 1: Wir öffnen die HTML-Seite im Browser und Sie können den Inhalt der Tabellendaten sehen, wie in der Abbildung unten gezeigt:

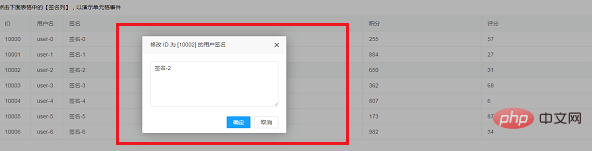
Schritt 6: Wir klicken auf den Inhalt der Tabellendaten und ein Popup-Fenster zeigt die Einheit an. Für die Daten im Raster können Sie sehen, dass Klickereignisse über Laui zu den Tabellendaten hinzugefügt wurden, wie gezeigt in der Abbildung unten:

Das obige ist der detaillierte Inhalt vonSo fügen Sie in Lauii ein Klickereignis zur Datentabelle hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

