Heim >Web-Frontend >Layui-Tutorial >So aktualisieren Sie Laui-Tabellen automatisch
So aktualisieren Sie Laui-Tabellen automatisch
- 爱喝马黛茶的安东尼Original
- 2019-07-11 16:49:4716000Durchsuche

Schritt eins: Umgebung einrichten.
1. Die Umgebung von Layui ist sehr einfach einzurichten, ähnlich wie bei der Abfrage. Es kann direkt verwendet werden, solange es importiert wird.
1.1: JS und Stile einführen
2. Wenn Sie am Tag davor und danach eine vollständige interaktive Anfrage stellen, müssen Sie eine reaktionsfähige Hintergrundumgebung erstellen. (In diesem Artikel wird nicht der Aufbau der Hintergrundumgebung vorgestellt.)


Schritt 2: Laden Sie Laui herunter.
Website: https://www.layui.com/
1. Der erste Schritt besteht darin, die Laui-Download-URL zu öffnen
2 Paket von Laui
3. Abhängigkeitspakete anzeigen.



Verwandte Empfehlungen: „Layui-Framework-Tutorial“
Schritt 3: Code-Implementierung.
1. Implementierung des HTML-Codeteils
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>人员数据</legend> </fieldset> <table class="layui-hide" id="demo" lay-filter="pManageTable"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>
2. Die Schaltfläche
<script src="layui/layui.all.js" charset="utf-8"></script>
<script>
layui.config({
version: '1545041465443' //为了更新 js 缓存,可忽略
});
layui.use(['laydate', 'laypage', 'table', 'element'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,table = layui.table //表格
,element = layui.element //元素操作
//默认第一次初始化调用执行一个 table 实例
var tableIns = table.render({
elem: '#demo'
,height: 450
,url:'demo.json' //数据接口
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '菜品名称', width:105}
,{field: 'sex', title: '菜单类别', width: 105, sort: true}
,{field: 'city', title: '所属菜系', width:115, sort: true}
,{field: 'sign', title: '签名', width: 80, sort: true, totalRow: true}
,{field: 'experience', title: '积分', width: 85, sort: true, totalRow: true}
,{field: 'score', title: '评分', width: 100}
,{field: 'classify', title: '职业', width: 100}
,{field: 'wealth', title: '财富', width: 100}
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
});oder js wird regelmäßig aufgerufen, und die Abfrageschaltfläche ruft
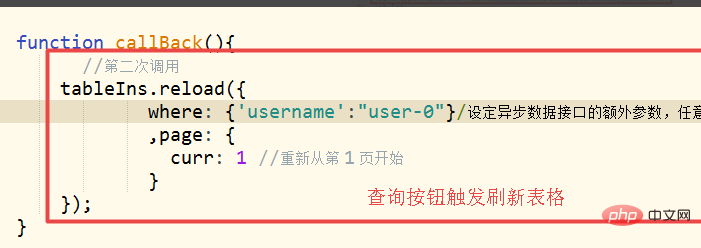
function callBack(){
//第二次调用
tableIns.reload({
where: {'username':"user-0"}/设定异步数据接口的额外参数,任意设
,page: {
curr: 1 //重新从第 1 页开始
}
});
}
});


Schritt 4: Testen auf.
1. Die Seitendatentabelle wird erfolgreich geöffnet und angezeigt.
2. Klicken Sie auf die Seitenzahl der Umblättertaste, um die Tabelle zu aktualisieren
3. Rufen Sie Laui auf, um die Seite zu aktualisieren.


Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie Laui-Tabellen automatisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

