Heim >Web-Frontend >Layui-Tutorial >So zeigen Sie eine Vorschau des erfolgreichen Bildes an, nachdem Sie das Bild erfolgreich in Laui hochgeladen haben
So zeigen Sie eine Vorschau des erfolgreichen Bildes an, nachdem Sie das Bild erfolgreich in Laui hochgeladen haben
- 爱喝马黛茶的安东尼Original
- 2019-07-11 14:41:025527Durchsuche

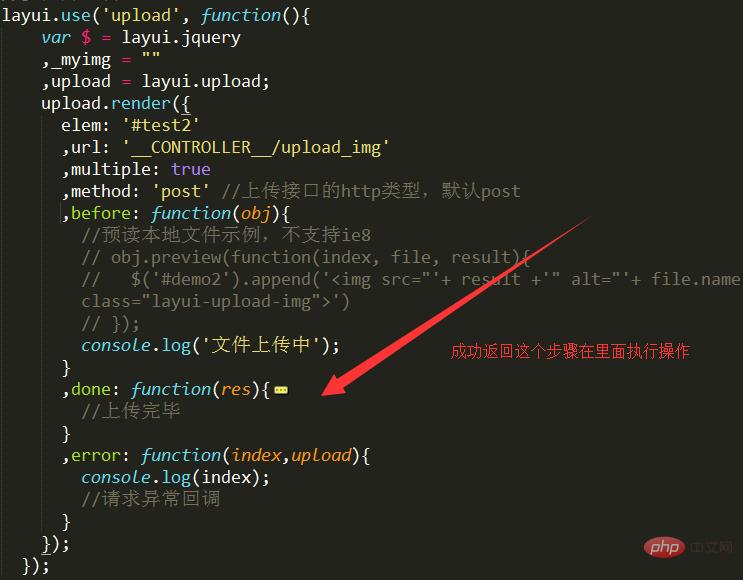
Zunächst müssen Sie in der Lage sein, Laui-Schrift zu verwenden, wie im Bild gezeigt. Nach der Übermittlung gibt es drei Zustände, einer lädt hoch, im Allgemeinen wird die Datei hier angezeigt Schritt: Der dritte Schritt besteht darin, einen Fehler zu melden. Der zweite Schritt ist die wichtigste Reihe von Vorgängen nach erfolgreichem Hochladen.

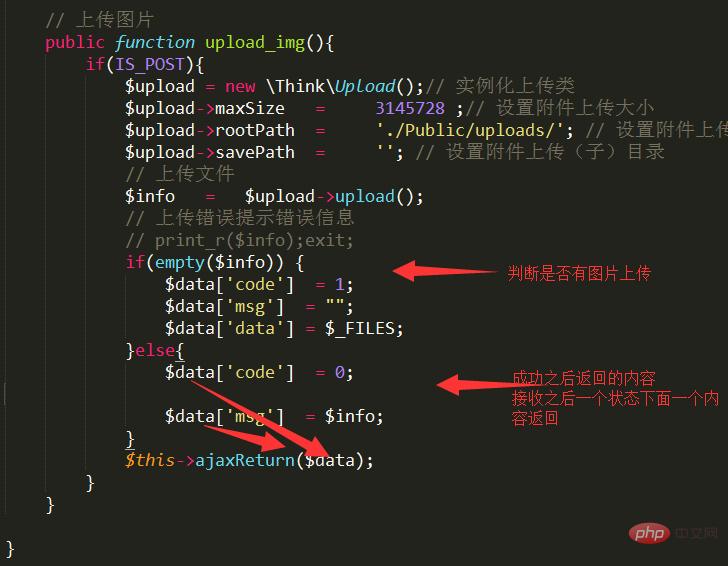
Schreiben Sie Ihre eigene Methode in den Controller, um das erhaltene Bild auf den Server zu übertragen, und bestimmen Sie dann, ob der Upload erfolgreich ist, und definieren Sie einige Werte, um die Rückgabe zu bestimmen. Bei Erfolg einen Zustand definieren.

Verwandte Empfehlungen: „Layui-Framework-Tutorial“
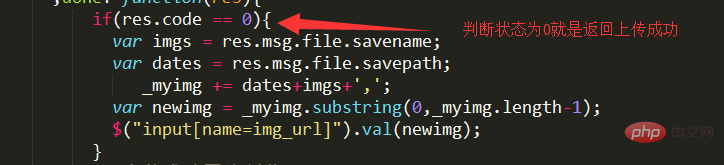
Stellen Sie nach Erhalt der erfolgreich zurückgegebenen Informationen fest, ob dieser Status vorliegt, ja Geben Sie einfach Ihre Operation aus, z. B. das Abrufen des Namens des Herzbilds nach Erfolg.

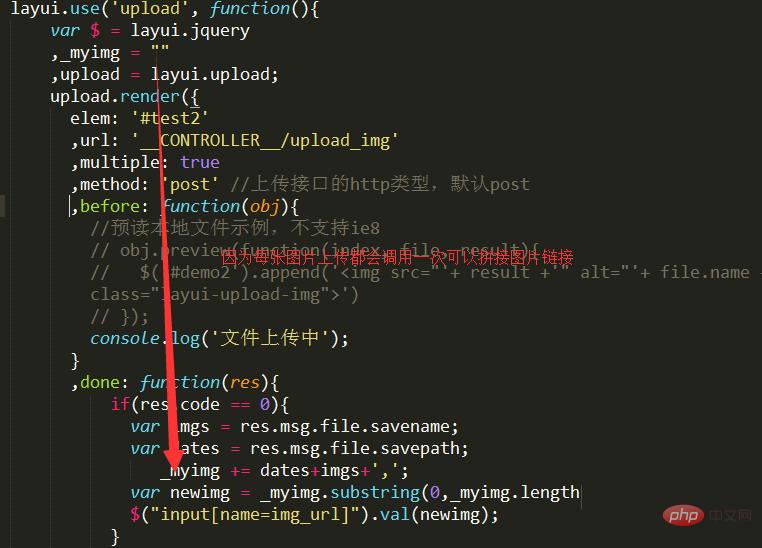
Da dieser Upload nicht verarbeitet wird, werden auch mehrere Bilder einmal für jedes Bild aufgerufen, sodass Sie eine leere Variable definieren können, um den Namen jedes Mal zu speichern.

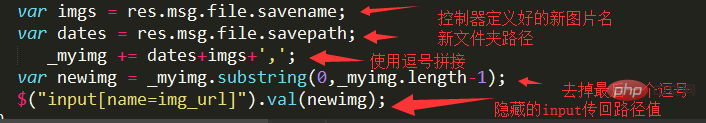
Definieren Sie, um einige zurückgegebene Informationen, Namen und gespeicherte Ordner usw. zu erhalten. Abhängig von Ihren eigenen Anforderungen können Sie zusammenfügen, was Sie benötigen, und es direkt wieder in die Eingabe einfügen für einen einfachen Zugriff.

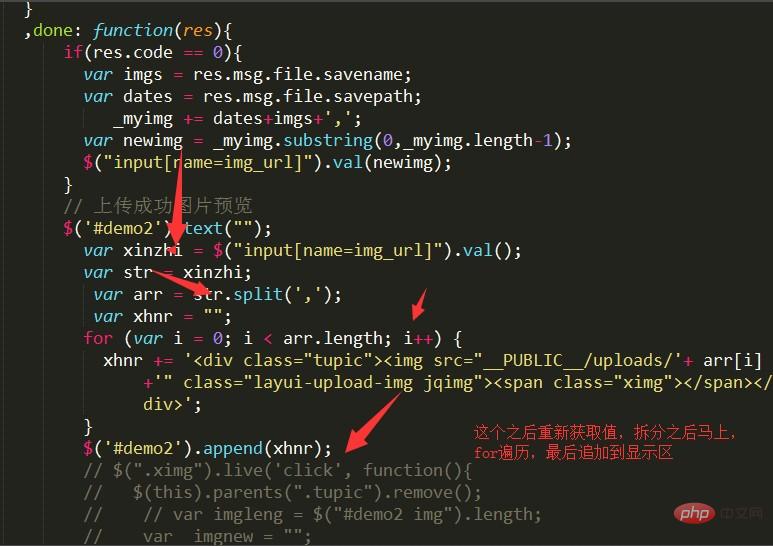
Nach Erfolg den Wert in der Eingabe abrufen, den Wert aufteilen, nach bestimmten Symbolen aufteilen und dann den Wert für abrufen, ihn durchlaufen und an den anhängen Element.

Hinweise
Beachten Sie, dass Sie beim Schreiben von Klickereignissen Live verwenden, um die von jq hinzugefügten Elemente zu steuern.
Achten Sie darauf, es nach dem Spleißen abzufangen.
Das obige ist der detaillierte Inhalt vonSo zeigen Sie eine Vorschau des erfolgreichen Bildes an, nachdem Sie das Bild erfolgreich in Laui hochgeladen haben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

