Heim >Web-Frontend >Layui-Tutorial >Was ist das Laui-Symbol?
Was ist das Laui-Symbol?
- 爱喝马黛茶的安东尼Original
- 2019-07-11 13:42:519608Durchsuche

Schriftsymbole
Alle Symbole von Lauii sind alle in Schriftartform und stammen aus der Alibaba-Vektorsymbolbibliothek (Iconfont). ). Daher können Sie sich ein Symbol als gewöhnlichen Text vorstellen, was bedeutet, dass Sie die Farbe und Größe des Symbols ändern können, indem Sie CSS direkt verwenden, um die Texteigenschaften wie Farbe und Schriftgröße zu steuern. Sie können verschiedene Symbole über Font-Klasse oder Unicode definieren.
Verwendung
Definieren Sie ein Symbol, indem Sie class="layui-icon" auf ein Inline-Element setzen (i-Tag wird allgemein empfohlen) und dann die Schriftartklasse hinzufügen Entsprechend dem Symbol des Elements (Hinweis: Vor Laui 2.3.0 wurden nur Unicode-Zeichen unterstützt) können Sie das gewünschte Symbol anzeigen, z. B.:
<i class="layui-icon layui-icon-face-smile"></i>
注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标
<i class="layui-icon"></i>
其中的  即是图标对应的 unicode 字符Sie können seine Farbe oder Größe definieren, z. B.:
<i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i>
Verwandte Empfehlungen: „Layui-Framework-Tutorial“
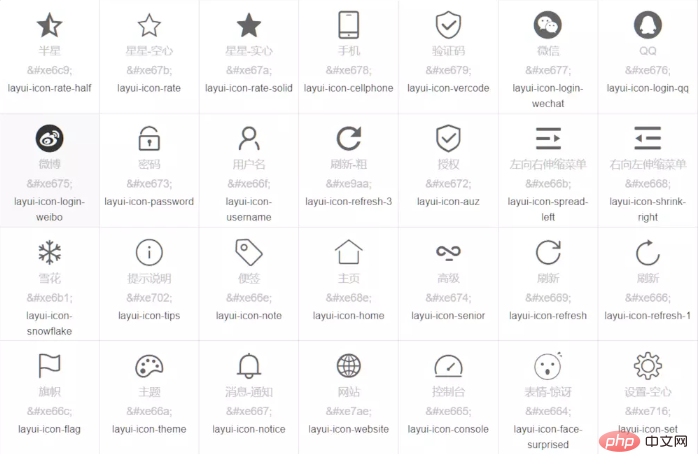
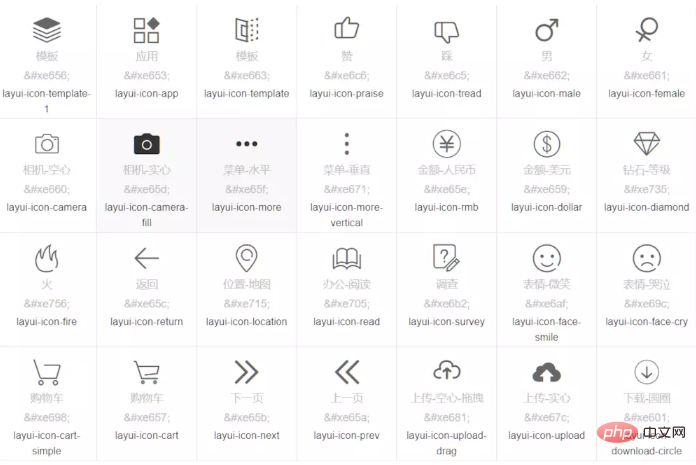
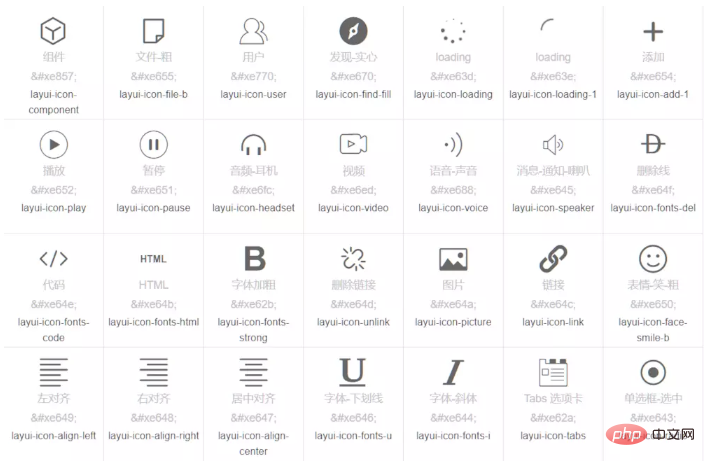
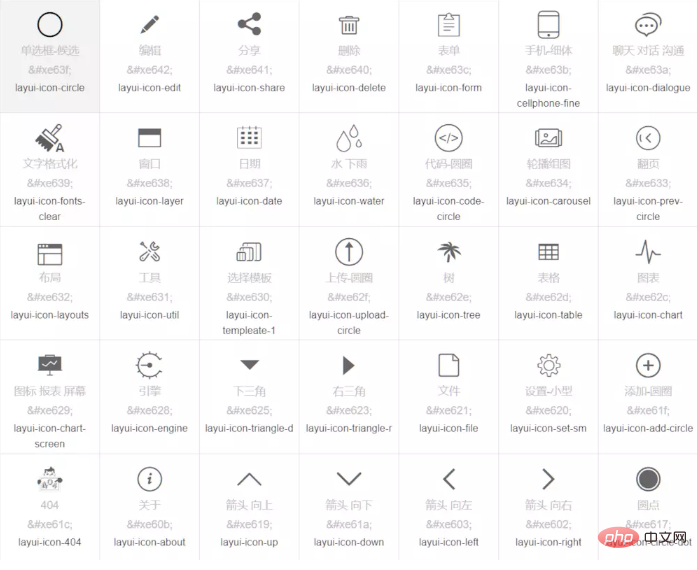
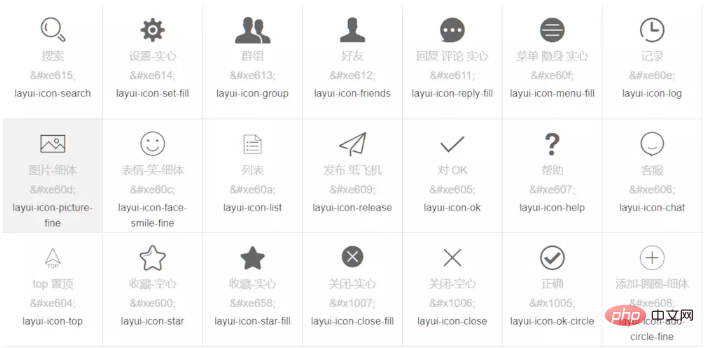
140 Arten von Symbolen:





Das obige ist der detaillierte Inhalt vonWas ist das Laui-Symbol?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

