Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Wortumbruch-Attribut
So verwenden Sie das CSS-Wortumbruch-Attribut
- 藏色散人Original
- 2019-05-29 14:46:253080Durchsuche
Das CSS-Wortumbruch-Attribut wird verwendet, um die Verarbeitungsmethode für den automatischen Zeilenumbruch anzugeben. Mithilfe des Word-Break-Attributs können Sie dem Browser ermöglichen, an jeder beliebigen Stelle eine Zeile umzubrechen.

Wie verwende ich das CSS-Wortumbruch-Attribut?
Funktion: Das Wortumbruch-Attribut gibt die Verarbeitungsmethode des automatischen Zeilenumbruchs an. Tipp: Mithilfe des Wortumbruch-Attributs können Sie dem Browser ermöglichen, an jeder beliebigen Stelle eine Zeile umzubrechen.
Syntax:
word-break: normal|break-all|keep-all
Beschreibung:
normal Verwenden Sie die standardmäßigen Zeilenumbruchregeln des Browsers.
break-all ermöglicht Zeilenumbrüche innerhalb von Wörtern.
keep-all kann Zeilen nur an Leerzeichen halber Breite oder Bindestrichen umbrechen.
Hinweis: Alle gängigen Browser unterstützen das Wortumbruch-Attribut.
Beispiel für die Verwendung des CSS-Wortumbruch-Attributs
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
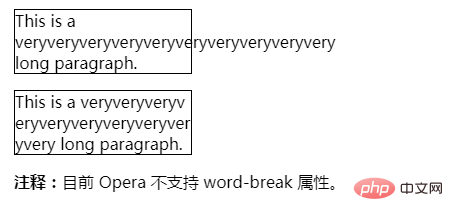
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Wortumbruch-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

