Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Overflow-Y-Attribut
So verwenden Sie das CSS-Overflow-Y-Attribut
- 青灯夜游Original
- 2019-05-29 14:30:542963Durchsuche
Das CSS-Attribut overflow-y wird verwendet, um anzugeben, ob die oberen/unteren Ränder des Inhalts abgeschnitten werden, wenn das Element über den Inhaltsbereich hinausläuft. Das overflow-y-Attribut funktioniert in IE8 und früheren Browsern nicht ordnungsgemäß.

Wie verwende ich das CSS-Attribut overflow-y?
Das overflow-y-Attribut gibt an, ob der obere/untere Rand des Inhalts abgeschnitten werden soll, wenn er über den Inhaltsbereich des Elements hinausläuft.
Syntax:
overflow-y: visible|hidden|scroll|auto|no-display|no-content;
Attributwert:
● Sichtbar: Der Inhalt ist nicht zugeschnitten und kann im angezeigt werden Inhaltsfeld außen.
● ausgeblendet: Beschnittener Inhalt – kein Scrollmechanismus vorhanden.
●Scrollen: Inhalt zuschneiden – Scrollmechanismus bereitstellen.
●auto: Wenn die Box überläuft, sollte ein Scrollmechanismus bereitgestellt werden.
● Keine Anzeige: Wenn der Inhalt nicht in das Inhaltsfeld passt, löschen Sie das gesamte Feld.
● Kein Inhalt: Den gesamten Inhalt ausblenden, wenn er nicht in das Inhaltsfeld passt.
Hinweis: Sie können das Attribut overflow-x verwenden, um zu bestimmen, ob die linken/rechten Kanten zugeschnitten werden sollen. Das overflow-y-Attribut funktioniert in IE8 und früheren Browsern nicht ordnungsgemäß.
Beispiel für ein CSS-Überlauf-y-Attribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
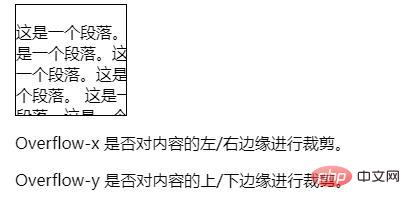
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Overflow-Y-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Unbeliebte CSS-Eigenschaften, die Sie nicht kennen
- Was sind die Vererbungseigenschaften von CSS? Zusammenfassung der vererbbaren und nicht vererbbaren Eigenschaften in CSS
- Was sind die CSS-Eigenschaften? Zusammenfassung gängiger CSS-Eigenschaften (Beispiele)
- So verwenden Sie das CSS-Attribut border-collapse, um das Tabellenrandproblem zu lösen

