Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Backface-Visibility-Eigenschaft
So verwenden Sie die CSS-Backface-Visibility-Eigenschaft
- 藏色散人Original
- 2019-05-29 09:57:173563Durchsuche
Mit der CSS-Eigenschaft backface-visibility wird definiert, ob ein Element sichtbar ist, wenn es nicht auf den Bildschirm zeigt. Diese Eigenschaft ist nützlich, wenn Sie ein Element drehen und dessen Rückseite nicht sehen möchten. Die Syntax ist backface-visibility: sichtbar|versteckt.

Wie verwende ich die CSS-Backface-Visibility-Eigenschaft?
Funktion: Das backface-visibility-Attribut definiert, ob das Element sichtbar ist, wenn es nicht auf den Bildschirm zeigt. Diese Eigenschaft ist nützlich, wenn Sie ein Element drehen und dessen Rückseite nicht sehen möchten.
Syntax:
backface-visibility: visible|hidden
Beschreibung: Die Rückseite von sichtbar ist sichtbar. Die verborgene Rückseite ist unsichtbar.
Beispiel für die Verwendung des CSS-Backface-Visibility-Attributs
<!DOCTYPE html>
<html>
<head>
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
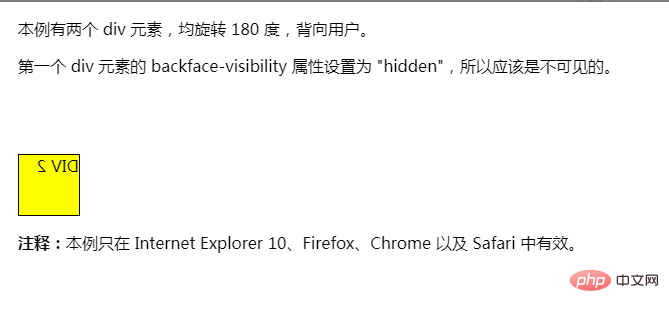
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Backface-Visibility-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

