Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Attribut „Spaltenanzahl'.
So verwenden Sie das CSS-Attribut „Spaltenanzahl'.
- 青灯夜游Original
- 2019-05-29 09:51:433727Durchsuche
Das CSS-Attribut „column-count“ wird verwendet, um die Anzahl der Spalten anzugeben, in die ein bestimmtes Element unterteilt werden soll. Wenn die Anzahl der Spalten angegeben ist, verteilt der Browser den Inhalt gleichmäßig innerhalb der genau gleichen Anzahl von Spalten. Wenn beispielsweise columns-count:3 festgelegt ist, wird der Inhalt des Elements in 3 Spalten angezeigt.

Wie verwende ich das CSS-Spaltenanzahlattribut?
Das Attribut „column-count“ gibt die Anzahl der Spalten an, in die das Element unterteilt werden soll.
Syntax:
column-count: number|auto;
Attributwert:
● Anzahl: Die optimale Anzahl von Spalten, in die der Elementinhalt unterteilt wird hinein, Machen Sie den Inhalt der Elemente unfähig, herauszufließen.
●auto: Die Anzahl der Spalten hängt von anderen Eigenschaften ab, wie zum Beispiel: „column-width“
Hinweis: Internet Explorer 10 und Opera unterstützen die Spalte- Eigentum zählen. Firefox unterstützt eine alternative Eigenschaft -moz-column-count. Safari und Chrome unterstützen eine alternative Eigenschaft -webkit-column-count. Internet Explorer 9 und frühere Browser unterstützen das Column-Count-Attribut nicht.
Beispiel für ein CSS-Spaltenanzahlattribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
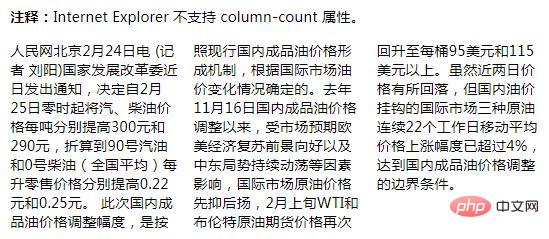
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „Spaltenanzahl'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

